CSS conflict in React
UI is the first step before we start typing logic to complete our front end. So we write the markup followed by the essential styles required to get the desired ui. While writing the markup we have to create meaningful class names to address and access the HTML tag and add style to it. With simple UI and distinct tags we can do so more or less easily. While writing repeating and complex UI, giving meaningful and distinct names becomes a disaster as there are only a few generic names. So we create components and style sheets for individual components. As shown below.

We can see two components, GreenContainer and RedContainer are being imported to the App.js from the components folder inside src. Their respective style sheets are RedContainer.css and GreenContainer.css, which are imported from the styles folder. Let's look at both the component and their style sheets one by one.
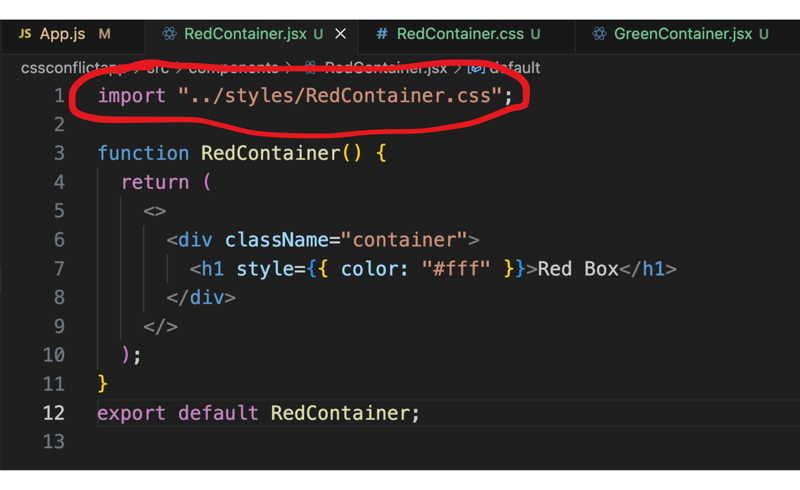
The first component, RedContainer.jsx

The respective style sheet is - RedContainer.css

Now have a look at the second component, GreenContainer.js -

CSS file for the second component, GreenContainer.css

Both style sheets contain distinct CSS properties for their respective components. So the expected UI outcome may be a screen where there are two blocks, one is a red square with 150px arms and another one is a green square with 200px arms. Let's have a look at the rendered React app.

Why is this happening? The CSS properties from the last container have been applied to both containers. But how? The answer is just before the React app is rendered all the style sheets are compiled into a single CSS file, where there are two class selectors with the same name - ".container" and this is why CSS properties from the last ".container{}" have been applied to all the containers globally. This issue can be fixed by using CSS Modules. CSS Modules are CSS files where all class names are scoped locally by default. This helps us in the following ways
1) Localizing the styles to specific components prevents this global scope conflict.
2) Allow the use of the same class names in different modules and promote modular styling.
To use modular styling we have to replace ".css" with ".module.css" and import 'styles' from those files.

Importing the styles to their respective components. For RedContainer -

For the GreenContainer

In general, we write className as a string like this, if the className is "container" we will write className = "container". For CSS Modules we will write the class name like this className = {styles.container} in jsx files. Now let's see the react app rendered -

