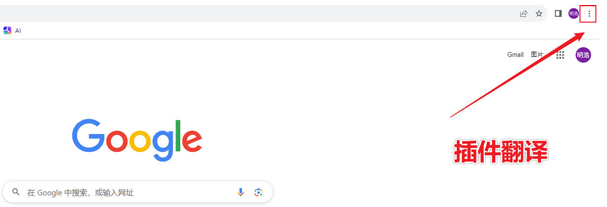
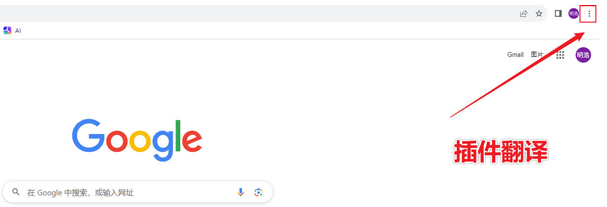
When we use Google Chrome, we will need to browse some English web pages. At this time, we need to use the translation plug-in. However, many users are asking how to use the Google Chrome translation plug-in? Users can directly click on the extension function under settings to operate. Let this site carefully introduce to users how to use the Google Chrome Translate plug-in. How to use the Google Chrome Translate plug-in 1. First, click the three dots in the upper right corner to enter the settings, as shown in the picture.

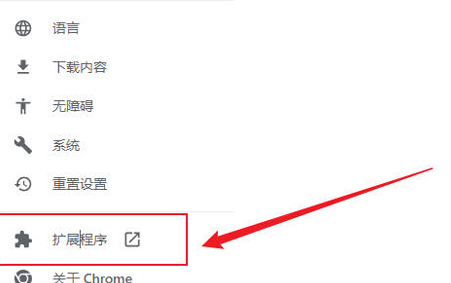
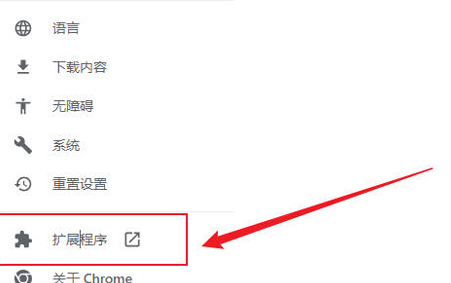
2. There is an extension program function at the bottom of the settings, click to enter, as shown in the picture.

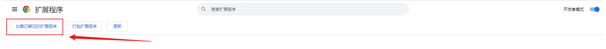
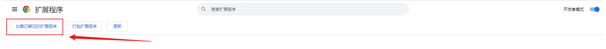
3. After entering the extension program, open the developer mode, as shown in the picture.

4. After turning on the developer mode, click Load the decompressed extension in the upper left corner or go to the Chrome App Store to download (immersive translation plug-in) if possible, as shown in the picture.

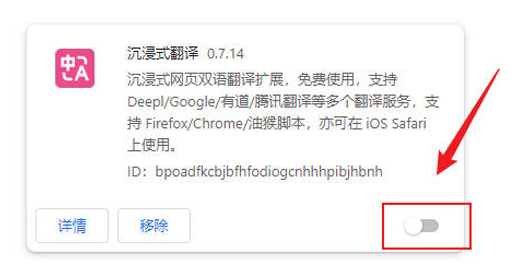
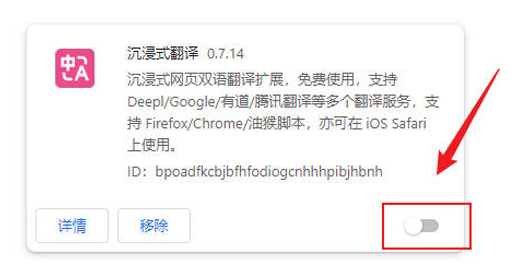
5. After loading the plug-in, click on the lower right corner of the plug-in card to enable the translation function, as shown in the picture.

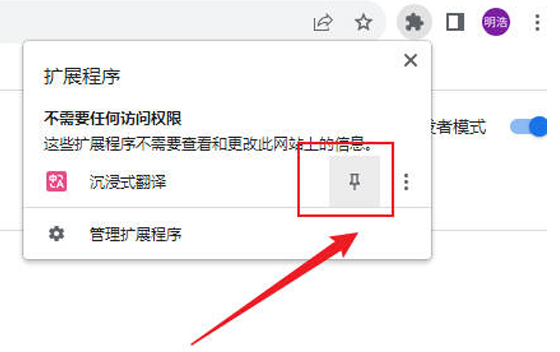
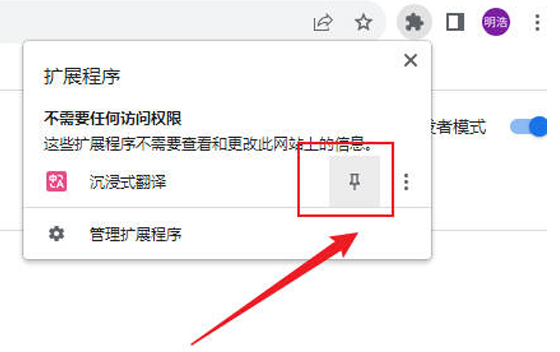
6. Click the plug-in container in the upper right corner to find the plug-in you just installed, and click the pushpin button to fix the plug-in in the top navigation bar, as shown in the picture.

The above is the detailed content of How to use the Google Chrome Translate plug-in How to use the Google Chrome Translate plug-in. For more information, please follow other related articles on the PHP Chinese website!