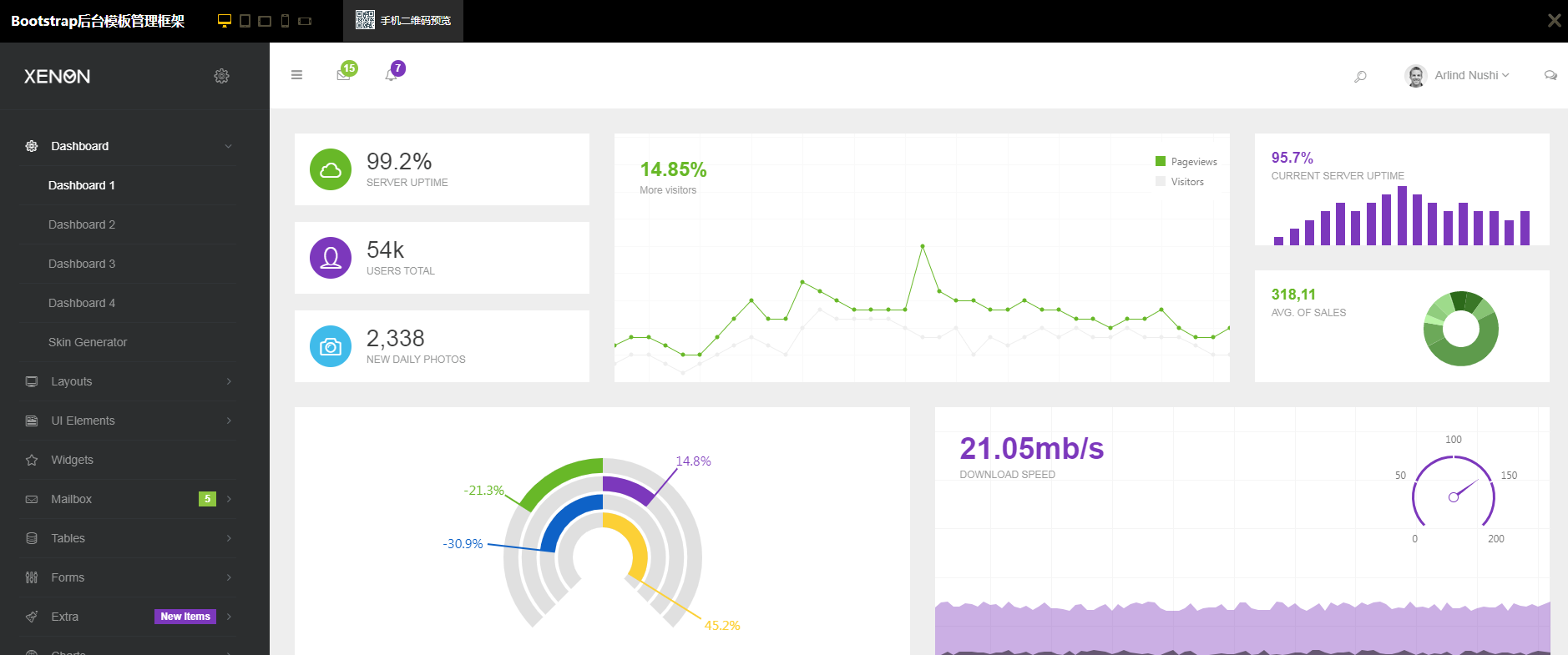
Multi-Panel-Bootstrap-Hintergrundvorlage
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
Bootstrap muss jeden Tag Panels lernen. Seine Hauptfunktion besteht darin, einige Funktionen zu verwalten, die andere Komponenten nicht ausführen können.
19 Jul 2017
Wie oben erwähnt, sind Panels eine neue Komponente des Bootstrap-Frameworks. Manchmal müssen Sie DOM-Inhalte in eine Box packen. Für diesen Fall kann eine Panel-Komponente verwendet werden. In diesem Artikel wird das Basispanel des Bootstrap-Panels ausführlich vorgestellt. Es handelt sich um einen Div-Container, der einen Textanzeigeblock mit einem Rahmen generiert. bod“ wird innen hinzugefügt.
 Was ist ein Bootstrap-Panel?
Was ist ein Bootstrap-Panel?
12 Apr 2022
Im Bootstrap bezieht sich Panel auf die Komponente „Panel“, mit der DOM-Komponenten in eine Box eingefügt werden. Um diese Komponente zu erstellen, fügen Sie einfach die Stile „Panel“ und „Panel-xxx“ zum div-Element hinzu, wodurch der Text erzeugt wird Im Anzeigeblock des Rahmens wird der Stil „panel-xxx“ verwendet, um die Designfarbe festzulegen.
 So verwenden Sie das Bootstrap-Panel
So verwenden Sie das Bootstrap-Panel
11 Jul 2019
Bootstrap-Panels verwenden Panel-Komponenten, um DOM-Komponenten in eine Box einzufügen. Um ein einfaches Panel zu erstellen, fügen Sie einfach die Klassen .panel und .panel-default zum Element <div> hinzu.
 Wie erstelle ich mehrzeilige Spalten in Bootstrap 3 und Bootstrap 4?
Wie erstelle ich mehrzeilige Spalten in Bootstrap 3 und Bootstrap 4?
30 Nov 2024
Mehrzeilige Bootstrap-SpaltenProblem: Erstellen eines Bootstrap-Rasters, bei dem sich eine bestimmte Spalte über mehrere Zeilen erstreckt, insbesondere wenn Boxen generiert werden ...
07 Dec 2017
