
Insert Baidu map into web page
If you want to add Baidu Map to your web page, you can use Baidu Map’s API. The specific usage method is as follows:
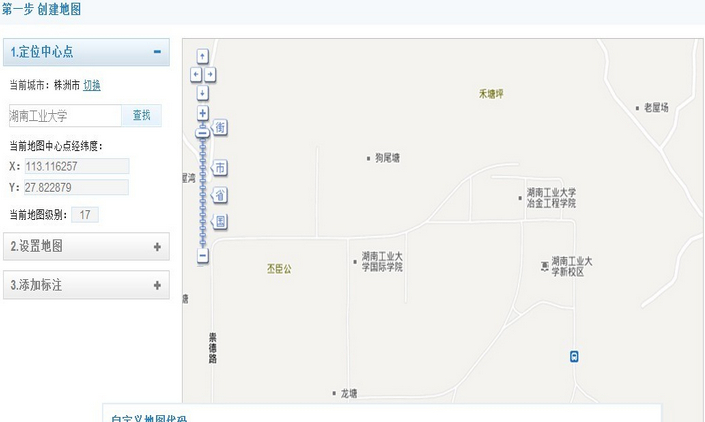
Step one: Enter Baidu’s map creation website http://api.map.baidu.com/lbsapi/creatmap/ and search for the location you want to display, as shown in the picture below. 
Step 2: Set the map. You can set the width and height of the map displayed on the website, and leave the other options unchanged.
Step 3: Add annotations. After clicking on the first icon, find your position on the right side and click the left mouse button to locate it. The icon shape can be changed at the marked icon, and the name and remarks can be filled in with location-related information.
Step 4: Get the code. Just paste the code into your web page and you're good to go. The code is as follows:




