
This article mainly explains to you the three important uses of HTML ul tag, as well as the explanation of HTML ul tag, including the li tag and the type attribute of the ul tag. Usage, okay, let’s read the article together
First of all, let us explain the meaning of the HTML ul tag:
The ul tag defines a table Among them, the unordered list and the unordered list in the table are all in the
Now let’s talk about the explanation of the role of the ul tag:
The specific syntax used is as follows:
<ul>这里都是内容</ul>
1. Talk about the usage of , which is often combined with the list item tag< li> Use together, use the format
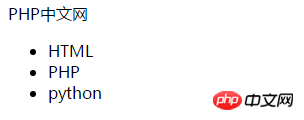
<html> <body> PHP中文网 <ul> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
The effect is as follows:

The simple usage is finished, now I want to make an unordered list What should I do if I replace the small dots in the middle?
2. The type attribute of the tag can define the mark symbol of the list of expressions, generally
disc (dot)
circle (circle)
square (square)
Three attribute values, now let Let’s practice it:
disc will not be experimented, it is the same as before, it is represented by small dots.
Let’s take a look at the square attribute value
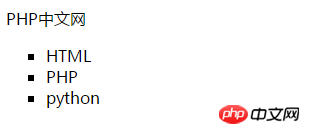
<html> <body> PHP中文网 <ul type="square"> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
The effect of the above code is as follows:

It’s a bit small, although it’s not very obvious. But it can be seen that it is indeed square-shaped.
3. Now let’s talk about nested lists:
Nested lists are all nested in the
The first
<html>
<body>
PHP中文网
<ul type="square">
<li>这是嵌套
<ul>
<li>123</li>
<li>456</li>
<ul>
<li>一二三</li>
<li>四五六</li>
</ul>
</li>
</ul>
</li>
<li>HTML</li>
<li>PHP</li>
<li>python</li>
</ul>
</body>
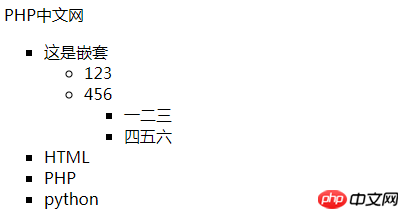
</html>The effect of the ul tag in the above HTML is as shown below:

These are three relatively simple uses of the HTML ul unordered list tag. , and there is also the matter of css, which we will talk about later, (for more information, please log in to m.sbmmt.com) Our article ends here. If you have any questions, you can ask them below.
【Editor’s Recommendation】
How to write a relative path for the base tag in HTML? (Introduction to use included)
#What is the role of the HTML meta tag? Introduction to how to use html meta tag
The above is the detailed content of What does the HTML ul tag mean? Detailed explanation of the role of HTML ul tag. For more information, please follow other related articles on the PHP Chinese website!