aktueller Standort: Heim > Herunterladen > JS-Effekte > html5特效 > HTML5做出模拟自行车行驶动画特效

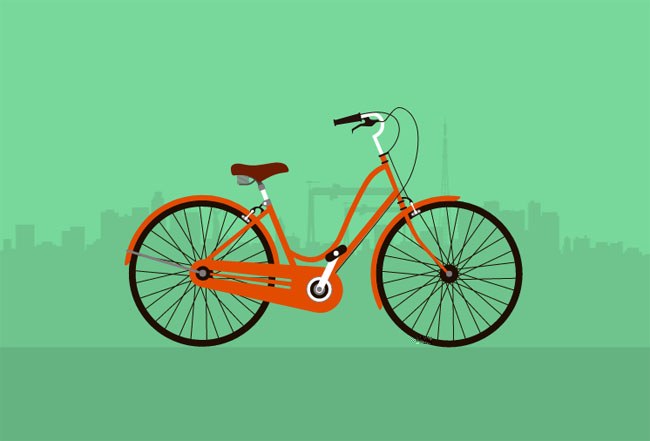
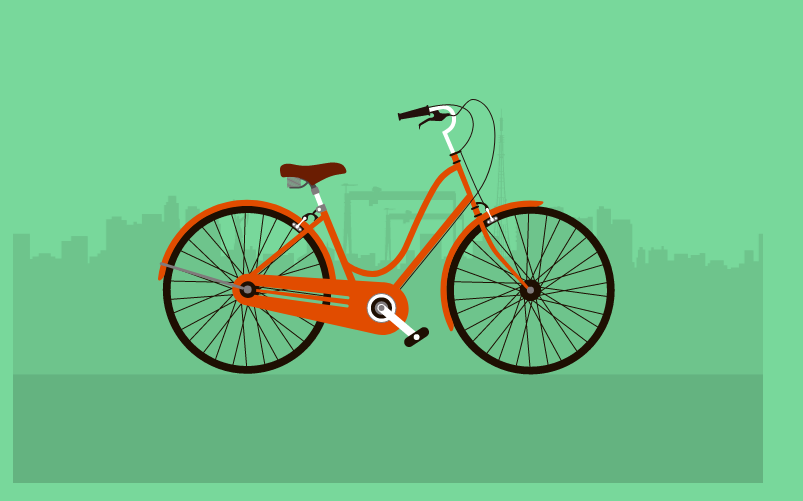
HTML5做出模拟自行车行驶动画特效
| Klassifizieren: JS-Effekte / html5特效 | Veröffentlichkeitsdatum: 2017-12-20 | Besuche: 1910 |
| Herunterladen: 80 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Lambda-Funktion mit GraalVM Native Image – Teil zur Vereinfachung von Kalt- und Warmstarts mit unterschiedlichen Lambda-Speichereinstellungen
- 2 Wie zähle ich Zeilen in einer Go-Datenbank?
- 3 Was für ein Widerstand...
- 4 Wie übergeben Sie Parameter an Java-Threads?
- 5 Wie können vorbereitete Anweisungen die Datenbanksicherheit in MySQL verbessern?
- 6 Wie dekodiere ich []Byte als Strings in Go JSON?
- 7 Dragon Age: The Veilguard – So lösen Sie das Dellamorte Estate-Rätsel
- 8 Wie rufe ich Daten aus dynamisch angegebenen Tabellen in gespeicherten Prozeduren ab?
- 9 Wie kann ich ein mehrdimensionales Array nach mehreren Spaltenwerten gruppieren und die Werte einer anderen Spalte summieren?
- 10 Wie füge ich PostGIS-Geometrietypen mit Gorm und EWKB ein und wähle sie aus?
- 11 Wie erstelle ich saubere URLs mit .htaccess?
- 12 Warum funktioniert das direkte Anhängen an ein Slice in einer Go-Map nicht wie erwartet?
- 13 Was passiert, wenn Sie eine übergeordnete Zeile in MySQL löschen? Verständnis des ON DELETE-Verhaltens und der Standardoptionen.
- 14 dpvacm.dll - Was ist dpvacm.dll?
- 15 Warum erhalte ich „Undefinierte Referenz auf „WinMain““, wenn ich wWinMain mit MinGW verwende?
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1695 2024-04-24
-
- Go语言实战之 GraphQL
- 1970 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 3390 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2924 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2599 2024-03-29
<title>HTML5模拟自行车行驶动画特效</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="container">
<svg id="bike" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"width="750px"
height="500px" viewBox="0 0 750 500" style="enable-background:new 0 0 750 500;" xml:space="preserve">
<rect id="city" class="bg" width="750" height="500" x="0" y="0"/>
<rect y="391.463" class="st9" width="750" height="109.815"/>
</pattern>
</defs>
HTML5模拟自行车行驶动画特效是一款CSS3+HTML5 SVG实现的自行车在城市里行驶动画场景。