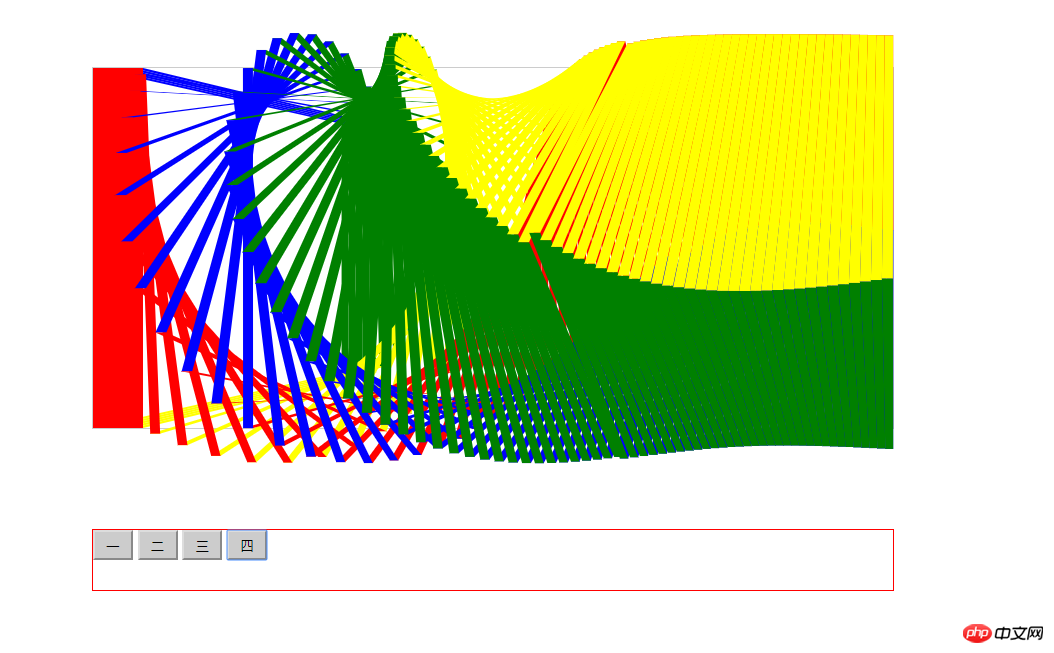
css, jquery to achieve 3D stereoscopic rotation
A 3d three-dimensional rotation implemented using css and jquery, free source code~~can be used for your research~~

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<style>
*{margin: 0;padding: 0;}
ul,li{list-style: none;}
#box {
width: 800px;
height: 360px;
position: relative;
margin: 100px auto;
perspective: 800px;
perspective-origin: right;
border: 1px solid #ccc;
}
#inner {
width: 10px;
height: 360px;
transform-style: preserve-3d;
float: left;
transform: rotateX(0deg);
transform-origin: 50% 50% -180px;
}
#inner li {
width: 10px;
height: 360px;
position: absolute;
}
#inner li:nth-child(1) {
background:yellow;
}
#inner li:nth-child(2) {
background: green;
perspective-origin: bottom;
transform: rotateX(90deg);
top:-360px;
transform-origin: bottom;
background: red;
}
#inner li:nth-child(3) {
background: blue;
transform: translateZ(-360px) rotateX(180deg) translateY(360px);
background:blue;
transform-origin:bottom;
}
#inner li:nth-child(4) {
background: yellow;
top:360px;
transform: rotateX(-90deg);
transform-origin: top;
background:green;
}
#btn{margin: 0 auto;border: 1px solid #f00;width: 800px;
height: 60px;}
#btn input{width: 40px;height: 30px;background: #ccc;}
</style>
</head>
<body>
<div id="box">
<ul id="inner">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div id="btn">
<input type="button" value="一" />
<input type="button" value="二" />
<input type="button" value="三" />
<input type="button" value="四" />
</div>
<script src="http://code.jquery.com/jquery-1.4.1.js"></script>
<script>
for(var i=0;i<=78;i++){
$("#box").append($("#inner").clone(true))
}
for(var k=0;k<=80;k++){
$("#box ul").eq(k).children().css("background-position",-10*k+"px")
}
$("#btn input").click(function(){
for(var j=0;j<=80;j++){
$("#box ul").eq(j).css("transition",300+j*100+"ms")
$("#box ul").css("transform","rotateX("+90*$(this).index()+"deg)")
}
})
</script>
</body>
</html>Get it for free and study it! More good source codes are available on PHP Chinese website, follow us and give you a good look~
Related recommendations:
jquery implements gesture unlocking source code
Native js implements movable prompt div Frame source code
The above is the detailed content of css, jquery to achieve 3D stereoscopic rotation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.





