
 ?️ Secure Your JavaScript Code with Ease.
?️ Secure Your JavaScript Code with Ease.
Security is a critical aspect of software development, and as developers, we should all strive to ensure our applications are free of vulnerabilities. Introducing sast-scan, a simple yet powerful static application security testing (SAST) tool designed to scan JavaScript codebases for vulnerabilities.
In this post, I will walk you through what sast-scan is, how it works, and how it can help you maintain more secure code!
SAST-scan is a lightweight static analysis tool that scans JavaScript files to help identify security vulnerabilities during the development process. It is built to be fast, easy to use, and ideal for developers looking to add a security layer to their codebase without complex configurations.
The tool scans your JavaScript files and provides feedback on potential vulnerabilities, allowing you to mitigate them before they reach production.
How to Install and Use sast-scan:
To install sast-scan, use npm:
npm install sast-scan
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
Run file
node filename.js
Integrate the scanner into your project:
Here’s an example of how to integrate sast-scan into a React application:
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
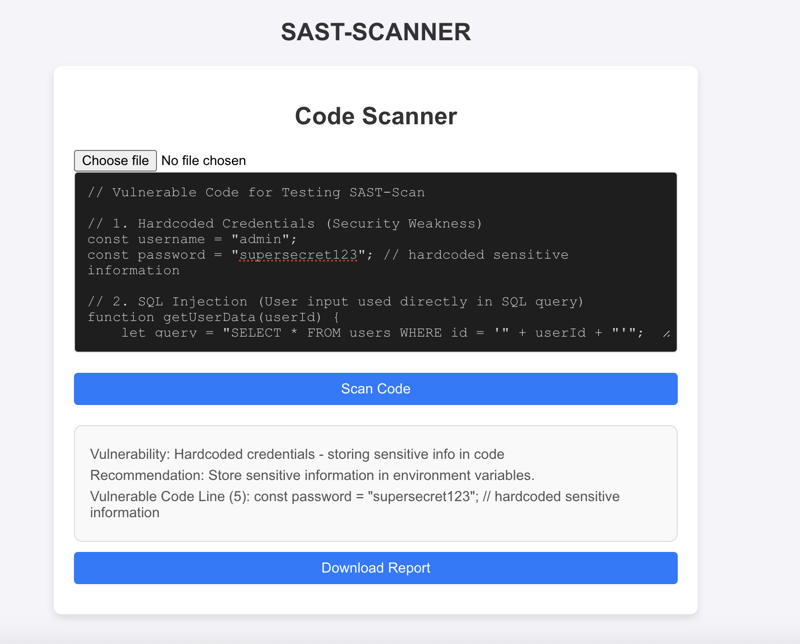
Output:
• Vulnerability: The vulnerability description
• Fix: Suggested fix
• Line Number: Line number of the issue
try now sast-scan
? Contributing & Collaboration
We’d love to have your contributions to improve sast-scan! Whether it’s reporting bugs, suggesting new features, or submitting pull requests, your feedback and help are greatly appreciated.
How to Contribute:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
Make your changes, then commit and push:
git commit -m "Brief description of changes" git push origin feature-branch-name
Submit a Pull Request:
We will review and provide feedback.
If you’re passionate about code security and improving JavaScript tooling, let’s collaborate! Feel free to reach out via GitHub Issues to discuss ideas or improvements you’d like to see.
GITHUB
NPM
or Try my SAST Scanner React Project

This post provides an overview of sast-scan, its installation process, and a quick example of how to use it in a React app. It’s designed to attract attention from developers who need a lightweight SAST tool for JavaScript security.
The above is the detailed content of Introducing sast-scan: A Lightweight SAST npm Package for JavaScript Security. For more information, please follow other related articles on the PHP Chinese website!




