
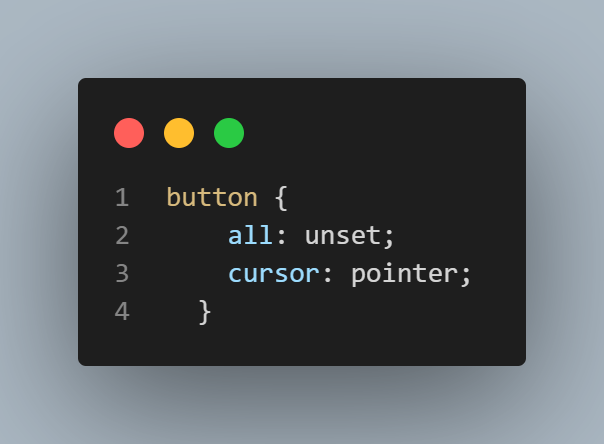
Did you know you can drastically reduce your CSS file size by using all: unset;? This resets all properties on an element, clearing any inherited styles in one go, making your CSS leaner and more manageable.

Give it a try and see how much cleaner your code becomes! How do you manage inherited styles?
The above is the detailed content of Speed Up Your CSS with One Simple Property. For more information, please follow other related articles on the PHP Chinese website!
 What is collaborative office
What is collaborative office
 How to turn on and off Douyin Xiaohuoren
How to turn on and off Douyin Xiaohuoren
 How to install wordpress after downloading it
How to install wordpress after downloading it
 How to modify the text on the picture
How to modify the text on the picture
 How to solve the problem of slow computer startup
How to solve the problem of slow computer startup
 How to return to the homepage from an html subpage
How to return to the homepage from an html subpage
 Solution to failedtofetch error
Solution to failedtofetch error
 Introduction to the meaning of += in C language
Introduction to the meaning of += in C language




