
In complex design work, many users are troubled by not being familiar with Photoshop to create hollow fonts. In order to solve this problem, PHP editor Xiaoxin has specially compiled a detailed tutorial to guide everyone to easily master the techniques of making hollow fonts. This article will explain step by step how to use Photoshop to create beautiful and practical hollow fonts, providing you with inspiration and practical guidance. Come and find out!
How to create hollow fonts in Photoshop? How to make hollow fonts in Photoshop
First we open photoshop, and then create a new A4 blank canvas, as shown in the picture below;

Then we directly click on the toolbar on the left, click the input text tool, and enter on the canvas Text;

As shown in the picture below, we enter four words in hollow font, and then we move the font to the appropriate position;

Now we hold down the ctrl key and click on the icon of the text layer to move it Select the edge of the text, then we create a new layer and hide the text layer to get the effect shown in the picture below;

Next we select Margin - Stroke, open the Stroke dialog box, and select the selection Make a stroke;

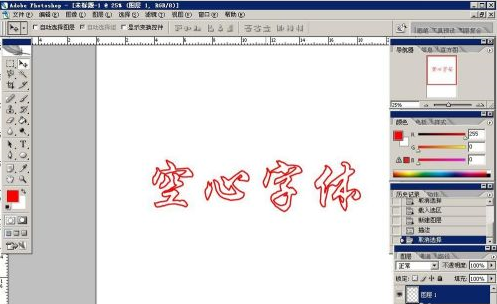
The effect after the stroke is as shown in the picture below. We can adjust the pixels of the stroke as needed;

After everything is ready, we press ctrl plus the D key to cancel the selection. I got the hollow words like the picture below;

The above is the detailed content of How to create hollow fonts in Photoshop How to create hollow fonts in Photoshop. For more information, please follow other related articles on the PHP Chinese website!
 What key do you press to recover when your computer crashes?
What key do you press to recover when your computer crashes? Solution to sql procedure syntax error
Solution to sql procedure syntax error mybatis first level cache and second level cache
mybatis first level cache and second level cache How to check port status with netstat
How to check port status with netstat What are the dos commands?
What are the dos commands? What is the name of the telecommunications app?
What is the name of the telecommunications app? How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files How to use localstorage
How to use localstorage



