aktueller Standort: Heim > Herunterladen > JS-Effekte > jQuery特效 > jQuery+bootstrap网页步骤引导新手特效

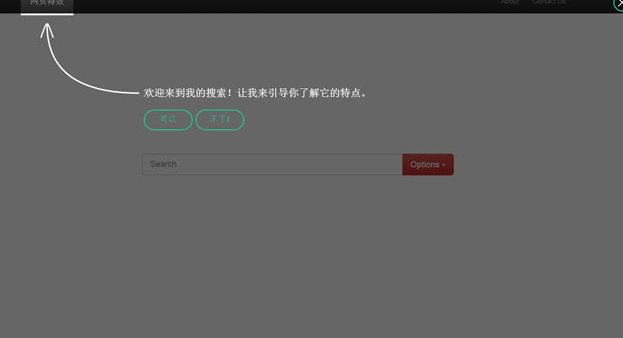
jQuery+bootstrap网页步骤引导新手特效
| Klassifizieren: JS-Effekte / jQuery特效 | Veröffentlichkeitsdatum: 2018-01-26 | Besuche: 2362 |
| Herunterladen: 45 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Warum werden in meinen Tabellenzellen keine Auslassungspunkte angezeigt?
- 3 dnscbd.dll - Was ist dnscbd.dll?
- 4 dosbarh.dll - Was ist dosbarh.dll?
- 5 Wie automatisiere ich die Ausführung von SSH-Befehlen mit Python mithilfe von Paramiko?
- 6 Warum SwingUtilities.invokeLater verwenden?
- 7 SpacePay-Vorverkauf: Eine transformative Gelegenheit, SPY-Tokens zu unglaublichen Preisen zu erwerben
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Beherrschen der binären Suche in JavaScript und Java: Eine Schritt-für-Schritt-Anleitung
- 10 Wann sollte man in PHP zwischen statischen Klassen und instanziierten Objekten wählen?
- 11 dpserial.dll - Was ist dpserial.dll?
- 12 MakerDAO-Rebranding-Verwirrung führt zu einer Neuüberlegung der Sky-Strategie
- 13 Wie rufe ich die HTML-Quelle eines WebElements in Selenium WebDriver mit Python ab?
- 14 Wie repariert man beschädigte InnoDB-Tabellen?
- 15 Die Web3-Konvertierungsplattform Iuppiter stärkt Entwickler und gestaltet die Zukunft des Gamings neu
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1682 2024-04-24
-
- Go语言实战之 GraphQL
- 1955 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3380 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2908 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1774 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2592 2024-03-29
<title>jQuery+bootstrap网页步骤引导新手特效</title>
<meta charset="utf-8" />
<!-- jQuery -->
<script src="jquery-1.11.3.min.js"></script>
<!-- EnjoyHint JS and CSS files -->
<script src="enjoyhint/enjoyhint.min.js"></script>
<link href="enjoyhint/enjoyhint.css" rel="stylesheet">
<!-- Bootstrap -->
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="bootstrap.min.js"></script>
<!-- My style -->
<link rel="stylesheet" href="style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<!-- 代码 开始 -->
<nav class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">网页特效</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a class="about" href="#about">About</a></li>
<li><a class="contact" href="#contact">Contact Us</a></li>
</ul>
</div>
</nav>
这是一款bootstrap搜索页面步骤引导特效,jQuery网页步骤引导新手代码。