Choosing the Right Rendering Strategy for Your Web App
Introduction
With the rapid evolution of web technologies, developers are now presented with a variety of rendering strategies. Each of these strategies offers unique benefits and trade-offs, tailored to different application needs and user experiences. This article delves deep into four core rendering strategies: Client-Side Rendering (CSR), Server-Side Rendering (SSR), Static Site Generation (SSG), and Incremental Static Regeneration (ISR). By the end, you’ll have a comprehensive understanding of when to use each and how they can shape your app’s performance, SEO, and user experience.
1. Client-Side Rendering (CSR)
Definition: Client-Side Rendering is a rendering strategy where most of the content is generated on the client’s browser. When a user visits a CSR-based website, they receive an almost empty HTML shell and a JavaScript bundle. The JavaScript executes and dynamically generates the content.
Workflow:
- User requests a page.
- The server sends a bare HTML file with JavaScript to the browser.
- The browser downloads the JavaScript, executes it, and populates the page with content.
Pros:
- Smooth User Experience: Once loaded, navigating between pages feels faster as only the required data updates are fetched and rendered.
- Reduced Server Load: As rendering occurs on the client, server resources aren’t heavily used once the initial files are delivered.
- Flexible and Interactive: CSR enables rich interactivity as JavaScript controls everything on the client side.
Cons:
- Poor Initial Load Time: CSR-based pages often have a slower initial load due to the time required to download and execute JavaScript.
- SEO Challenges: Search engine bots sometimes struggle to crawl JavaScript-heavy sites, impacting SEO.
When to Use CSR:
Highly interactive web apps where SEO is not a primary concern, such as single-page applications (SPAs), dashboards, and some internal tools.
2. Server-Side Rendering (SSR)
Definition: Server-Side Rendering involves rendering the HTML on the server for every request. With SSR, the server dynamically generates HTML based on the incoming request and sends a fully rendered page to the client.
Workflow:
- User requests a page.
- The server fetches data, renders HTML based on the data, and sends the fully populated HTML to the browser.
- The browser displays the page content immediately without waiting for JavaScript to execute.
Pros:
- Better SEO: Since the HTML is generated on the server and sent to the browser, search engine bots can easily crawl the content, boosting SEO.
- Improved Initial Load Time: The user sees content faster as HTML is immediately available for rendering.
- Dynamic Content: SSR is ideal for apps with frequently updated data, as each request gets fresh content.
Cons:
- Increased Server Load: Every request involves server-side computation to fetch data and render HTML, which can strain resources, especially with high traffic.
- Slower Navigation Between Pages: Each new page request reloads the page completely, resulting in slower transitions compared to CSR.
When to Use SSR:
Apps where SEO and a fast initial page load are priorities, like e-commerce sites, blogs, and marketing sites with dynamic content.
3. Static Site Generation (SSG)
Definition: Static Site Generation is a pre-rendering strategy where HTML pages are generated at build time, before any requests are made by users. These static pages are then served to all users, eliminating the need for server-side rendering upon each request.
Workflow:
- HTML pages are generated and stored on the server or CDN during the build process.
- When a user requests a page, the server returns a pre-rendered static HTML file.
Pros:
- Blazing Fast Performance: Pages load quickly as there’s no need for on-demand rendering; the server simply serves pre-rendered files.
- Reduced Server Load: Since there’s no need to generate HTML for each request, server resources are conserved.
- SEO-Friendly: Static pages are ideal for SEO as they’re easily crawlable.
Cons:
- Limited Content Freshness: Since content is generated at build time, any updates require a new build and redeployment, which may delay changes.
- Not Ideal for Large Sites with Frequent Updates: Generating and deploying a large site for every update can be time-consuming and inefficient.
When to Use SSG:
Content-heavy websites with infrequent updates, such as blogs, documentation sites, and portfolio sites.
4. Incremental Static Regeneration (ISR)
Definition: Incremental Static Regeneration combines the best of SSR and SSG, allowing developers to statically generate pages at build time while enabling selective regeneration of pages after the site is live.
Workflow:
- Like SSG, pages are pre-rendered at build time and served as static files.
- When certain pages require updates, they are selectively regenerated based on a revalidation time, without needing a full rebuild.
Pros:
- Optimized Performance: Most pages are served as static files, resulting in fast load times.
- Content Freshness with Reduced Overhead: Allows for frequent updates without requiring full-site rebuilds, ideal for sites with some dynamic content.
- SEO-Friendly: Pages are easily crawlable by search engines.
Cons:
- Configuration Complexity: ISR requires careful setup to ensure pages revalidate and update as expected.
- Delayed Content Update: ISR updates are not instant; users may see outdated content until the page is revalidated.
When to Use ISR
Sites needing the SEO and performance benefits of SSG with some dynamic content, like blogs with user comments, e-commerce sites with frequently changing products, and news sites.
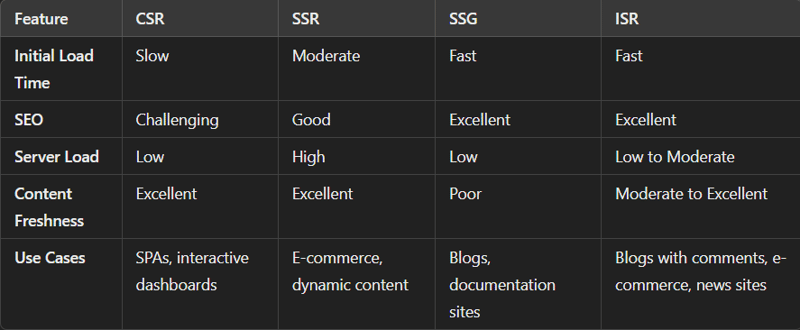
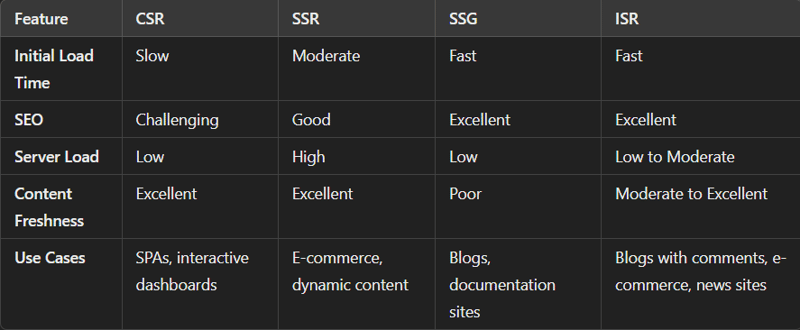
Comparison Table

Which Rendering Strategy Should You Choose?
The choice of rendering strategy largely depends on the unique requirements of your project. Here are some quick recommendations:
- Use CSR if you’re building a highly interactive app where SEO isn’t crucial, such as a dashboard or internal tool.
- Use SSR when SEO and content freshness are vital for dynamic sites that require frequent updates, like an e-commerce store.
- Use SSG if you’re building a content-heavy site that doesn’t change often, such as documentation or portfolio sites.
- Use ISR if you want the SEO and performance benefits of SSG but also need some dynamically updating content.
Conclusion
Choosing the right rendering strategy can significantly impact the performance, SEO, and user experience of your application. In practice, many modern frameworks like Next.js allow you to mix and match these strategies within the same app, giving you flexibility and control. As web technologies continue to evolve, rendering strategies will only get more optimized, making it easier to deliver lightning-fast, engaging experiences for users across the globe.
The above is the detailed content of Navigating Web Rendering. For more information, please follow other related articles on the PHP Chinese website!