
1. What is breakpoint debugging? Is it difficult?
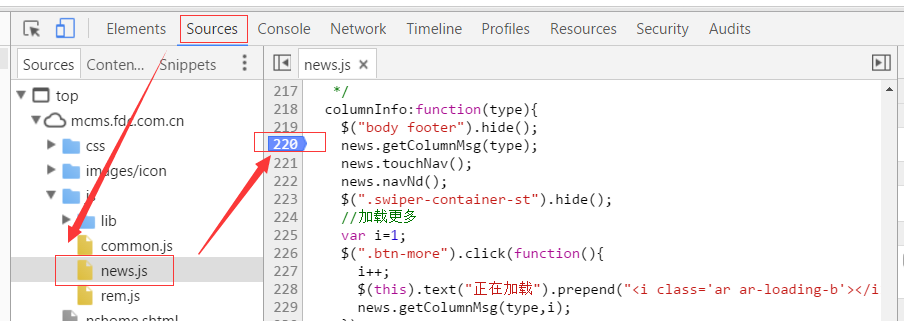
Breakpoint debugging is actually not that complicated. A simple understanding of no outbound calls is to open the browser, open sources, find the js file, and click on the line number. It seems very simple to operate, but in fact many people struggle with where to break the point? (Let’s look at a breakpoint screenshot first, taking the breakpoint of the Chrome browser as an example)

Do you remember the steps?
Open the page with chrome browser → Press f12 to open the developer tools → Open Sources → Open the js code file you want to debug → Click on the line number, OK! Congratulations on your virginity Hit the mark, haha~~
2. How to set breakpoints appropriately?
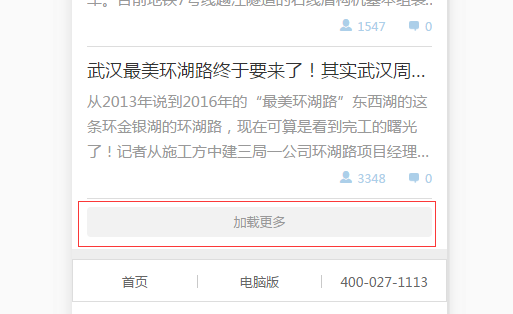
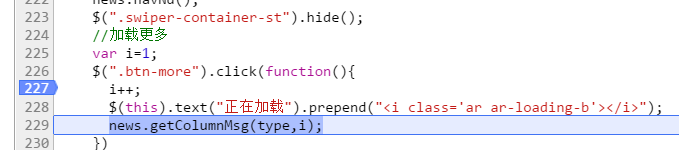
The operation of breaking points is very simple. The core question is, how to set breakpoints to find out the problems in the code? Let me continue to give an example to facilitate your understanding. Without further ado, here is the picture above:

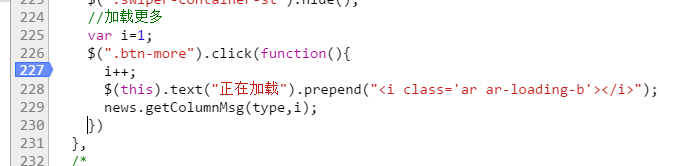
Suppose we are now implementing a function to load more, as shown in the picture above, but now there is a problem with the function of loading more. The data is not loaded after clicking. What should we think of first at this time? (Write your answer on a different line so you can see what your first reaction is)
The first thing I thought of was, was my click successful? Are the methods in the click event executed? Okay, if we want to know the answer to this question, let's try setting a breakpoint immediately. Where is the breakpoint? Think about it yourself first.
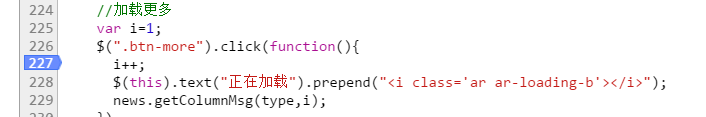
Follow the picture above:

