
Here we are again — it feels like just yesterday I was reflecting on my first year as a developer advocate at Esri. Now, I’m back to share some of the experiences that have shaped my second year in this role. While I continued to be involved in Esri conferences this past year, I made it my goal to branch out and engage in more developer outreach and awareness outside of the ‘Esri bubble’. This led me to apply to and, humbly, be accepted at several key non-Esri events, and I’d like to highlight four of them here — FOSS4G NA 2023, Women in Tech Summit Spring 2024, React Rally 2024, and Carolina Code Conference 2024. Additionally, I had the opportunity to attend Frontrunners 2024 here in the DC area, which was a real treat! Each of these experiences has collectively transformed my approach to developer relations, so let’s dive in!
Kicking off my second year was FOSS4G NA 2023 in October, a cornerstone event for the open-source geospatial community. After a year of participating in Esri conferences, I felt prepared to step onto a different stage and co-present to a broader, more diverse audience. My coworker, George Owen, initially decided to apply to this conference and generously added me as a co-speaker. I was a bit nervous but also excited and motivated to accept the challenge. To our delight, we were accepted to present.

Our talk, “Open Source Mapping Library Shoot Out,” focused on comparing popular open-source mapping libraries like MapLibre GL JS, Leaflet, and OpenLayers, helping developers make informed decisions about the tools they use. This was my first time presenting at a third-party conference, but having my co-worker by my side made the experience less daunting and allowed me to focus more on delivering the content confidently.
One of the highlights of the conference was the chance to speak with Yuri Astrakhan, one of the co-founders of MapLibre GL JS. His enthusiasm for the project was contagious and left me feeling inspired and motivated. It was a reminder of how passion and dedication drive the open-source community forward, and it reinforced my belief in the importance of collaboration and knowledge sharing. This interaction solidified the importance of engaging with the community at every opportunity, as you never know where the next spark of inspiration will come from.

I found out about the Frontrunners Conference 2024 at the last minute, so I wasn’t able to submit a talk. However, with the event being so close by and focused on front-end development, I decided to attend. It turned out to be a fantastic experience, filled with inspiring talks and meaningful connections. It was my first non-GIS conference, and it was a great chance to step out of my usual conference circuit and immerse myself in new perspectives.

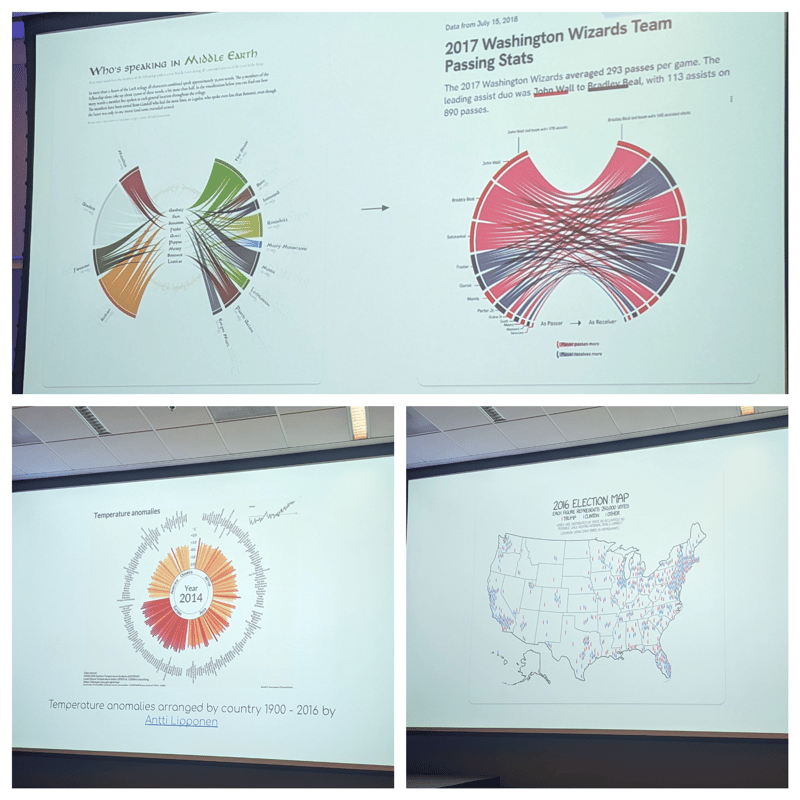
At Frontrunners, I was particularly inspired by Nathan E. Lilly’s talk on “Hand-coded Artisanal Data-Visualization” and Shri Khalpada’s talk on “Where Numbers Meet Art: Building Data Visualizations In The Modern Web.” While neither talk directly addressed maps, they both highlighted the power of mastering the fundamentals and transforming data into compelling visuals. A key takeaway for me was the value of attending talks that might not seem directly relevant to your work but can spark unexpected creativity. These sessions gave me new perspectives on how I might integrate diverse data visualizations with maps in the future, reminding me that inspiration often comes from the most unexpected places.

