
In layman's terms, the form tag is used for form submission. This article is about the introduction of form form attributes and form form functions. The following is a detailed introduction to its specific use through examples.
Introduction to form form attributes
1. Detailed explanation of the method attribute in the form tag
Browse The processor uses the method set by the method attribute to transmit the data in the form to the server for processing. There are two methods: POST method and GET method.
2. The lable label in the form
My friends, when you were learning the various controls of the form, did you find a label--label, this article Let’s reveal his role.
The label label does not present any special effects to the user. Its function is to improve usability for mouse users. If you click on the text within the label label, the secondary control will be triggered.
That is to say, when the user clicks to select the label label, the browser will automatically focus on the form control related to the label.
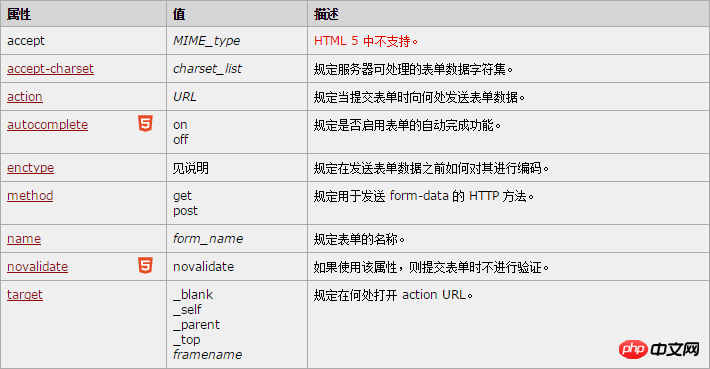
3. Detailed explanation of the parameters and attributes of the form in HTML
new: New attributes in HTML5. As shown below

4. Detailed introduction of all types in the HTML5 form
button: Define clickable buttons ( Usually used with JavaScript to start the script)
checkbox: Define the check box
color: Define the color picker
5. Detailed explanation of HTML5 new form attributes
The most complete form attributes can be obtained by consulting w3cschool-h5 form attributes. Here we only explain the common attributes.
autocomplete (autocomplete): Be able to record user input and give prompts. This is the role of autocomplete
6. HTML5 form attribute tutorial example
The above is the detailed content of Summary of attributes and function applications in form forms. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to article tag attributes
Introduction to article tag attributes
 What are the data conversion methods in golang?
What are the data conversion methods in golang?
 The role of the caption attribute
The role of the caption attribute
 Usage of floor function
Usage of floor function
 Enthusiast grade graphics card
Enthusiast grade graphics card
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 fil currency price real-time price
fil currency price real-time price
 Three major frameworks for android development
Three major frameworks for android development