Have you thought about it? That's right, since we want to know whether the click is successful, of course we add a breakpoint at the click event in the code. Remember not to add it on line 226, because the function in the click method is executed, not the selection on line 226. device. The breakpoint is now set, what do you do next? Think about it yourself~
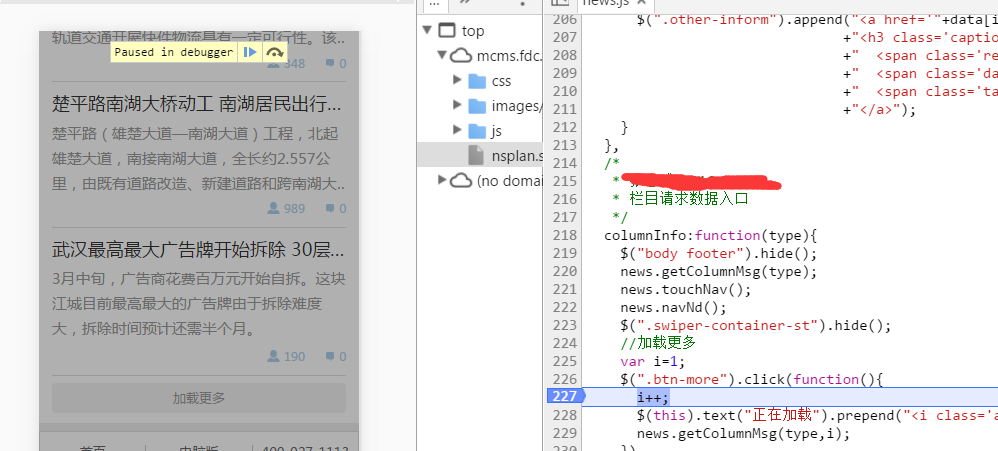
Continue with the picture above:

Then of course we go back and click the load more button, why? Forehead. . . If you ask, please allow me to use this emoticon  . How can I trigger a click event without clicking the load more button? How to execute the function in the click event without triggering the click event? Roaring. . But I believe that everyone will not ask such a low question~ No more nonsense~
. How can I trigger a click event without clicking the load more button? How to execute the function in the click event without triggering the click event? Roaring. . But I believe that everyone will not ask such a low question~ No more nonsense~
Continuing with the topic, the picture above is what happens after clicking the Load More button. We can see that the page on the left is covered by a translucent layer. There is a string of English and two buttons on the top of the page. On the right The background color is added to line 227 of the side code. When this happens, regardless of what the English meanings of those buttons are and their functions, what information do you get from this picture? Keep thinking about it~
If the above situation occurs, please note that the function in the click event is called, further indicating that the click event takes effect. Then our first "criminal suspect" for this problem has been eliminated.
Additional note:
What to do if the above situation does not occur? Does that mean that the click event did not take effect? So what causes the click event not to take effect? Everyone thinks about it~
There may be many reasons why the click event does not take effect, such as multiple selector errors, syntax errors, the selected element is generated later, etc. How to solve it?
Selector error, you can continue to see the content of the console part, I think you will know how to deal with it
Grammar errors, check carefully. If you are not familiar with grammar, you can compare it on Baidu
The selected element is generated later. The simplest processing is to use the .on() method to process it. This stuff has event delegation processing. You can Baidu for details.
So where will the identity of the "criminal suspect" be locked next?
We turn our attention to the inside of the event. The click event is triggered, so the next problem is its internal function problem. If you want to ask why? Please give me a piece of tofu. . .
For example, I give you a pen and ask you to write. Then you write a word on the paper and find that the word does not come out. Why? You said I wrote it, but there are still scratches on the paper. Is it possible that the pen is out of ink or the nib is broken? This example is more similar to click loading. The action of writing is a click operation, and the internal function is the ink or pen tip. Do you understand~
Then we analyze the content of the click event, which contains three sentences. The first sentence is to increase the variable i automatically, the second sentence is to add an i label to the button, and the third sentence is to call the request data method.
Through the functions of these three sentences, we can place a larger part of the suspicion on the third sentence, and a smaller part on the first and second sentences. Some people may be confused, the second sentence How could his words be suspicious? Its function is just to add a label, which has no impact on the data at all. Indeed, this sentence has no impact on the data, but for strict consideration, it may still make mistakes. For example, what if it is missing a semicolon? Or is there a wrong symbol inside the sentence? It's often small problems like this that waste a lot of our time.
Okay, in order to further target the "criminal suspect", I would like to introduce a tool to you, which is also one of the two icons that appear in the picture above, as shown in the picture below:

