
Well, this project came from the famous popular saying, “an empty mind is a workshop so let’s start another project”. Jokes aside, I wanted to tell a story, firstly, I never studied programming formally and to this day I don't understand why, something else more “urgent” always comes up, and the second is: I don't remember anything about math classes.
So, I decided to change this scenario and tackle a project that would help me program better and, as a bonus, teach me some math concepts. That's when I remembered a project from freeCodeCamp.org about how to create an AI-driven car simulator, made by Radu (link here). The guy did everything with his nails, he didn't even use TS! I remember when I finished this mini course, I looked at the code and thought “yeah, I don’t think I’ll remember any of this in the future.”

What I wanted with this whole preamble was to say: I woke up with this in my head and decided to create something similar, but a little simpler. I decided to make a sensor, without using any library or revisiting the original code. I wish it was just me and my GPT assistant on this journey.
For those who are stuck in “tutorial hell”, here are some points that I found important:
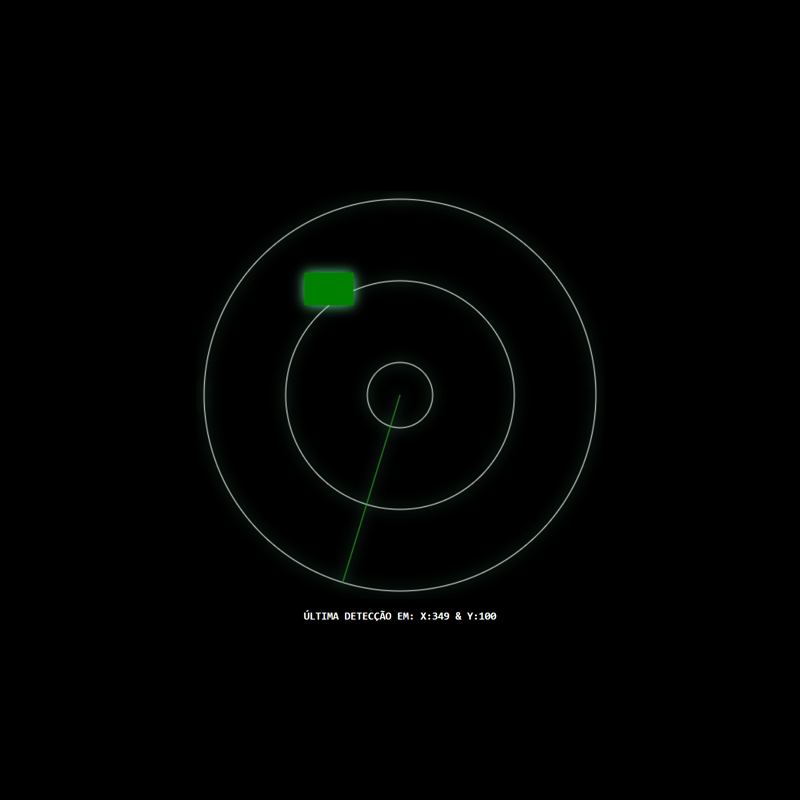
Now, I want to show you the result of this learning: an extremely simple version of radar using HTML Canvas and JavaScript. The most interesting thing was implementing all of this without using any libraries.
The project is at: https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
I intend to use it more in the not too near future!
If you're starting out or want to challenge yourself, I suggest you try creating a project from scratch, without libs. Share your experiences and challenges, but please don't create another js framework!
The above is the detailed content of What did I learn by creating a simple radar simulator with HMTL Canvas and JS?. For more information, please follow other related articles on the PHP Chinese website!




