aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery CSS3带前后按钮控制旋转木马动画特效

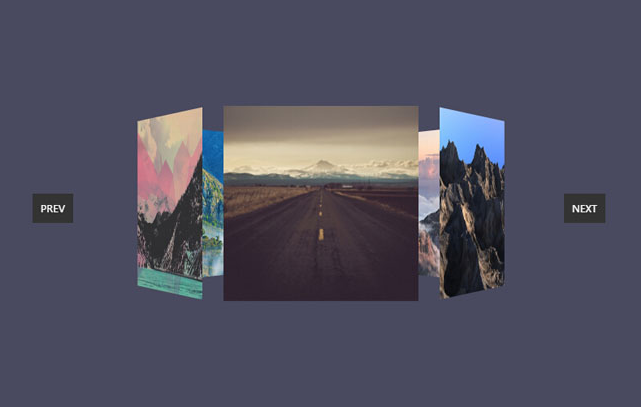
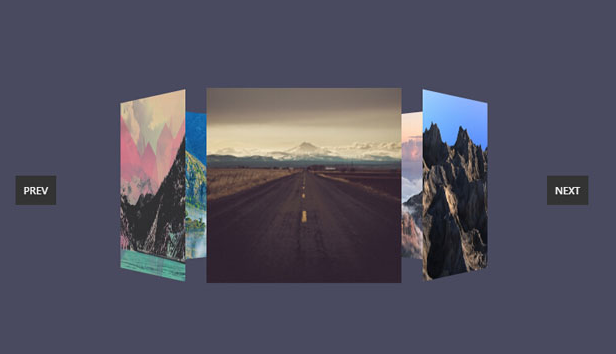
jQuery CSS3带前后按钮控制旋转木马动画特效
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-01-30 | Besuche: 887 |
| Herunterladen: 17 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann man Hintergrundfarben für „.parent“-Listenelemente mit dazwischen liegenden Nicht-.parent“-Elementen abwechseln?
- 2 dsm.dll - Was ist dsm.dll?
- 3 dslmgr.exe - Was ist dslmgr.exe?
- 4 Wie füge ich konstante Spalten in Spark DataFrames hinzu?
- 5 Wie zeige ich Text beim Mouseover eines Bildes ohne JavaScript an?
- 6 Was sind die unterschiedlichen Definitionen von gültigem JSON?
- 7 Ist es sicher, ein temporäres „std::string::c_str()“ an eine Funktion in C zu übergeben?
- 8 So verbinden Sie PHP über PDO ODBC mit MSSQL: Eine Schritt-für-Schritt-Anleitung zur Treibereinrichtung
- 9 So erreichen Sie zebragestreifte Tabellen in IE8: Können Sie „nth-child()“ emulieren?
- 10 Können Pfeilfunktionen in ES2015 ohne „var“ oder „const“ benannt werden?
- 11 dsp_sub.dll – Was ist dsp_sub.dll?
- 12 Wie erreicht man mit reinem CSS selektives Scrollen mit einer festen Seitenleiste?
- 13 Wie kann der Fehler „Mimetype konnte nicht erraten werden“ in App Engine behoben werden?
- 14 drpdvaviengine.dll - Was ist drpdvaviengine.dll?
- 15 Wie erhalte ich den ersten Tag des aktuellen Monats in PHP mit „date_modify“?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1695 2024-04-24
-
- Go语言实战之 GraphQL
- 1972 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3390 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2924 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2600 2024-03-29
<title>jQuery CSS3带前后按钮控制旋转木马动画特效</title>
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="htmleaf-container">
<div id="carousel">
<div id="container" tcc-rotation="0">
<item><img src="img/an_endless_road_with_mountains_in_the_distance.jpg"></item>
<item><img src="img/large_mountains_3d_model_5d4f26d6-0ea9-48f5-b187-db8bb6093155.jpg"></item>
<item><img src="img/misty-8211.jpg"></item>
<item><img src="img/mountain-photos-photography-inspiration-nature-scenes-006.jpg"></item>
<item><img src="img/santa-monica-mountains-x.jpg"></item>
<item><img src="img/tumblr_n2968t23b51qzzf87o1_500.jpg"></item>
</div>
<nav class="tc-btn-container">
<div class="tc-next">NEXT</div>
<div class="tc-prev">PREV</div>
</nav>
</div>
</div>
这是一款使用CSS3 3D transforms属性来渲染一个3D立体旋转木马,并通过简单的jQuery代码来实现前后按钮控制旋转木马的旋转动画效果。