As a passionate software developer, I've embarked on an exciting journey to create a Pokémon Info Retriever application. This project combines multiple technologies to provide users with a seamless way to access detailed Pokémon information using the PokeAPI. In this post, I will share the development process, the technologies I used, and some lessons learned along the way.
Project Overview
The Pokémon Info Retriever consists of three main components:
- FastAPI Backend: This is the core of the application, responsible for handling requests and retrieving Pokémon data from the PokeAPI.
- Python Desktop GUI: A user-friendly desktop application that allows users to input a Pokémon's name and receive its information.
- HTML Web Interface: A simple web interface that allows users to access the Pokémon data through a browser.
Key Technologies Used
- FastAPI: A modern web framework for building APIs with Python 3. It allows for rapid development and easy handling of asynchronous requests. FastAPI's automatic generation of OpenAPI documentation is a significant advantage.
- PokeAPI: A RESTful API that provides access to a vast amount of Pokémon data, including abilities, types, and stats.
- Tkinter: The standard GUI toolkit for Python, used to create the desktop application. It's lightweight and allows for quick development of simple user interfaces.
- HTML/CSS: Used for the web interface, enabling access to Pokémon data through any web browser.
Development Process
Step 1: Setting Up the FastAPI Backend
I started by setting up the FastAPI backend, which involved defining routes for fetching Pokémon data. The backend handles requests and interacts with the PokeAPI to retrieve relevant information based on user input.
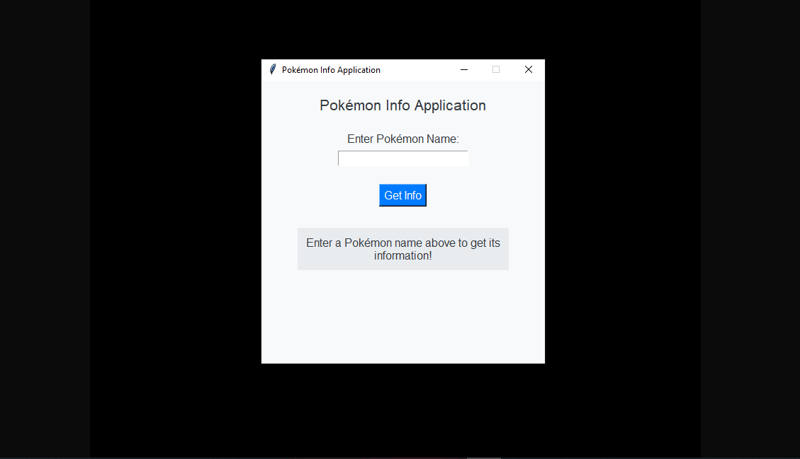
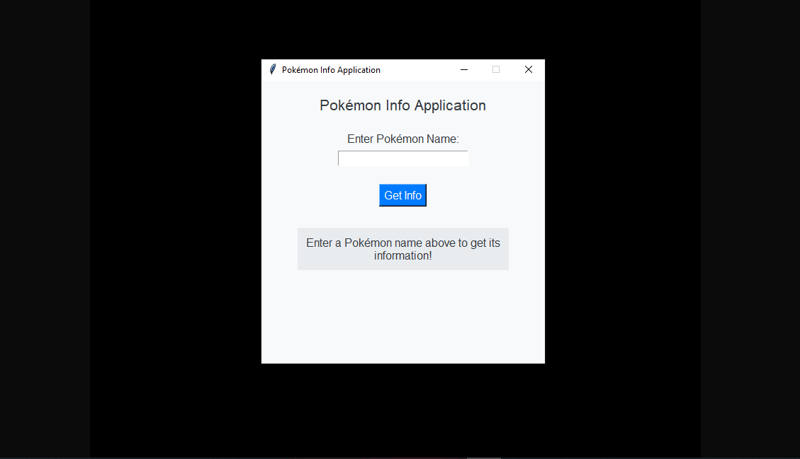
Step 2: Creating the Desktop GUI
Using Tkinter, I designed a simple yet effective GUI. The GUI prompts users to enter a Pokémon name and displays relevant data upon clicking the retrieve button.

