
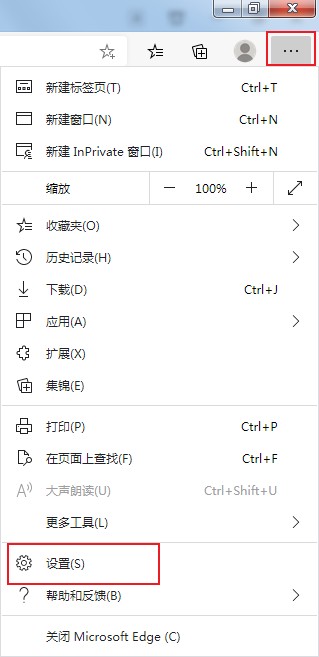
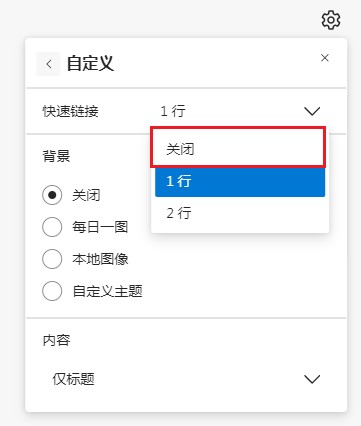
How to set the Edge browser to display two lines of quick links on the new tab page? Recently, a user asked this question. By default, the Edge browser will place a row of quick links in the new tab page, which contains some frequently visited web pages. Is there a way to set up two rows of quick links? In this regard, this article brings detailed solutions to share with everyone. How do I set the Edge browser to display two lines of quick links on the new tab page? 1. First open the Edge browser, click Settings and other icons in the upper right corner of the browser, and then click Settings in the pop-up menu window.





The above is the detailed content of How to set up the Edge browser to display two lines of quick links on the new tab page. For more information, please follow other related articles on the PHP Chinese website!




