
How to draw a flowchart using Visual Studio Code? Visual Studio Code (Vscode) is a popular code editor that is not only used for coding but also supports various other features such as creating flowcharts. In this article, PHP editor Youzi will take a deep dive into how to draw flowcharts using Vscode, including step-by-step guides and helpful tips. By reading this tutorial, you can discover the power of Vscode and learn how to use it to create clear and easy-to-understand flowcharts.
Operation method:
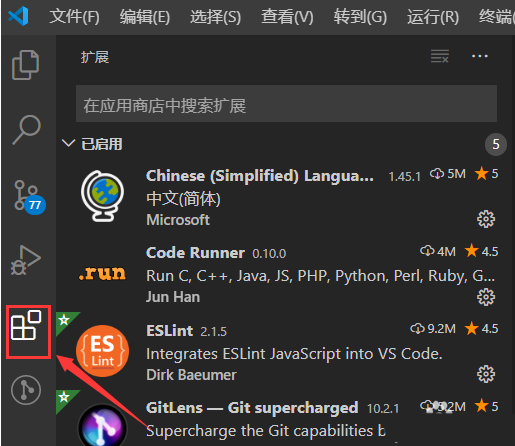
1. Double-click to enter the software and click the "Extension" icon in the left column.

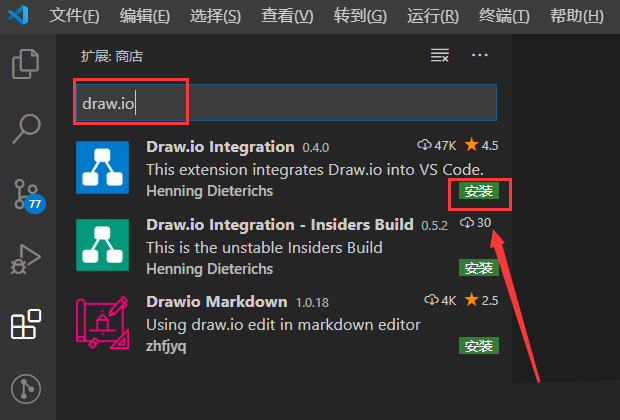
2. Then enter "draw.io" in the search box on the upper right, find the target plug-in, and click the "Install" button on the right.

3. Then create a new file named "test.drawio".

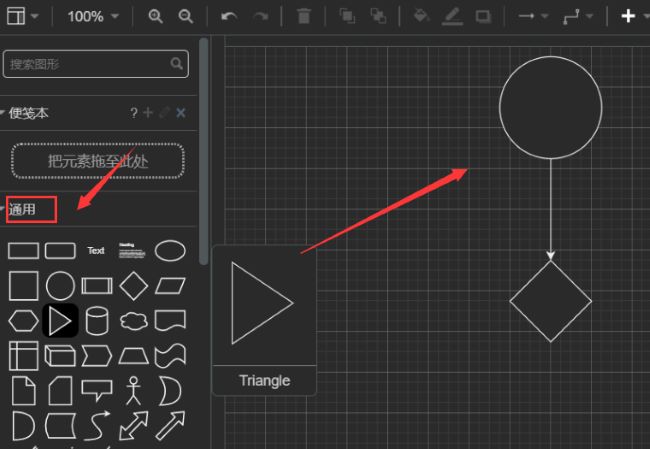
4. Finally, among the graphics given on the left, select the desired graphics and drag and draw.

The above is the detailed content of How to draw a flow chart in vscode. For more information, please follow other related articles on the PHP Chinese website!




