What is Django ?
- A Python-based web framework designed for rapid development of efficient web applications.
- It is also referred as "batteries included" framework because it provides built-in features for various aspects of web development these features include the Django admin interface, default data base management system (SQLite 3) and other streamlining development processes.
Why Django and not any other framework ?
- First reason is Rapid Development; Django enables the creation of fully-fledged web applications in a short time.
- Second reason is Database Flexibility; while SQLite 3 is the default database, Django allows easy switching to other databases like PostgreSQL, MySQL, and others.
- Third reason is Built-in Admin Interface; it simplifies administrative tasks related to website management.
Django Architecture
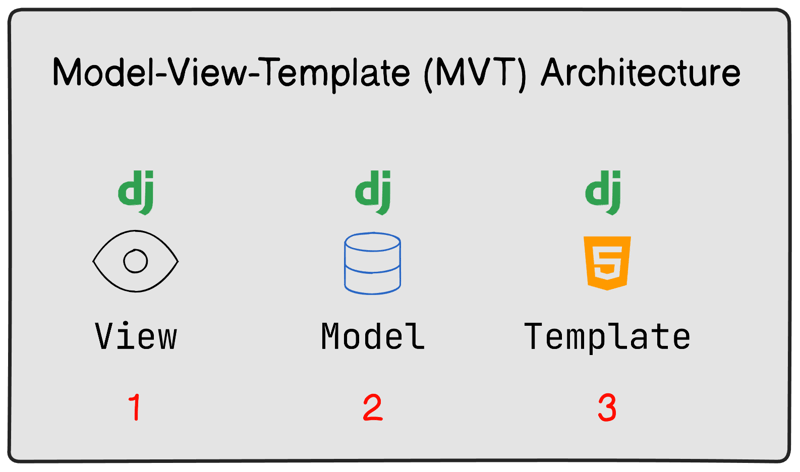
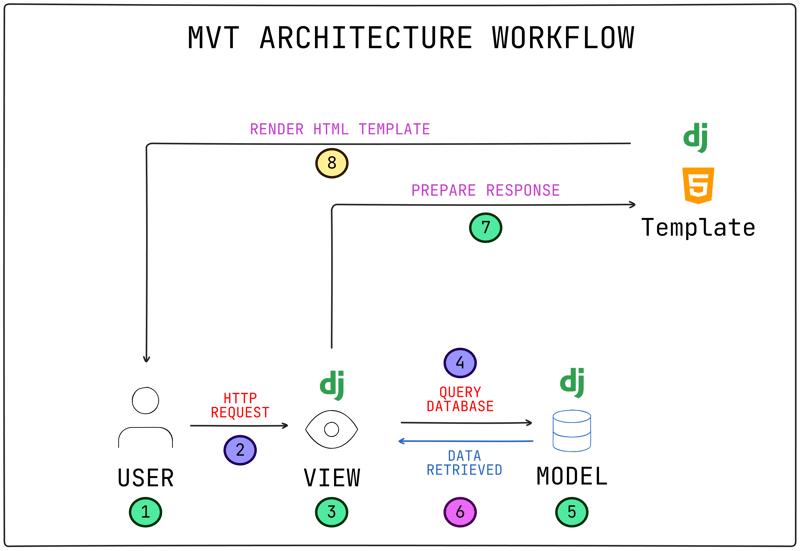
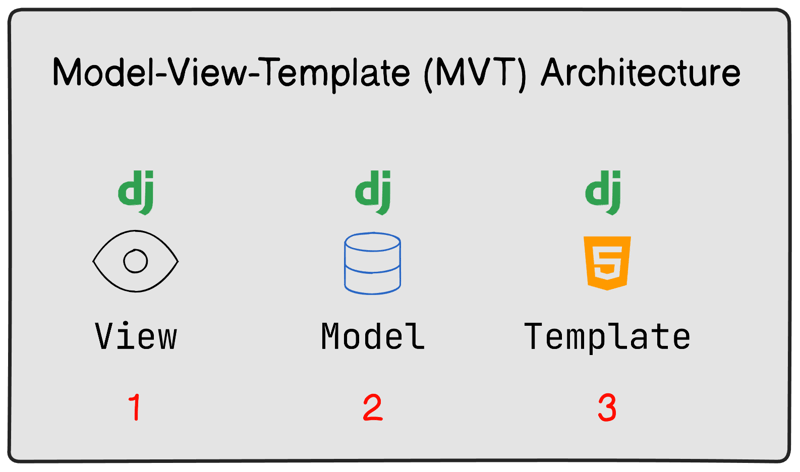
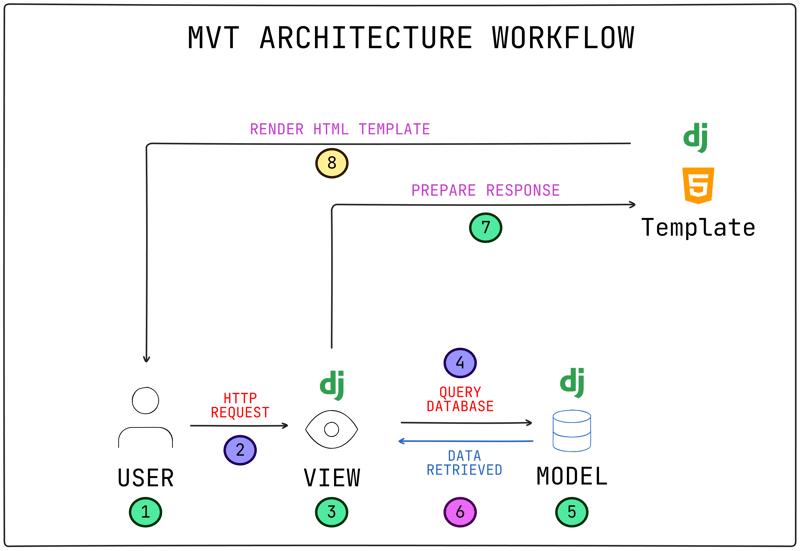
- Django follows the MVT Architecture, which stands for Model-View-Template, separating the logic of your application into three different components.

- The Model in Django represents the data structure of our application, essentially defining the schema of our database tables and encapsulating the logic for interacting with the database.
- The View is simply a Python function or class that receives HTTP requests and returns HTTP responses. It is responsible for processing incoming requests, interacting with the database through models, and preparing data to be rendered in a response.