Now there are no issues of CSS conflict and the styles are applied to the respective components appropriately.
The above is the detailed content of CSS conflict in React. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to use vw and vh units in CSS
Aug 07, 2025 pm 11:44 PM
How to use vw and vh units in CSS
Aug 07, 2025 pm 11:44 PM
vw and vh units achieve responsive design by associating element sizes with viewport width and height; 1vw is equal to 1% of viewport width, and 1vh is equal to 1% of viewport height; commonly used in full screen area, responsive fonts and elastic spacing; 1. Use 100vh or better 100dvh in the full screen area to avoid the influence of the mobile browser address bar; 2. Responsive fonts can be limited with 5vw and combined with clamp (1.5rem, 3vw, 3rem) to limit the minimum and maximum size; 3. Elastic spacing such as width:80vw, margin:5vhauto, padding:2vh3vw, can make the layout adaptable; pay attention to mobile device compatibility, accessibility and fixed width content conflicts, and it is recommended to give priority to using dvh first;
 What is the CSS aspect-ratio property and how to use it?
Aug 04, 2025 pm 04:38 PM
What is the CSS aspect-ratio property and how to use it?
Aug 04, 2025 pm 04:38 PM
Theaspect-ratioCSSpropertydefinesthewidth-to-heightratioofanelement,ensuringconsistentproportionsinresponsivedesigns.1.Itisapplieddirectlytoelementslikeimages,videos,orcontainersusingsyntaxsuchasaspect-ratio:16/9.2.Commonusecasesincludemaintainingres
 How to use the CSS :empty pseudo-class?
Aug 05, 2025 am 09:48 AM
How to use the CSS :empty pseudo-class?
Aug 05, 2025 am 09:48 AM
The:emptypseudo-classselectselementswithnochildrenorcontent,includingspacesorcomments,soonlytrulyemptyelementslikematchit;1.Itcanhideemptycontainersbyusing:empty{display:none;}tocleanuplayouts;2.Itallowsaddingplaceholderstylingvia::beforeor::after,wh
 How to create a vertical line with CSS
Aug 11, 2025 pm 12:49 PM
How to create a vertical line with CSS
Aug 11, 2025 pm 12:49 PM
Use a div with border to quickly create vertical lines, and define styles and heights by setting border-left and height; 2. Use ::before or ::after pseudo-elements to add vertical lines without additional HTML tags, suitable for decorative separation; 3. In Flexbox layout, by setting the width and background color of the divider class, adaptive vertical dividers between elastic containers can be achieved; 4. In CSSGrid, insert vertical lines as independent columns (such as autowidth columns) into grid layout, which is suitable for responsive design; the most appropriate method should be selected according to the specific layout needs to ensure that the structure is simple and easy to maintain.
 What are CSS pseudo-classes and how to use them?
Aug 06, 2025 pm 01:06 PM
What are CSS pseudo-classes and how to use them?
Aug 06, 2025 pm 01:06 PM
CSS pseudo-class is a keyword used to define the special state of an element. It can dynamically apply styles based on user interaction or document location; 1.:hover is triggered when the mouse is hovered, such as button:hover changes the button color; 2.:focus takes effect when the element gets focus, improving form accessibility; 3.:nth-child() selects elements by position, supporting odd, even or formulas such as 2n 1; 4.:first-child and :last-child select the first and last child elements respectively; 5.:not() excludes elements that match the specified conditions; 6.:visited and:link set styles based on the link access status, but:visited is restricted by privacy.
 How to use the filter property in CSS
Aug 11, 2025 pm 05:29 PM
How to use the filter property in CSS
Aug 11, 2025 pm 05:29 PM
TheCSSfilterpropertyallowsvisualeffectslikeblur,brightness,andgrayscaletobeapplieddirectlytoHTMLelements.1)Usethesyntaxfilter:filter-function(value)toapplyeffects.2)Combinemultiplefilterswithspaceseparation,e.g.,blur(2px)brightness(70%).3)Commonfunct
 How to create a glassmorphism effect with CSS
Aug 22, 2025 am 07:54 AM
How to create a glassmorphism effect with CSS
Aug 22, 2025 am 07:54 AM
To create a glass mimicry effect of CSS, you need to use backdrop-filter to achieve background blur, set a translucent background such as rgba(255,255,255,0.1), add subtle borders and shadows to enhance the sense of hierarchy, and ensure that there is enough visual content behind the elements; 1. Use backdrop-filter:blur(10px) to blur the background content; 2. Use rgba or hsla to define the transparent background to control the degree of transparency; 3. Add 1pxsolidrgba(255,255,255,0.3) borders and box-shadow to enhance the three-dimensionality; 4. Ensure that the container has rich backgrounds such as pictures or textures to present a blurred penetration effect; 5. It is compatible with old browsers
 How to create a dotted border in CSS
Aug 15, 2025 am 04:56 AM
How to create a dotted border in CSS
Aug 15, 2025 am 04:56 AM
Use CSS to create dotted borders, just set the border attribute to dotted. For example, "border:3pxdotted#000" can add a 3-pixel-wide black dot border to the element. By adjusting the border-width, the size of the point can be changed. The wider borders produce larger points. You can set dotted borders for a certain side, such as "border-top:2pxdottedred". Dotted borders are suitable for block-level elements such as div and input. They are often used in focus states or editable areas to improve accessibility. Pay attention to color contrast. At the same time, different from dashed's short-line style, dotted presents a circular dot shape. This feature is widely used in all mainstream browsers.







