Dokumentation zur WeChat-Applet-Entwicklung
/ wxapp操作反馈消息提示框:loading
wxapp操作反馈消息提示框:loading
注意:
即将废弃,请使用 API wx.showToast
消息提示框

示例代码:
<view class="body-view">
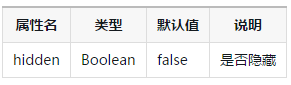
<loading hidden="{{hidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>
</view>Page({
data: {
hidden: true
},
loadingTap: function(){
this.setData({
hidden: false
});
var that = this;
setTimeout(function(){
that.setData({
hidden: true
});
that.update();
}, 3000);
}
}) 