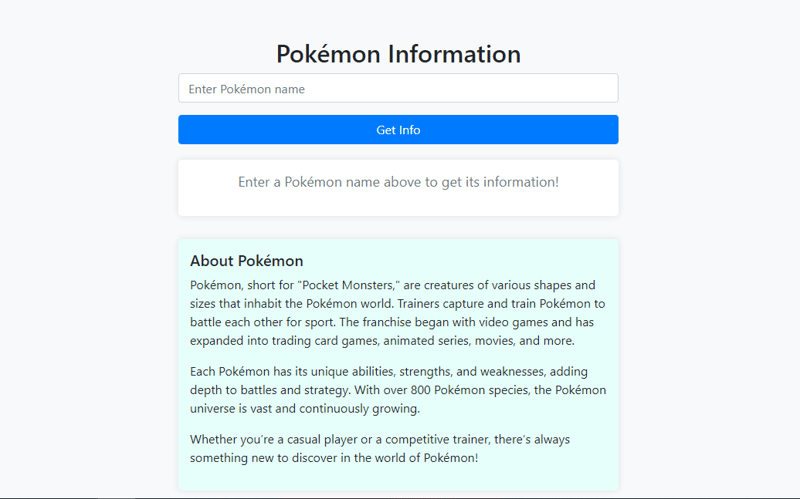
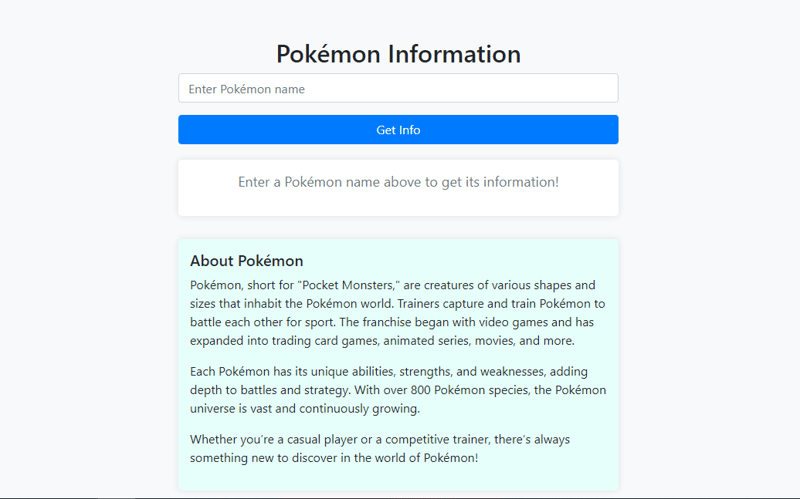
Step 3: Building the HTML Interface
The HTML template serves as an accessible front-end option, allowing users to interact with the API directly through their browsers.

Challenges Faced
- Error Handling: One of the challenges was ensuring proper error handling when users entered invalid Pokémon names. I implemented comprehensive exception handling to provide user-friendly error messages.
- Cross-Origin Resource Sharing (CORS): Configuring CORS in FastAPI was essential to allow requests from the front-end applications. I learned how to set this up efficiently.
Future Improvements
I plan to enhance the application further by:
- Adding more detailed Pokémon stats, including evolutions and habitats.
- Implementing user authentication for personalized experiences.
- Improving the GUI design for better aesthetics and user experience.
Useful Links
- You can find more about the Pokémon data and endpoints in the PokeAPI Documentation.
- For detailed information on how to get started with FastAPI, check out the FastAPI Documentation.
- The complete code for the Pokémon Info Retriever project can be found in my GitHub repository: GitHub - Pokémon Info Retriever.
Conclusion
This project was a fantastic learning experience, allowing me to delve into FastAPI, GUI development, and API integration. I encourage anyone interested in similar projects to give it a try!
The above is the detailed content of Pokémon Info Retriever: A Fun and Educational Project. For more information, please follow other related articles on the PHP Chinese website!