
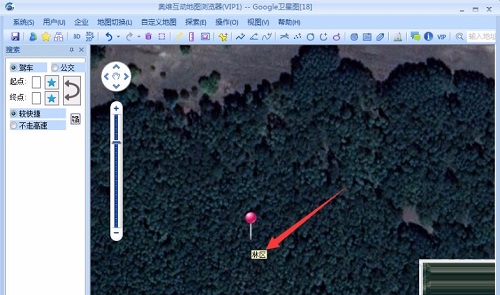
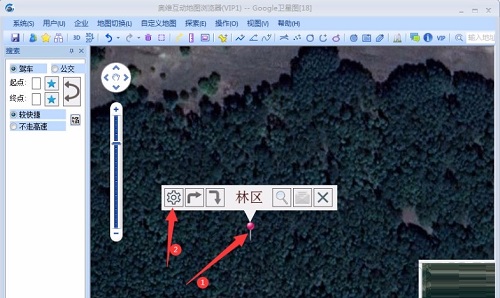
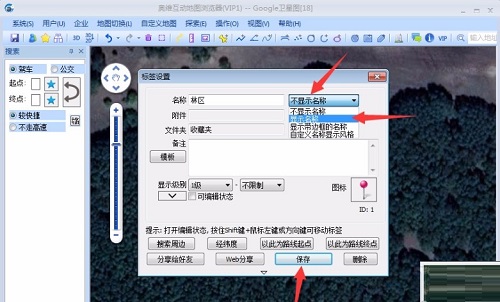
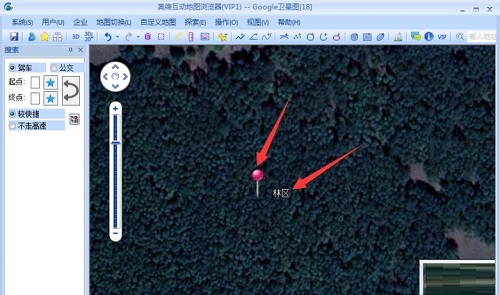
Do you know how to display place names in the Ovi interactive map browser? Below, the editor will bring you the method of displaying place names in the Ovi interactive map browser. I hope it will be helpful to everyone. Let’s follow the editor to learn it! How does Ovi interactive map browser display place names? How to display place names in the Ovi interactive map browser 1. First, after we open the Ovi interactive map browser, we can see that the place names in the map are not displayed. The place names will be displayed only after clicking with the mouse, as shown in the figure below.




The above is the detailed content of How to display place names in the Ovi interactive map browser How to display place names in the Ovi interactive map browser. For more information, please follow other related articles on the PHP Chinese website!
 Detailed explanation of quartz configuration file
Detailed explanation of quartz configuration file Does Hongmeng OS count as Android?
Does Hongmeng OS count as Android? How to save files to USB drive
How to save files to USB drive How to read files and convert them into strings in java
How to read files and convert them into strings in java Server maintenance plan introduction
Server maintenance plan introduction What is the reason why the computer screen is black but the computer is on?
What is the reason why the computer screen is black but the computer is on? iPhone 4 jailbreak
iPhone 4 jailbreak How to insert audio into ppt
How to insert audio into ppt