While at the conference, I had the pleasure of meeting Steve Chen, a well-known figure in the developer community. We had a great conversation about his work as the director of the Code and Coffee Collective, and he shared valuable insights on developer relations and community building. His passion for fostering connections within the tech community was inspiring.
Interestingly, after the conference, I found out that Dillon Mulroy had also presented at Frontrunners. Although I didn’t get to see his talk or meet him there, we later connected at the Carolina Code Conference, where we had a chance to chat. This unexpected discovery was one of the many highlights of my conference season, reinforcing just how interconnected the tech world can be.
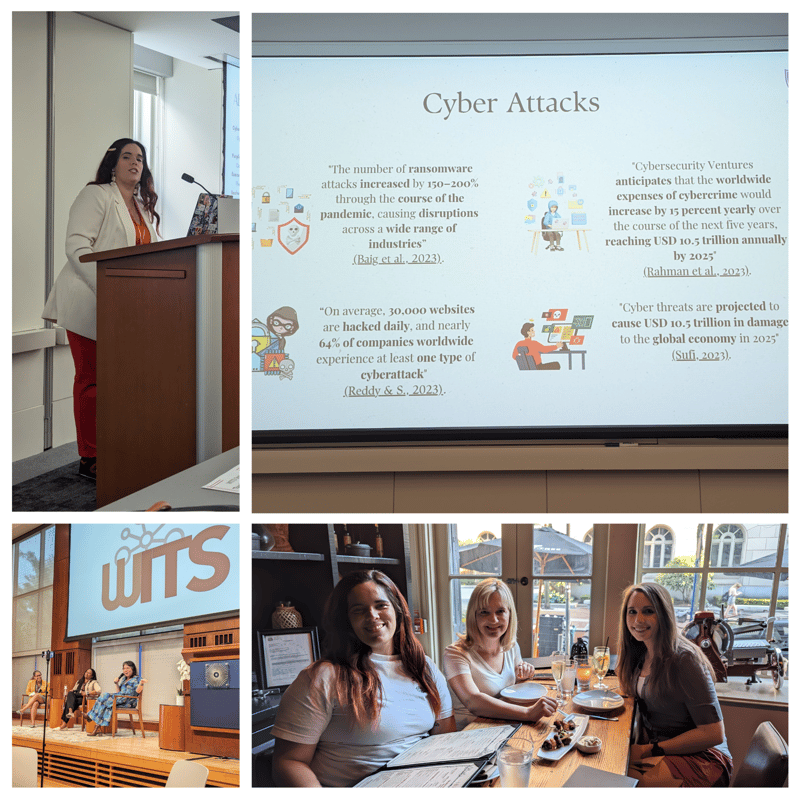
Back in May, I had the privilege of leading a workshop on open source web mapping libraries at the Women in Tech Summit. It reminded me just how much I thrive in my “teacher element.” Transitioning from a traditional educator role to developer relations, I’ve discovered that the opportunities to teach and inspire are equally present, sometimes even greater, in this field.

The workshop was an intimate and empowering experience, where I guided participants through fun, interactive activities that made the learning process engaging and memorable. The feedback I received was overwhelmingly positive, with participants appreciating the structured, educational approach I brought to the session. This event reminded me of why I transitioned from teaching to tech — to create learning experiences that inspire others.
Shortly after the summit, Mandy Meindersma, one of the attendees, shared with me how she applied concepts from the workshop to create her own app — a “Speaker Map.” This interactive map on her website showcases the places she has spoken and the topics she’s covered. Hearing about her success was incredibly rewarding and reinforced the impact that well-crafted, educational workshops can have on attendees.
Before my workshop, I found several talks at the summit deeply inspiring. The opening fireside chat on trends in technology, led by Amy Cliett, Brenda Darden-Wilkerson, and Bo Young Lee, provided a powerful discussion on driving equity and equality within the tech community. It was a call to action for everyone in the room, highlighting the steps we can take to create a more inclusive environment.