Obwohl Bootstrap gut ist, gibt es für komplexe Schnittstellen immer noch viele Komponenten, die Sie selbst erweitern müssen, und es erfordert einige Mühe, sich auf die einfache und elegante Bootstrap-Schnittstelle zu verlassen. Lassen Sie uns ein mehrstufiges Bootstrap 3-Dropdown-Menü teilen, das keine Js-Skripte von Drittanbietern erfordert und direkt nach dem Kopieren verwendet werden kann.
 Eine kurze Analyse der Panel-Komponente der Bootstrap-Komponenten_Javascript-Fähigkeiten
Eine kurze Analyse der Panel-Komponente der Bootstrap-Komponenten_Javascript-Fähigkeiten
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zur Panel-Komponente von Bootstrap-Komponenten vorgestellt.
 Wie kann ich mit Bootstrap mehrzeilige Spalten erstellen?
Wie kann ich mit Bootstrap mehrzeilige Spalten erstellen?
13 Dec 2024
Erstellen mehrzeiliger Bootstrap-Spalten Sie können das Layout Ihrer Bootstrap-Raster häufig dadurch verbessern, dass sich bestimmte Spalten über mehrere Zeilen erstrecken. Das...
 Wie kann ich Bootstrap-Glyphicons verwenden, um den Status des zusammenklappbaren Panels dynamisch anzuzeigen?
Wie kann ich Bootstrap-Glyphicons verwenden, um den Status des zusammenklappbaren Panels dynamisch anzuzeigen?
12 Dec 2024
Verwenden von Bootstrap-Glyphicons zum Anzeigen des Collapse-Status Die Bootstrap 3-Dokumentation für Collapse enthält ein Beispiel, das CSS zum Anzeigen verwendet ...


Hot Tools

Responsive Website-Bootstrap-Vorlage für das Modetrend-Wasserfall-Flow-Layout
Responsive Website-Bootstrap-Vorlage für Modetrend-Wasserfall-Flow-Layout kostenloser Download

Bootstrap-Video-Website-Vorlage
Die Bootstrap-Video-Website-Vorlage ist ein Download einer Film-Website-Vorlage basierend auf HTML5+CSS3.

Literarische und prägnante offizielle Corporate-Website des VI-Designunternehmens
Literarische und einfache VI-Design-Firma Corporate Responsive offizielle Website-Vorlage kostenloser Download

Offizielle Website-Vorlage von FLOIX Industrial Designer Studio
Offizielle Website-Vorlage von FLOIX Industrial Designer Studio, kostenloser Download