
In recent years, there's been a noticeable shift in how developers approach UI libraries, moving away from installing entire component libraries via npm packages and toward directly copy-pasting the code into their codebase.
This trend has been largely popularized by Shadcn/UI, a library that provides developers with ready-made, customizable components that can be copied directly into a project for maximum flexibility.

The copy-paste approach shines, particularly for complex UI elements such as authentication pages, detailed dashboards, or intricate data visualizations. These components require fine-tuned customization that’s difficult to achieve through immutable npm packages.
Instead of overwhelming the library’s API with endless configuration options, this approach allows developers to leverage the composable and declarative nature of modern frontend frameworks, enabling greater control over every part of the component.
Instead of long and complex CSS selectors, you can directly apply styles to elements in a component. Instead of injecting components using a complex dependency injection logic, you simply place or rearrange components however you choose.

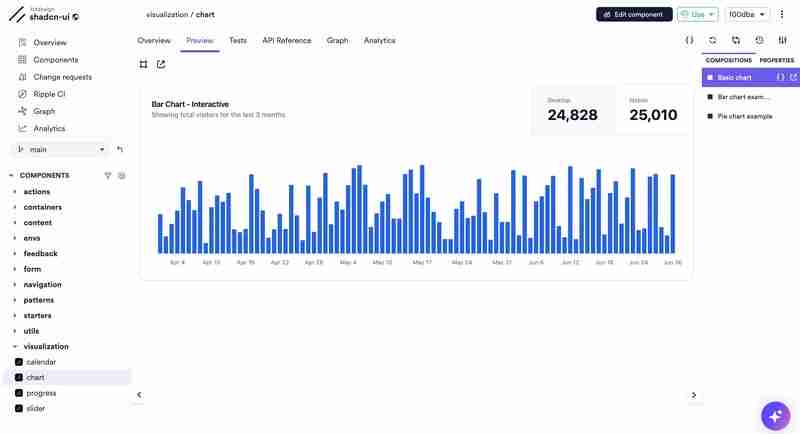
An interactive shadcnui chart on Bit Platform
This approach has gained even greater significance with the introduction of AI coding assistants. Instead of generating components from scratch through AI with long, complex prompts — or engaging in a lengthy conversation with the assistant — you can begin with a pre-built composition close to what you need.
By embedding the code into your project, you give the AI assistant a specific, tangible context. From there, you can ask it to make incremental adjustments, such as tweaking styles, adding accessibility features, or changing the layout.
Bit has introduced a new entity to the world of web development: The Bit Component. In short, a Bit component can be thought of as a super-package. You can share it, install it, copy it, and even collaborate on it independently of any particular project setup.
For simplicity, we can divide UI components into two groups: design system components and block components. In the design system, basic components like Card are fundamental building blocks. Meanwhile, block components, such as a MediaCard, are composed of design system elements but offer more advanced functionality.
When creating a new component, the first option is to compose from your design system. For instance, to build a custom card, you may need to combine components like Card, Button, and Typography.

MUI-based components shared on the Bit Platform
These components can be installed in your project through npm, pnpm, yarn, or Bit’s installation:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
When opting for a pre-built block component, you have several flexible choices beyond simple installation.
The easiest route is to install the component package directly and use its API. This approach works well if the component fits your needs out of the box or requires only minor tweaks.
For scenarios where you need to make extensive changes, Bit’s fork command allows you to copy the component’s full code into your project. This includes source files, dependencies, and configurations (including the component’s dev tools).

https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
For example, to copy the MediaCard component and its configuration, we’ll run bit fork and pass its component ID (not package name) as an argument:
bit fork learnbit-react.material-ui-blocks/content/media-card

It’s worth noting that Bit also provides the bit import command, which allows you to create changes to the component and release a new version. This option requires that you have the proper permissions to modify the component (unlike the bit fork command, which does not affect the original component).
When forking components with dependencies, Bit auto-installs them for convenience. However, if you need direct access to the source code of a dependency, you can also fork those dependencies.

For instance, if you want to copy the Button component, you can fork it as well from your team’s collection on Bit Platform:
bit fork bitdesign.material-ui/inputs/button

The above is the detailed content of Sharing UI Components: Copy VS Install. For more information, please follow other related articles on the PHP Chinese website!
 How to restart the service in swoole framework
How to restart the service in swoole framework
 The relationship between bandwidth and network speed
The relationship between bandwidth and network speed
 How to switch between Huawei dual systems
How to switch between Huawei dual systems
 Python online playback function implementation method
Python online playback function implementation method
 Remove header line
Remove header line
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 What are the common secondary developments in PHP?
What are the common secondary developments in PHP?
 Introduction to article tag attributes
Introduction to article tag attributes