Another standout session was “Women in Cybersecurity: A Strategic Advantage in Global Cyber Warfare” by Yesenia Yser. The talk addressed the critical need to close the cybersecurity talent gap by empowering women, particularly those from underserved communities. The initiative she discussed not only aimed to enhance national cybersecurity but also to provide these women with the skills to improve their own lives. It was a powerful reminder of how technology can be a force for good when used to uplift those who need it most.
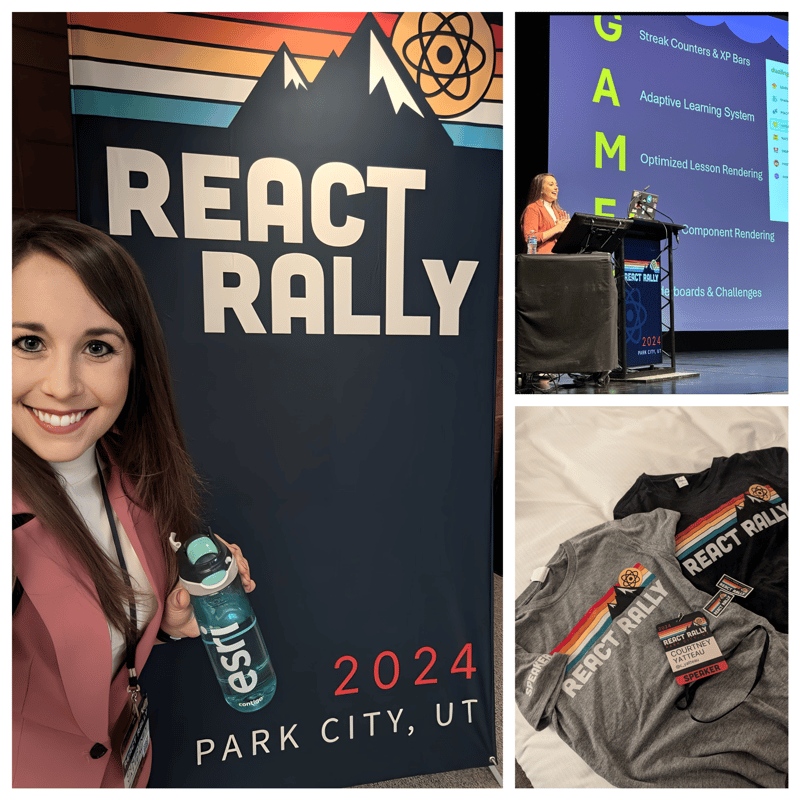
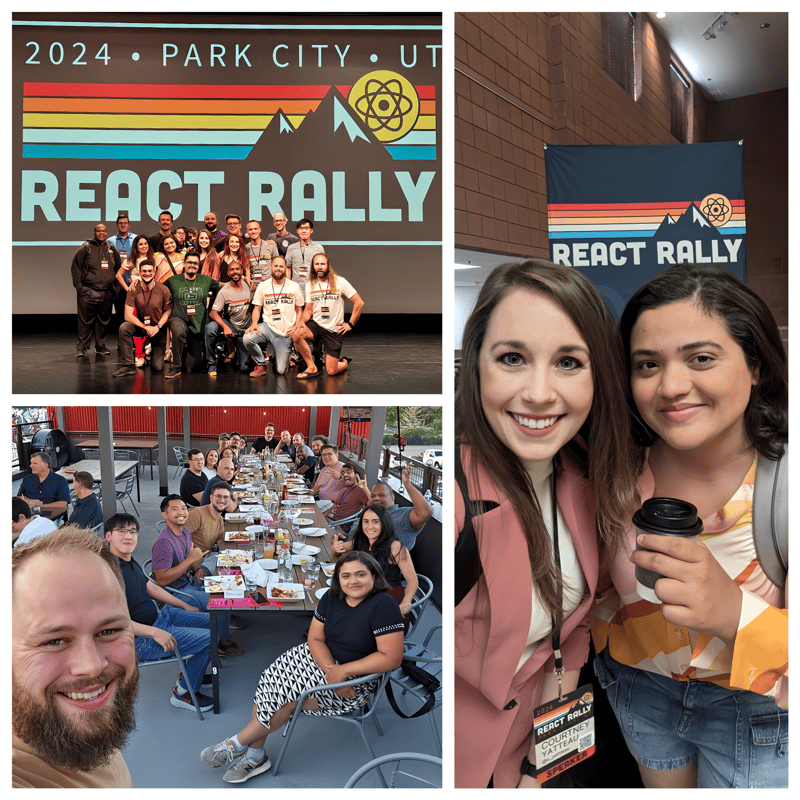
A couple of weeks ago, in early August 2024, I took the stage at React Rally, a conference that was definitely on my bucket list to attend. My talk, “React and the Art of Gamification,” was an opportunity to delve deep into the frontend development world. I introduced my G.A.M.E.S. framework, which stands for Gamified UI Components, Advanced State Control, Memoization Techniques, Efficient Rendering, and Social Interaction.

