aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery表单验证实例演示代码

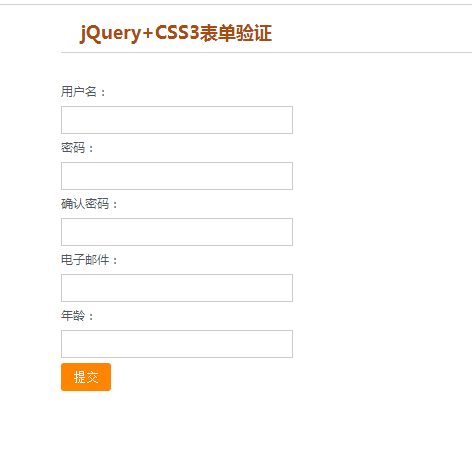
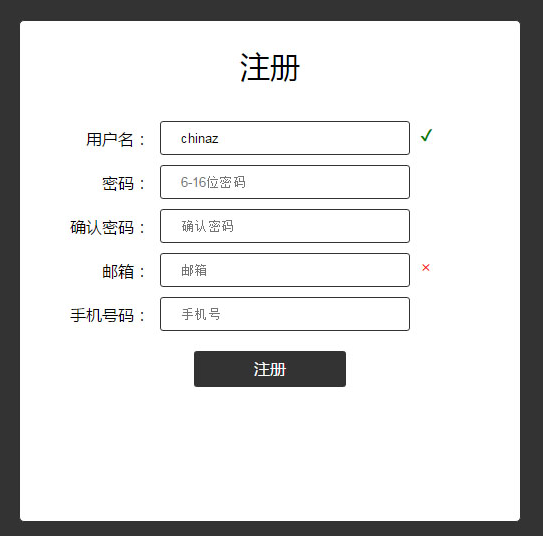
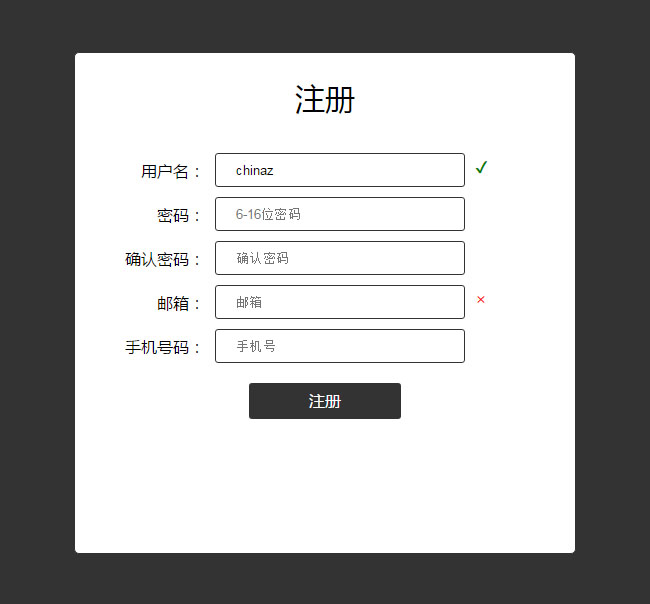
jQuery表单验证实例演示代码
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-03-02 | Besuche: 1336 |
| Herunterladen: 42 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich CSS-Klassenregeln mit jQuery dynamisch ändern, ohne das DOM zu berühren?
- 2 Wie sortiere ich Java-Arrays in absteigender Reihenfolge?
- 3 dmhealthsvr.exe - Was ist dmhealthsvr.exe?
- 4 Wie sende ich eine HEAD-HTTP-Anfrage in Python 2?
- 5 Wie erstelle ich eine scrollbare Tabelle mit gesperrter erster Zeile und Spalte in JavaScript?
- 6 dgwintbn.dll - Was ist dgwintbn.dll?
- 7 Warum verwendet der „TCPListener“ von Go keine Kanäle für die Parallelität?
- 8 Wie stellt MySQL die Datenintegrität bei gleichzeitigen Vorgängen sicher?
- 9 Wie erstelle ich einen animierten gestrichelten Rahmen mit CSS ohne SVG?
- 10 Benötigen vorbereitete Anweisungen „mysql_real_escape_string()“ aus Sicherheitsgründen?
- 11 dlcxmon.exe - Was ist dlcxmon.exe?
- 12 Wie konvertiert man PNG in JPG mit Komprimierung und bewahrt die Transparenz in PHP?
- 13 Warum ist die Methode __init__ für die Objektinitialisierung in Python-Klassen unerlässlich?
- 14 dlcgpp5c.dll - Was ist dlcgpp5c.dll?
- 15 Warum funktioniert das Ändern der Textfarbe in deaktivierten Textfeldern in IE6/7 und Firefox unterschiedlich?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1664 2024-04-24
-
- Go语言实战之 GraphQL
- 1940 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3355 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2883 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1761 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2576 2024-03-29
jQuery表单验证实例演示代码是一款可以设置手机号码,电子邮箱,中文姓名,身份证号码等表单验证代码。
<form action="#" type="validate">
<div align="center">
<h1>验证例子:<p>其他的你自己可以尝试着写</p></h1>
<br />
<table width="30%" border="0">
<td class="labels">手机:</td>
<td><input type="text" name="t2" valType="MOBILE" msg="<font color=red>*</font>手机格式不正确" /></td>
</tr>
<tr>
<td class="labels">电子邮箱:</td>
<td><input type="text" name="t2" valType="MAIL" msg="<font color=red>*</font>电子邮箱格式不正确" /></td>
</tr>
<tr>
<td class="labels">中文姓名:</td>
<td><input type="text" name="t2" valType="CHINESE" msg="<font color=red>*</font>中文格式不正确" /></td>
</tr>
<tr>
<td class="labels">身份证号码:</td>
<td><input type="text" name="t2" valType="IDENTITY" msg="<font color=red>*</font>身份证号码格式不正确" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /></td>
</tr>
</table>
</div>
</form>