-
Templates in Django are the HTML files that contain the structure of our application's user interface. They also include placeholders and template tags, which are replaced with dynamic content when rendered by Django.
Internal Working
- The diagram illustrates Django's MVT architecture where the core project's urls.py directs requests to each app's urls.py. Inside each app, views.py processes the requests, interacts with models.py to manage data, and then renders responses using templates.

Before we start the project it is always suggested that run your project in virutal environment so that all the necessary dependencies needed for project is itself to project environment and not in the whole system.
Python Virtual Environment.
- Installation of Python3 virutal environment.
sudo apt install python3-virtualenv
Copy after login
- Create virtual environment in python3.
#virtualenv -p python3 <environment-name>
virtualenv -p python3 ecom
Copy after login
- Activate the created environment.
#source <environment-name>/bin/activate
source ecom/bin/activate
Copy after login
- Deactivating the environment.
deactivate
Copy after login
Django Installation in Environment.
- Django Installation in created python environment.
python -m pip install django
#Tip: Type `django-admin` on terminal you will see all the django commands.
django-admin
Copy after login
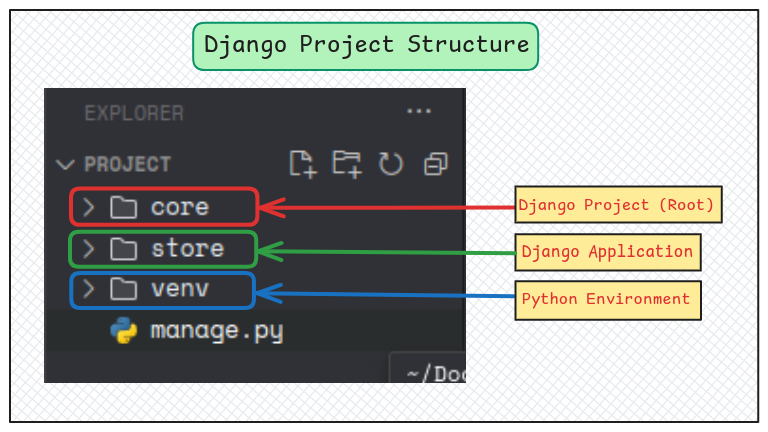
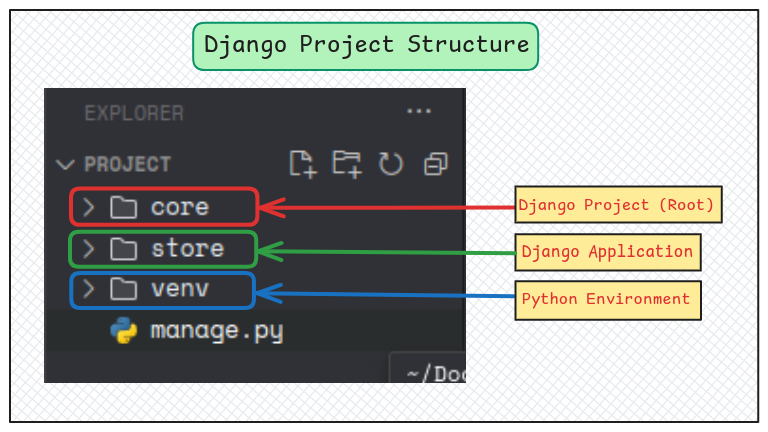
Django Project and App creation.