React Rally was a unique experience for me, as it was my first time delivering a livestreamed, unscripted long-form talk. The audience was highly knowledgeable, which pushed me to up my game and deliver a talk that was both technically rigorous and engaging. I used practical examples from my own projects, including the mapping app I’d been working on, to illustrate how gamification can transform user experiences. The discussions that followed were some of the most intellectually stimulating I’ve had at any conference, proving once again that my teaching and presenting are deeply intertwined in my approach to developer advocacy.
One of the most memorable aspects of React Rally was meeting Tyler Benfield. Tyler quickly became an encouraging new friend in the tech community, and our conversations were both motivating and insightful. His support during the conference was invaluable, and I’m grateful to have connected with someone who shares my passion for technology and learning. Building these kinds of relationships is one of the many reasons I value attending events like React Rally.

What made this connection even more special was that Tyler later joined me at the Carolina Code Conference. Since he lives closer to that event, I let him know about it, and he decided to attend, especially since one of his already established friends was presenting there. Having Tyler there added a layer of familiarity and camaraderie, making the experience at Carolina Code Conference even more enriching.
I also had the opportunity to connect with other incredible content creators. One of the most inspiring people I met was Ankita Kulkarni, whose talk, “Let’s Fight: React Framework Showdown,” compared Next.js, Remix, and other frameworks in a fair and balanced way. In our conversations afterward, it was fascinating to hear about her experience in creating a full coding course and how she has learned some educational principles of differentiation through experience on the job. Her insights into both content creation and teaching were particularly enlightening.
Another talk that stood out to me was Shruti Kapoor’s “Bubbles, Booms, and Blobs: Fun with HTML Canvas!” Her session was a fun and creative exploration of what you can do with HTML Canvas and JavaScript. It reminded me of when I used to tutor a child in JavaScript using a fun game tutorial using Canvas.
Studying for my own talk at React Rally deepened my love for React and made me eager to continue learning more about it. The combination of creativity and technical depth that this talk showcased was exactly what I aspire to bring to my own presentations.
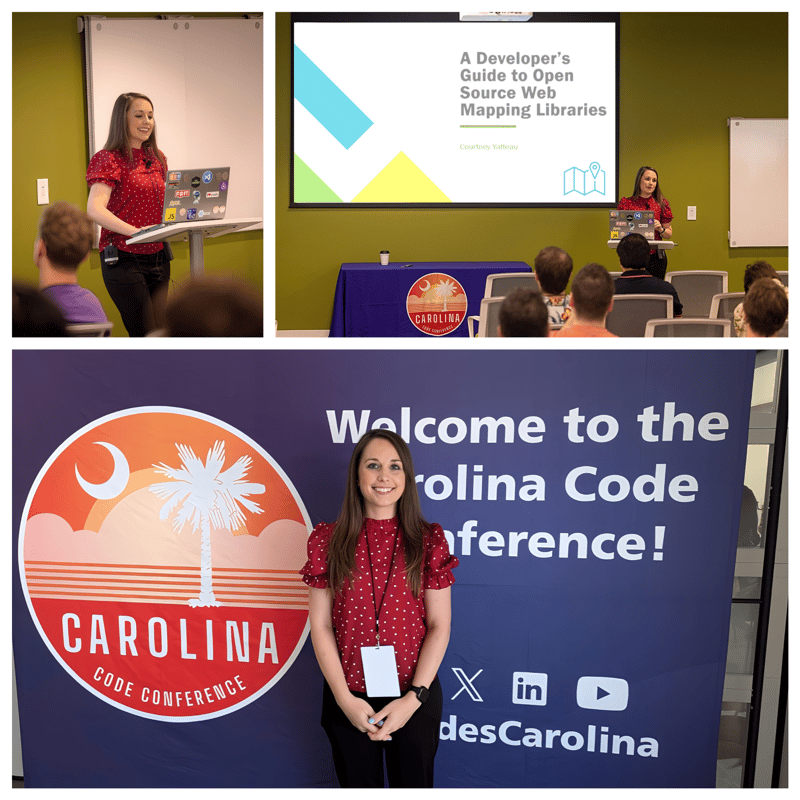
Just about a week and a half after React Rally, I found myself in Greenville, South Carolina, at the Carolina Code Conference, ready to present ‘A Developer’s Guide to Open Source Web Mapping Libraries’ once more, this time in a shorter 30-minute format. Like at the Women in Tech Summit, I was speaking to a mix of developers who were mostly new to geospatial technologies. The challenge was to make my talk enjoyable and engaging but in only one-sixth of the time of the workshop.

