How to use html base tag? How to use the base tag (with examples)
This article mainly introduces examples of how to use the HTML base tag. In fact, the use of base is quite powerful. People on the Internet say that the base tag is powerful. I have rarely used it in the past and do not understand these. Today I will give Let me introduce this label. Let you use it and see if it feels good. Finally, there is another benefit about the HTML base tag. Next, let’s read the article together
At the beginning of this article, we introduce the usage of HTML:
1. In html< Usage of
<header>
<!-- <base> 标签为页面上的所有链接规定默认地址或默认目标。 -->
<base href = "${pageContext.request.contextPath}/" />
<base target = "_blank" />
</header>The advantage of using this is that if all links in the page use relative paths, they will be based on the address specified in the base tag. As the base address, the URL of the current document will not be used, such as this:
<a href = "index.jsp" />
The relative path used by the tag here is equivalent to ${pageContext.request.contextPath}/index.jsp; and This link will be opened with the target set in the base tag.
It should be noted that if you want to use the href attribute of the base tag, then the path must end with /, otherwise the path will have no effect.
2. How to use the base tag in the a tag:
Since there may be multiple a tags on a page, there are multiple targets. In order to Get out of redundancy. Therefore, the base tag can be used to specify how all a's open jump links.
html How to use the base tag:
Add
The base tag takes effect on all a tags, but when the target of both the base tag and the a tag exists at the same time, the target of the a tag will take effect.
Having said so much, let’s take a look at the example:
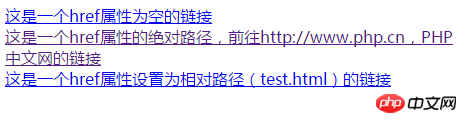
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>base-href实验1:不设置base标签</title> </head> <body> <a href="#">这是一个href属性为空的链接</a> <br> <a href="//m.sbmmt.com">这是一个href属性的绝对路径,前往//m.sbmmt.com,PHP中文网的链接</a> <br> <a href="test.html">这是一个href属性设置为相对路径(test.html)的链接</a> </body> </html>
is displayed in the browser as follows:

HTML tag
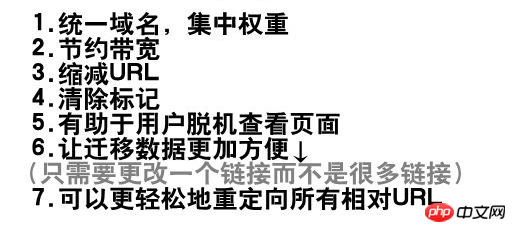
About the benefits of html

What does the head tag in HTML mean? An article teaches you how to use the head tag correctly
#How to center the th header content in an html table? A detailed introduction to the align attribute of th header tag
The above is the detailed content of How to use html base tag? How to use the base tag (with examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.