In Django we wiill first create a Project inside it we creates App.
- Creation of Django-Project.
#django-admin startproject <project-name>
django-admin startproject core .
Copy after login
- Creation of app inside the project.
#python manage.py startapp <app-name>
python manage.py startapp store
Copy after login
- After this we will install in our project.
#Go to <project-name>/settings.py inside check for Installed_Apps in which write your app name.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#custom-app
'Store'
]
Copy after login

- In core/urls.py we will add include so that we can add new urls in it.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path(' ', include('store.urls')),
]
Copy after login
- Here in store we will create an function in views.py which is used for handling user requests in the form of html file.
from django.shortcuts import render
def home(request):
return render(request, 'home.html', {})
Copy after login
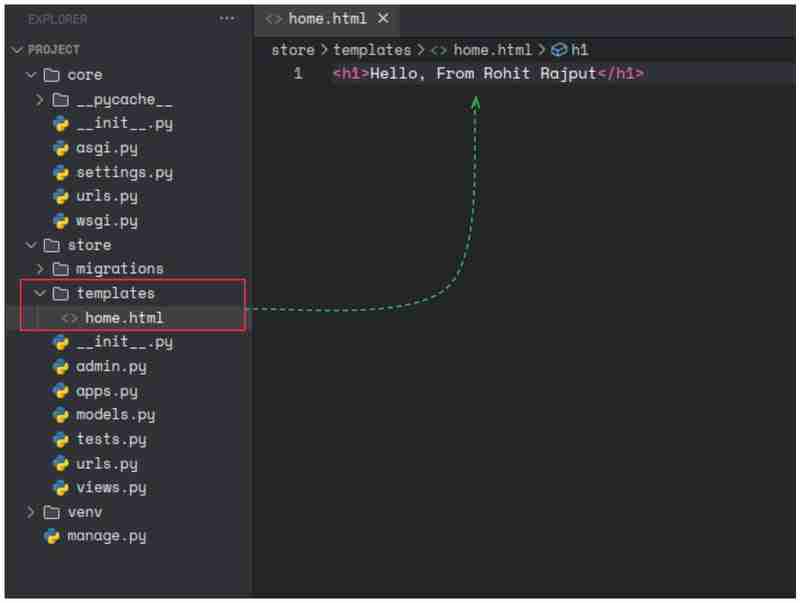
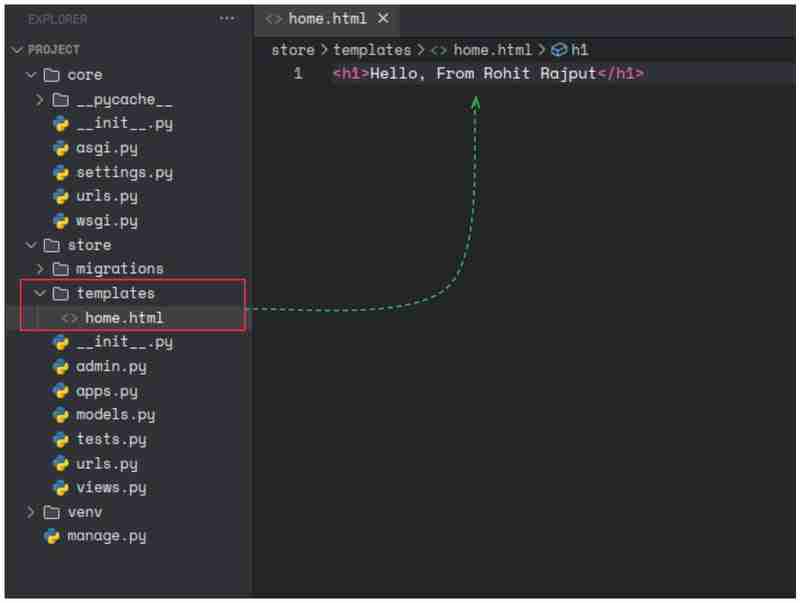
- In the store app, we'll create a templates folder with an HTML file to verify that the request is being served correctly.

- Now in store we will create urls.py which is going to maps URLs to view functions in views.py to handle requests and return responses.
from django.urls import path
from . import views
urlpatterns = [
path(' ',views.home, name='home')
]
Copy after login
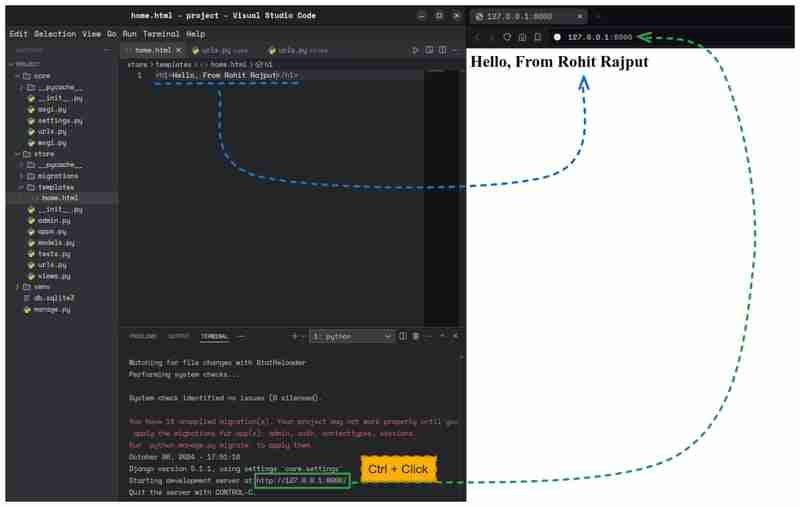
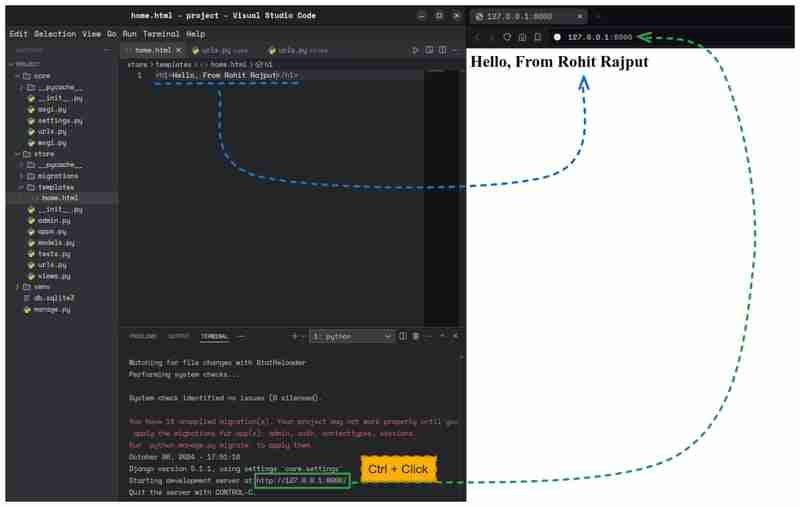
- Run the server in the terminal to check the output of the HTML file on port 8000.
python manage.py runserver
Copy after login

Connect with me :
-
LinkedIn :https://www.linkedin.com/in/rohitrajputops/
-
GitHub : https://github.com/rohit-rajput1
-
Twitter : https://twitter.com/rohitrajput31
-
Instagram : https://www.instagram.com/rohitrajput_36/
The above is the detailed content of Getting Started with Django: Basic Setup and Overview. For more information, please follow other related articles on the PHP Chinese website!