This event felt like a culmination of everything I had worked on throughout the year. The diverse audience brought fresh perspectives. The feedback from this talk was particularly gratifying, as it showed that my efforts to make the content relatable and engaging were successful. It was a moment of realization that my year of hard work and continuous learning had paid off, enabling me to connect with a wider audience and share valuable knowledge.
During the conference, I was inspired by Diana Pham, a fellow developer advocate who used a swivel camera stand to gather feedback during her talk — a simple yet effective idea that I’m considering for future presentations. Her talk, ‘What Online Dating Taught Me About Algorithms,’ offered a fresh perspective on algorithm principles by comparing them to online dating, showcasing how creativity can make technical concepts more relatable.
Reflecting on my second year as a developer advocate, I’m grateful for the opportunities to broaden my horizons and connect with a diverse range of developers. Each of these conferences offered something unique and irreplaceable. Whether it was engaging in deep, intellectually stimulating conversations, making new friends, or simply experiencing the energy of in-person events, the value of these experiences can’t be overstated. I learned many different things from each event, and the in-person experience truly can’t be replaced by online interactions. There’s something incredibly special about being in the same room with like-minded individuals, sharing knowledge, and making connections that could last a lifetime.

As I look forward to the coming year, I’m excited to continue exploring new opportunities, sharing knowledge, and making meaningful connections in the developer community. Whether at an Esri event or beyond, I’m committed to making every talk and workshop a valuable and engaging experience for everyone involved. The growth I’ve experienced this past year has been both professionally enriching and personally fulfilling, and I’m eager to see where this journey from teaching to tech takes me next.
Juste pour information, ma prochaine conférence aura lieu à CityJS Medellin du 25 au 26 octobre 2024, à Medellin, en Colombie. J'adorerais vous y voir ! Mon exposé présentera aux développeurs JavaScript les éléments essentiels des systèmes d'information géographique (SIG) et comment ils peuvent être exploités pour améliorer les applications Web. Que vous soyez nouveau dans la technologie géospatiale ou développeur expérimenté, il y en aura pour tous les goûts dans mon exposé.
Voici une autre année d’apprentissage, de croissance et d’établissement de liens qui dureront toute une vie. ?
Cet article a été rédigé par Courtney Yatteau, Developer Advocate chez Esri. Les opinions contenues dans cet article sont uniquement celles de Courtney et ne représentent pas nécessairement les publications, les stratégies ou les opinions de son employeur. Si vous avez des commentaires, n'hésitez pas à aimer et/ou commenter. De plus, si vous avez des questions ou des commentaires que vous préférez envoyer en privé, vous pouvez contacter Courtney via LinkedIn, Twitter,ou par e-mail. Si vous envisagez de changer de carrière, si vous cherchez à vous lancer dans la technologie ou si vous êtes curieux de savoir à quoi ressemble le travail chez Esri, restez à l'écoute de mes futurs articles ! Vous pouvez également consulter la page Carrières d’Esri ou cette vidéo pour plus d’informations.
The above is the detailed content of My Second Year as a Developer Advocate: A Journey Through Different Conferences. For more information, please follow other related articles on the PHP Chinese website!




