aktueller Standort: Heim > Herunterladen > JS-Effekte > CSS3特效 > css3+html5的手机号码注册流程表单代码

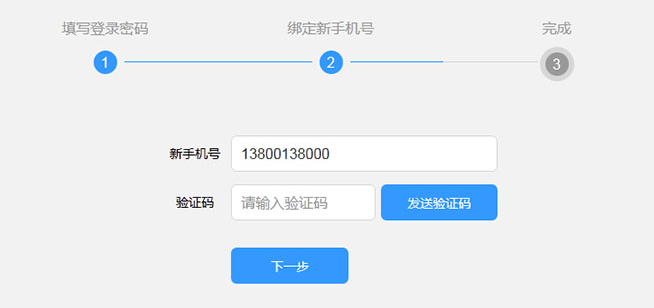
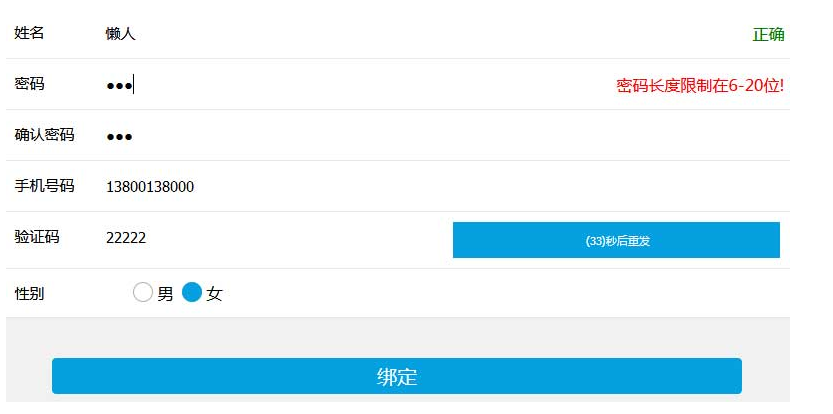
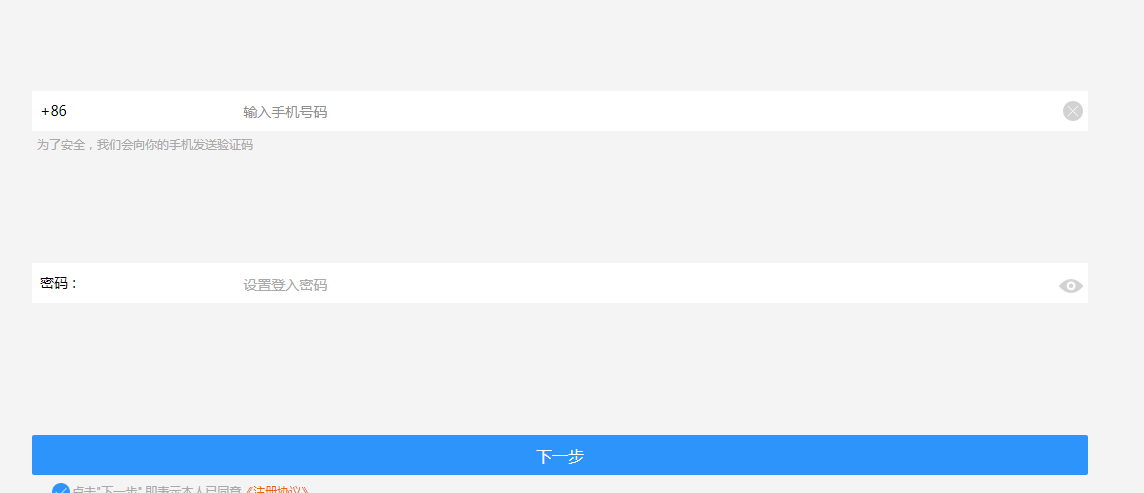
css3+html5的手机号码注册流程表单代码
| Klassifizieren: JS-Effekte / CSS3特效 | Veröffentlichkeitsdatum: 2018-01-22 | Besuche: 3814 |
| Herunterladen: 65 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Wie kann ich CSS-Klassenregeln mit jQuery dynamisch ändern, ohne das DOM zu berühren?
- 2 Wie sortiere ich Java-Arrays in absteigender Reihenfolge?
- 3 dmhealthsvr.exe - Was ist dmhealthsvr.exe?
- 4 Wie sende ich eine HEAD-HTTP-Anfrage in Python 2?
- 5 Wie erstelle ich eine scrollbare Tabelle mit gesperrter erster Zeile und Spalte in JavaScript?
- 6 dgwintbn.dll - Was ist dgwintbn.dll?
- 7 Warum verwendet der „TCPListener“ von Go keine Kanäle für die Parallelität?
- 8 Wie stellt MySQL die Datenintegrität bei gleichzeitigen Vorgängen sicher?
- 9 Wie erstelle ich einen animierten gestrichelten Rahmen mit CSS ohne SVG?
- 10 Benötigen vorbereitete Anweisungen „mysql_real_escape_string()“ aus Sicherheitsgründen?
- 11 dlcxmon.exe - Was ist dlcxmon.exe?
- 12 Wie konvertiert man PNG in JPG mit Komprimierung und bewahrt die Transparenz in PHP?
- 13 Warum ist die Methode __init__ für die Objektinitialisierung in Python-Klassen unerlässlich?
- 14 dlcgpp5c.dll - Was ist dlcgpp5c.dll?
- 15 Warum funktioniert das Ändern der Textfarbe in deaktivierten Textfeldern in IE6/7 und Firefox unterschiedlich?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1664 2024-04-24
-
- Go语言实战之 GraphQL
- 1940 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3359 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2886 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1761 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2576 2024-03-29
<div class="headBar">
<a href="javascript:history.back(-1)"><img class="headleft" src="resource/images/backjt.png"/></a>
<span>手机注册</span>
</div>
<div class="mth1">
</div>
<div class="register">
<form id="registerForm1" action="register2.html">
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">+86</span><span><img id="registericon1" class="registerinputicon" src="resource/images/registericon1.png"/></span>
<input type="tel" id="registermobile" name="registermobile" style="width:80%;" maxlength="11" value="输入手机号码" />
<br/><label class="tip">为了安全,我们会向你的手机发送验证码</label>
</div>
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">密码 :</span><span><img id="registericon2" class="registerinputicon" style="width:24px;" src="resource/images/registericon2.png"/></span>
<input type="password" id="registerkeyword" name="registerkeyword" style="width:80%;"/>
<label class="keywordtip">设置登入密码</label>
<br/><label class="error" for="registerkeyword"></label>
</div>
<div class="mid mt10" style="width:80%;">
<input type="submit" style="color:#fff;font-size:16px; background:#2d94fb;border:none;border-radius:2px; width:100%;" value="下一步" />
</div>
</form>
<div class="mid agreement">
<img class="yesbtn" src="resource/images/yesBtn.png"/>
<span>点击"下一步",即表示本人已同意<a href="#">《注册协议》</a></span>
</div>
</div>
html5手机号码注册流程表单代码是一款适合微信手机移动端APP软件用户注册或手机网站用户注册页面模板。