
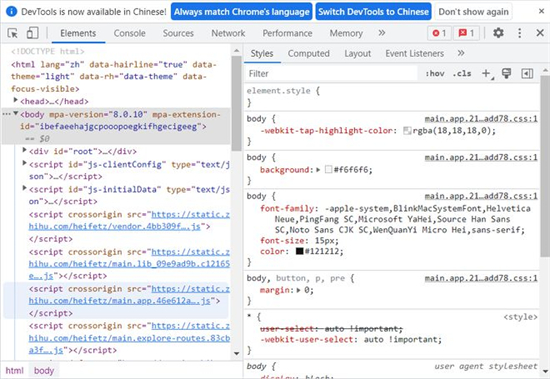
How to use the screenshot function that comes with Chrome browser? I believe some users are not clear about it. Chrome browser is a powerful browsing software with a variety of built-in practical functions, including the function of cropping long images, which is very convenient. How to use it specifically? In response to this problem, this article brings a detailed usage tutorial to share with everyone, let’s take a look. How to use Chrome browser’s built-in screenshot function? PS: This trick is for the Chrome browser and is not clear for other browsers. Press F12 on the browser page where you need to capture a long image, and an additional developer window will open on the right side of the page, as shown below. The front end is often used and can be used to debug web pages, etc.


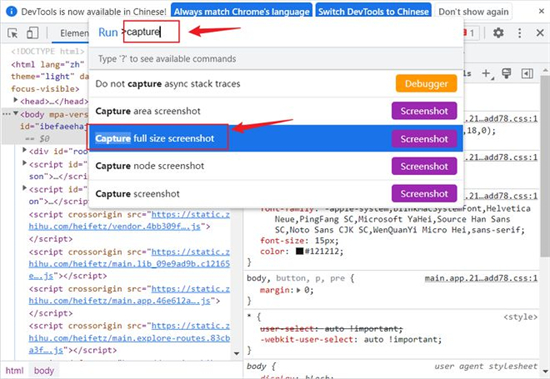
When browsing long web pages, capturing long images has become a problem for many users. In response to this problem, PHP editor Xiaoxin introduces you a simple and practical method. You can easily capture long images in the Chrome browser without installing any plug-ins or extensions, which perfectly solves the problem of inconvenient browsing. This article will introduce the steps in detail and guide you to easily capture long images from web pages.
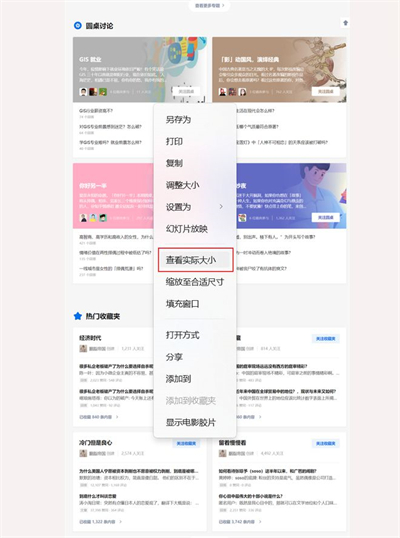
When viewing, you can use the photo app that comes with Win11. Right-click and select "View Actual Size", and you will find that the resolution of the captured long image is consistent with the original web page.

The above is the detailed content of How to use Chrome browser's built-in screenshot function. For more information, please follow other related articles on the PHP Chinese website!
 Usage of boolean in java
Usage of boolean in java
 Java environment variable configuration tutorial
Java environment variable configuration tutorial
 How to solve the problem of dns server not responding
How to solve the problem of dns server not responding
 Free personal website source code
Free personal website source code
 What is the reason for DNS resolution failure?
What is the reason for DNS resolution failure?
 How to solve illegalargument exception
How to solve illegalargument exception
 Introduction to the usage of axis function in Matlab
Introduction to the usage of axis function in Matlab
 windows cannot start
windows cannot start




