
The problem of setting the punch-in range of DingTalk has troubled many administrators. In order to help everyone solve this problem efficiently, PHP editor Xiaoxin provides a detailed tutorial to guide you step by step in setting the attendance and clock range to within 100 meters. Continue reading this article, and you will easily master the setting method to ensure the accuracy of attendance and clocking in, and improve employee management efficiency.

The first step is to open the DingTalk APP and click on the workbench.

The second step is to click attendance and clock in.

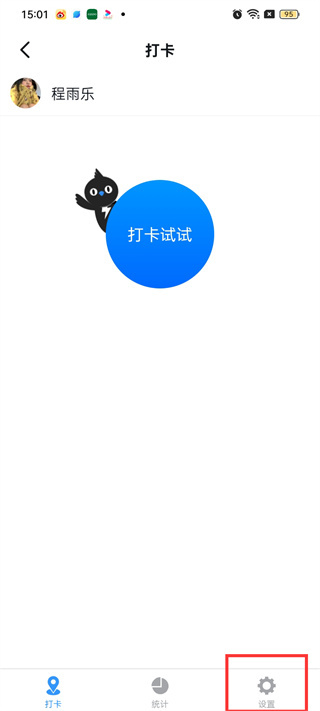
The third step is to click Settings.

The fourth step is to click on Add Attendance Group.

The fifth step is to click on the check-in method.

Step six, choose the check-in location.

Step 7, click on the check-in range.

Step 8, just select 100 meters.

The above is the detailed content of How to set the attendance and punch-in range to 100 meters on DingTalk. Tutorial introduction to setting the attendance and punch-in range on DingTalk within 100 meters.. For more information, please follow other related articles on the PHP Chinese website!