The function of this small icon is called "statement-by-statement execution" or "step-by-step execution". This is a term that I personally understand. It means that every time you click it, the js statement will execute one sentence later. It also There is a shortcut key, F10. The picture below demonstrates the effect after it is clicked:

I clicked this button twice (or used the F10 shortcut key), and the js code was executed from line 227 to line 229, so I call it "statement-by-statement execution" or "step-by-step execution". This function is very practical and will be used in most debugging.
It’s too late, I’ll continue writing tomorrow, the fun is yet to come~
——————————————————————Dividing line————————————————————
OK, keep writing!
As mentioned above, I clicked the "Execute Statement by Statement" button twice, and the code ran from line 227 to line 229. What do you think this means? Does this mean that grammatically speaking, the first two sentences are correct? Does it also mean that the first two sentences eliminate suspicion? I don't think so.
Everyone knows that loading more is a function of the next page, and the most important one is the page number value passed to the background. Every time I click the load more button, the page number value will be increased by 1. So if the data on the next page does not come out, is it possible that there is a problem with the page number value, which is the [i variable] (hereinafter referred to as i)? So how to check whether there is a problem with the page number? Let’s all think about it ourselves first.
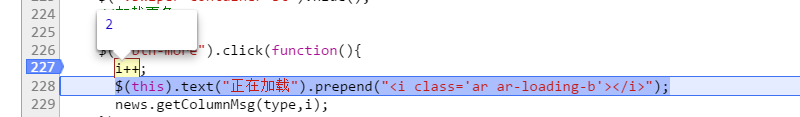
The following will teach you two ways to view the actual output value of the page number value i], as shown above:
First type:

The steps are as follows:
1. Still put a breakpoint on line 227 → 2. Click the Load more button → 3. Click the "Execute statement by statement" button once, and the js code will be executed to line 228 → 4. Use the mouse to select i++ (what is Don’t you understand selection? You want to copy something, do you want to select it? Yes, this is the selection) → 5. After selecting, hover the mouse over the target, and you will see the result as shown above.
Second type:

This method is actually similar to the first method, except that it outputs the value of i in the console. You only need to follow the first method to the third step → 4. Open the console in the same level column as sources → 5. Enter i in the input field below the console → 6. Press the enter key.
In the second method above, the console is mentioned. We can call it console or anything else. It doesn’t matter. The function of console is very powerful. During the debugging process, we often need to know What the values of certain variables are output, or whether we use a selector [$”.div”) to select the element we want, etc., can be printed on the console. Of course, you can also use the first method directly.
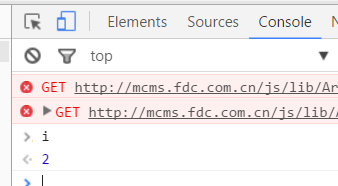
Let me show you how to print the elements we want to select in the console. Picture above~

Enter $(this) in the console to get the selected element. Yes, it is the object we clicked - load more button elements.
Here I would like to tell you my understanding of the console: This thing is a js parser, which is used by the browser itself to parse and run js. However, the browser allows us developers to use the console through the console. During the debugging process, you can control the running and output of js. Through the above two methods, you may think it is very simple to use, but I want to remind you, or it may be a confusion that some novices are more likely to encounter.
Confusion 1: When there is no break point, I enter i in the console, but the console reports an error.
This should be a very common question for newbies. Why can’t I directly output the value of the variable on the console without breaking the point? Personally, I understand that i is just a local variable at this time. If you do not set a breakpoint, the browser will parse all js. The console cannot access local variables, but only global variables, so at this time the console will report an error that i is not available. Definition, but when js sets a breakpoint, the console resolves to the function where the local variable i is located, and i can be accessed at this time.
Confusion 2: Why can things be printed when I directly enter $(".xxx") in the console?
It's very simple. The console itself is a js parser, and $(".xxx") is a js statement, so naturally the console can parse this statement and output the result.
After introducing the usage of the "Execute statement by statement" button and the console, I will introduce another button, as shown above:

I call this button the "Process-by-Process Execution" button. It is different from the "Statement-by-Statement Execution" button. The "Process-by-Process Execution" button is often used when one method calls multiple js files, and the js code involved is relatively long. This button will be used.
Above picture:

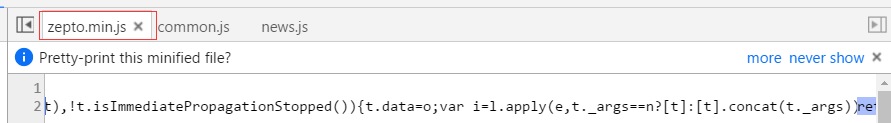
Suppose I only set a breakpoint on line 227 in the above picture, and then clicked the "Execute Statement by Statement" button all the way to line 229. What if I click the "Execute Statement by Statement" button again at this time? It will enter the js in the picture below. Inside:

These are the contents of the zepto library file. There is nothing interesting to see. The operation inside is very complicated. We cannot always use the "Execute statement by statement" button, so you will find that you are still getting around in the library file after pressing it for most of the day. . . What to do at this time? Then it’s time for the “Process-by-Process” button to come on stage.
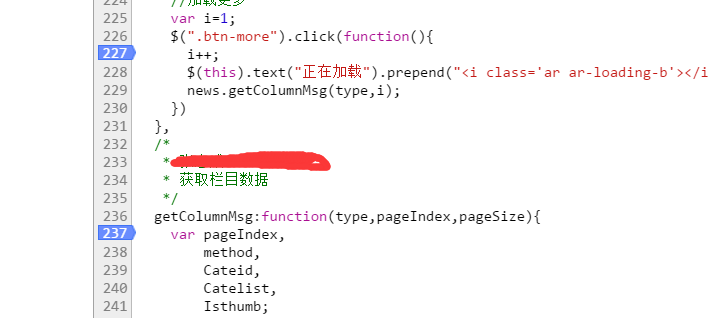
Above picture:

In addition to setting a breakpoint on line 227, I also set a breakpoint on line 237. When we run to line 229, directly click the "Execute step by step" button, and you will find that js jumps directly. After passing the library file, the operation reaches line 237. You can use it yourself to experience it.
Final summary:
This article mainly introduces the three tools of "execute statement by statement" button, "execute step by process" button, and console, as well as some ideas when debugging bugs. I won’t go into details about how to use the tool. It’s enough for everyone to know how to use it. How to use it more rationally requires everyone to summarize and improve it through a lot of practice~
In fact, what I mainly want to talk about in this article is an idea for debugging bugs, but the selected examples involve too many things. . . I'm afraid that writing it all down would be too long and no one would be interested in reading it, so I simply selected a part to explain to you. I don't know if you will gain anything from it. Don't look at the three sentences I wrote about debugging. If you actually do it like me in an actual project, it is estimated that the time you spend debugging a bug will be much longer than the time it takes to write a script. . . In actual situations, we should develop the habit of checking the problem in our mind as soon as we get the problem, and find the most likely point where the problem occurs. If there is no way to quickly find out the most important point, then you can use the most A troublesome but reliable method is to use the "Execute statement by statement" button to execute the entire js related to the problem in sequence. During the execution process, you can also clarify your ideas and pay attention to the value and selection of each variable. Whether the element selected by the tool is correct. Generally speaking, if you do this again, the bugs will be almost solved.
So I personally think that our idea for debugging bugs should be as follows: first, whether js is successfully executed; secondly, whether there are logical problems, variable problems, parameter problems, etc. in js; finally, if there are no problems with the above, Please look carefully at the various symbols. . .
OK~ That’s all for breakpoints~ If you don’t understand, you can leave a message below~ And if you have any knowledge points that you don’t understand or are confused about the front-end, you can also leave a message below. I’m free. I will also continue to write some documents in response to everyone’s comments~




