
This JavaScript program implements a simple stack using an array, demonstrating key operations like adding, removing, and displaying elements according to the Last In, First Out (LIFO) principle.
Initial Array (Data):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
Displaying the Original Array:
console.log("Varignal Array ", Data);
AddEle Function:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
isFull Function:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
Remove Function:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
isEmpty Function:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
Display Function:
function Display() {
console.log("Upadted Array ..!", Data);
}
Executing the Functions:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
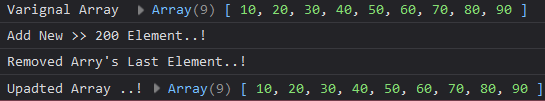
Output:

The above is the detailed content of JavaScript Stack Using LIFO Principle. For more information, please follow other related articles on the PHP Chinese website!




