
Server-side rendering (SSR) has been around for a while, but it's worth exploring further. This technique can make your web apps faster and more SEO-friendly.
In this guide, we'll explain SSR, why you might want to use it, and how to implement it without pulling your hair out. We'll cover the basics, compare it to client-side rendering, and discuss some practical examples.
Fundamentally, SSR is about rendering your web pages on the server instead of in the browser. When a user requests a page, the server does all the heavy lifting and sends a fully rendered page to the client. Then, the client-side JavaScript takes over to make it interactive.
The server is doing the prep work in the kitchen, and the browser just has to plate and serve.
Here's a minimal Express.js example:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
In contrast, a client-side rendered (CSR) initial HTML might be like this:
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
This process allows for fast initial loads while still providing the rich interactivity of modern web apps.
Remember, while SSR provides these fully rendered pages, it's not without trade-offs. The server does more work, and you'll need to handle the state carefully between the server and the client. However, for many applications, the benefits of fully rendered pages make SSR a compelling choice.
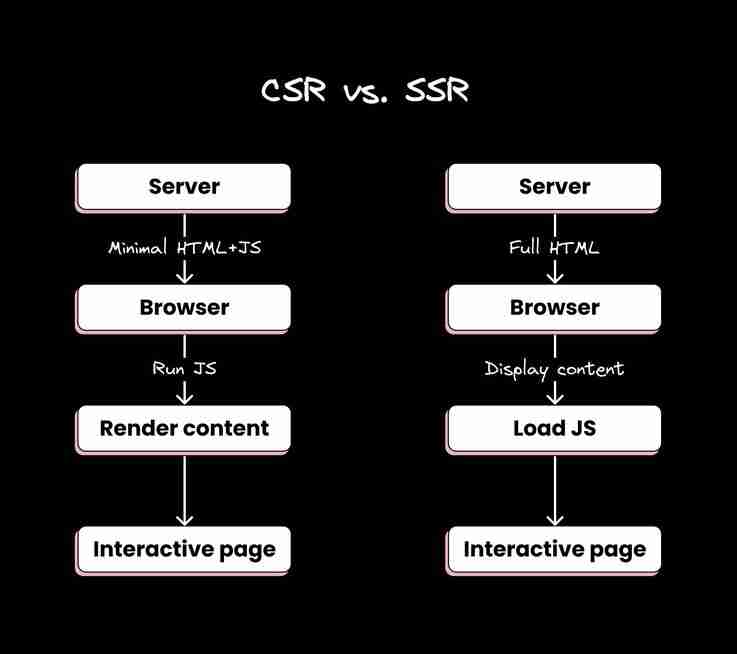
Client Side Rendering (CSR) and Server Side Rendering (SSR) are two different approaches to rendering web pages. Here's a breakdown of their main differences:
Pros:
Cons:
Pros:
Cons:
Here's a simple visual comparison:

In essence, CSR works more in the browser, while SSR does more on the server. The choice between them depends on your project's specific needs, balancing factors like initial load time, SEO requirements, and server resources.
Server-side rendering can have a big impact on how search engines see your site. Let's break it down:
Search engine bots are impatient. They want to see your content NOW. With SSR, your pages are ready to go when the bot comes knocking — no waiting around for JavaScript to load and render.

SSR ensures that search engines see the same content that users do. With client-side rendering, there's always a risk that the bot might miss some dynamically loaded content.
Search engines love fast sites. SSR can significantly cut down initial load times, which could give you a slight edge in rankings.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
With Google's mobile-first indexing, SSR's performance benefits on slower mobile connections become even more important.
While not strictly a search engine feature, SSR makes it easier to generate accurate previews when your content is shared on social platforms. This can indirectly boost your SEO by increasing engagement and backlinks.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR is a powerful tool for SEO, but it's not the only factor. Content quality, relevance, and overall user experience are crucial in search engine rankings. SSR simply ensures that search engines can efficiently crawl and index your content, potentially giving you an edge in visibility and performance metrics.
Implementing SSR doesn't have to be complicated. Let's cover at how to do it using Next.js, a popular React framework that makes SSR straightforward:
Here's a simple Next.js example using the App Router:
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
In this example:
Next.js automatically handles the SSR process:
This approach gives you the benefits of SSR without having to manually set up a server or manage the rendering process yourself.
If you don't want to reinvent the wheel, there are several frameworks that handle SSR complexities for you. Here's a rundown of popular options across different ecosystems:

Each of these frameworks offers its own approach to SSR, often with additional features like static site generation, API routes, and more. The choice depends on your preferred language, ecosystem, and specific project requirements.
When deploying an SSR app:
Here's a basic deployment flow:

Don't forget about caching! Caching server-rendered pages can significantly reduce server load.
Builder.io provides support for server-side rendering (SSR) and static site generation (SSG) across all components and frameworks. This out-of-the-box functionality allows you to leverage the benefits of SSR and SSG without additional setup.

Here's a basic example of how you might fetch and render content server-side with Builder and Next.js:
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
By leveraging Builder for SSR, you can combine the flexibility of a headless CMS with the performance benefits of server-side rendering, all while maintaining an easy-to-use visual editing experience.
Server-side rendering (SSR) is a powerful approach in web development that can significantly enhance your application's performance, SEO, and user experience. Throughout this article, we've explored what SSR is, how it differs from client-side rendering, its impact on search engines, and practical implementation strategies using popular frameworks like Next.js.
We've also discussed the concept of fully rendered pages and examined various SSR solutions across different ecosystems. While SSR offers many benefits, it's important to consider your project's specific needs when deciding whether to implement it.
Q: How does SSR affect my development workflow?
A: SSR can make development more complex, as you need to consider both server and client environments. You might need to adjust your build process and be cautious with browser-specific APIs.
Q: How does SSR impact my site's Time to Interactive (TTI)
A: While SSR can improve initial content visibility, it might slightly delay TTI as the browser needs to load and hydrate the JavaScript after receiving the initial HTML.
Q: Are there any security considerations specific to SSR?
A: Yes, with SSR, you need to be more careful about exposing sensitive data or APIs on the server side. Always sanitize user inputs and be cautious about what data you include in the initial render.
Q: How does SSR work with authentication and personalized content?
A: SSR can work with authentication, but it requires careful handling. You might need to implement techniques like JWT tokens or server-side sessions to manage authenticated SSR requests.
The above is the detailed content of A Guide to Server-Side Rendering. For more information, please follow other related articles on the PHP Chinese website!
 Comparative analysis of win10 home version and professional version
Comparative analysis of win10 home version and professional version
 What do full-width characters mean?
What do full-width characters mean?
 Linux compression zip command usage
Linux compression zip command usage
 How to read a column in excel in python
How to read a column in excel in python
 Clean up junk in win10
Clean up junk in win10
 Flutter framework advantages and disadvantages
Flutter framework advantages and disadvantages
 How to use the mid function
How to use the mid function
 How to restore IE browser to automatically jump to EDGE
How to restore IE browser to automatically jump to EDGE




