
Welcome to the second installment of our series on jargons.dev!
Following the initial commit, I started working on "the fork script" (wondering what that is?? You'll find out later in the series ?) but I must confess and as you'll find in the commit history, that I took a long break (3 months+) from working on jargons.dev. Within these times I've had some opportunity to do some subconscious reflection that was great for the project.
I stopped work on jargons.dev for the while, not intentionally but because I was so embedded in the work I was doing on Hearts, that I didn't even think about jargons.dev. Well, over the course of those months, the new year came (with new goals of-course), I've also experienced and gotten exposed to some new technologies. One technology stood out to me and that was Astro.
In January, I had a goal of "learning new technologies with docs", this was a challenge that got me started with Astro after hearing great stuff about it.
Fast forward March, I found myself working on another entirely different side project (wp-theme), I was watching a Eddie Jaoude YT Stream where I made this known to Eddie but his response would end up pushing me back to working on jargons.dev
You have quite a few side projects... I don't know which one.
This statement got me to think real hard, hence I decided to halt all the lots of side projects and focus on some that mattered right away, jargons.dev easily came back to mind.
At this point, I was already somewhat familiar with Astro, — being a framework for content-driven web apps, with a super simple file system, i18n-ready, SSG with great SEO (important for the project), performant, support for other frontend libraries like ReactJS with islands (I love this one especially); it was a tool made in heaven to build jargons.dev with.
Well, I quickly got to work the next available weekend I had to work on the base dictionary part of the project.
The Base Dictionary
npm create astro@latest
npx astro add tailwind npx astro add mdx
Also added a static mini search form to the word layout navbar.


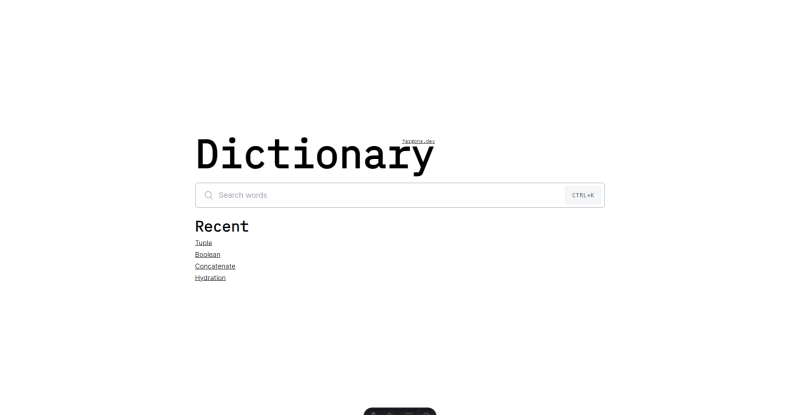
Homepage

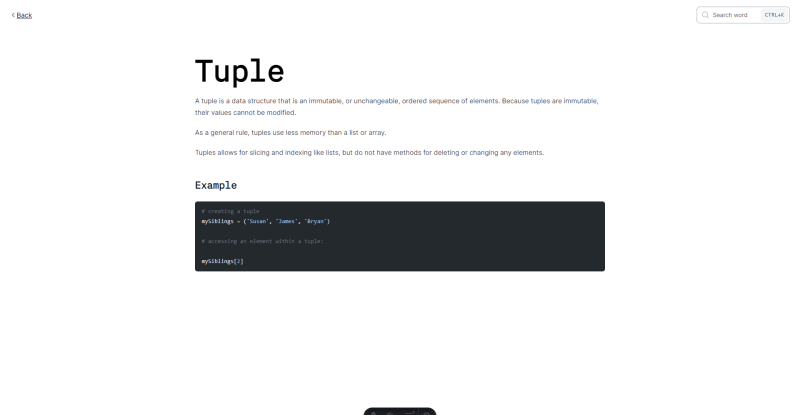
Word page

The above is the detailed content of Building jargons.dev [# The Base Dictionary. For more information, please follow other related articles on the PHP Chinese website!
 BigDecimal method to compare sizes
BigDecimal method to compare sizes
 How to turn off the firewall
How to turn off the firewall
 html online editor
html online editor
 Bitcoin buying and selling process on Huobi.com
Bitcoin buying and selling process on Huobi.com
 The server cannot be found on the computer solution
The server cannot be found on the computer solution
 How Oracle creates a database
How Oracle creates a database
 Introduction to the usage of sort() function in python
Introduction to the usage of sort() function in python
 Which key should I press to recover when I can't type on my computer keyboard?
Which key should I press to recover when I can't type on my computer keyboard?




