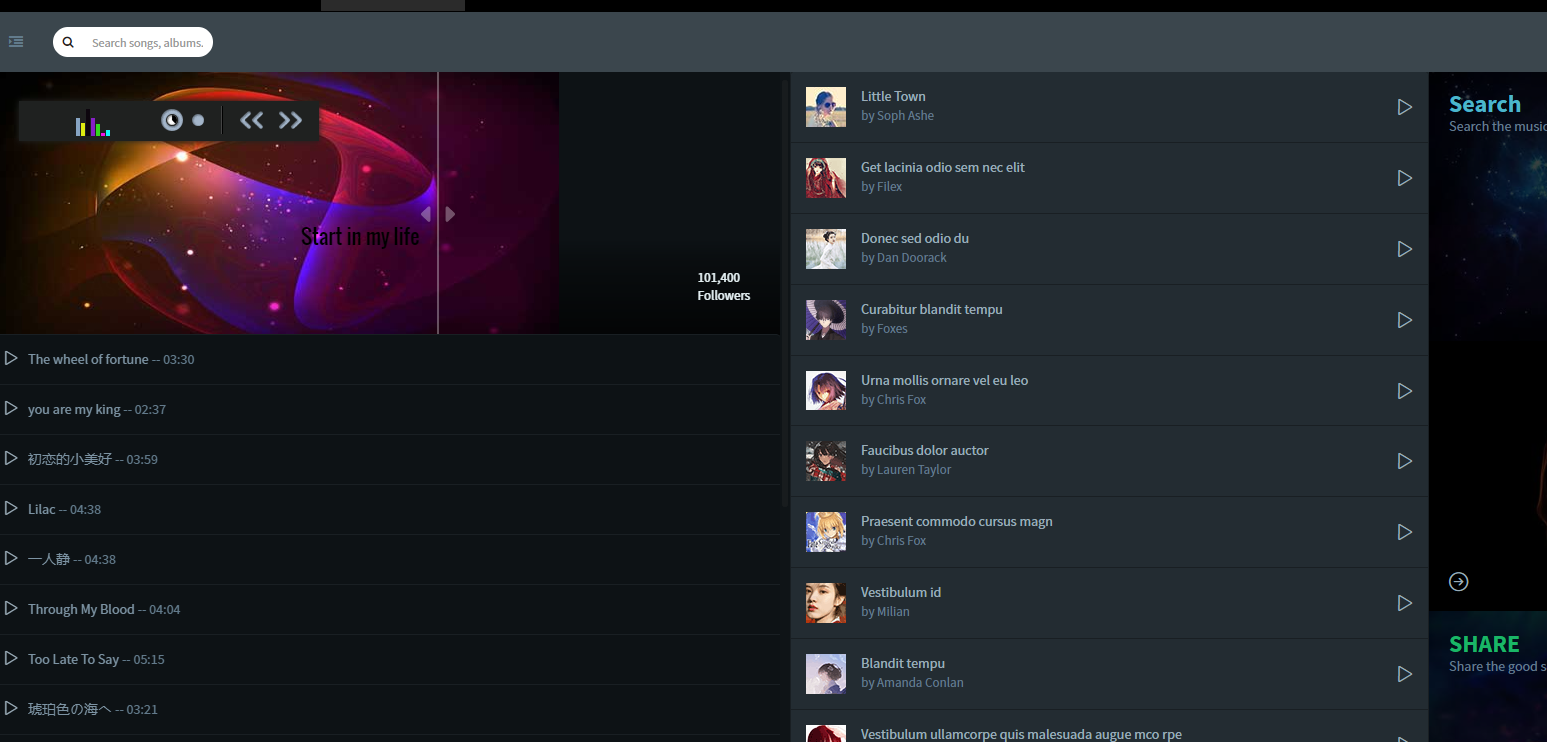
Vorlage für einen Musikplayer im schwarzen Stil
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich JS zum Implementieren des TAB-Tab-Effektcodes für Webseiten vorgestellt. Er steuert den Seiten-Tab-Umschalteffekt und hat einen bestimmten Referenzwert.
 So erstellen Sie eine Vorlage für einen Unterrichtsplan im Klassenzimmer in Word
So erstellen Sie eine Vorlage für einen Unterrichtsplan im Klassenzimmer in Word
26 Apr 2024
1. Als Unterrichtsplan ist er nicht nur für Sie selbst, sondern möglicherweise auch für andere oder Vorgesetzte sichtbar. Daher müssen Sie die Schüler/Klassen, Datum, Uhrzeit, Kurse und andere Informationen notieren. 2. Erstellen Sie Unterrichtsziele und analysieren Sie die Kernpunkte und Schwierigkeiten. Die Ziele hier dürfen nicht zu allgemein sein, sie müssen visuell, bedienbar und für die Verwirklichung testbar sein. 3. Es ist notwendig, die Wissenspunkte zu klären, die klarer sein sollten als die Lehrziele, und eine bestimmte Unterrichtszeit festzulegen, um eine Verlangsamung des Lehrprozesses zu verhindern. 4. Die Formulierung der Lehrinhalte ist der wesentliche Inhalt des Unterrichtsplans. Der Lehrinhalt muss beispielsweise in mehrere Teile unterteilt werden. Es sollte markiert werden, welche Wissenspunkte in jedem Teil beherrscht werden sollen. 5. Wenn der Wortteil hinzugefügt wird, können Sie auch ein Special erstellen
 Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
21 Dec 2024
Anpassen der Bootstrap-CSS-Vorlage: Best Practices Durch das Anpassen von Bootstrap können Entwickler die Qualität ihrer Websites verbessern ...
 So verwenden Sie die offizielle Bootstrap-Website-Vorlage
So verwenden Sie die offizielle Bootstrap-Website-Vorlage
01 Apr 2024
Die Methode zur Verwendung der offiziellen Bootstrap-Website-Vorlage ist wie folgt: Besuchen Sie die offizielle Bootstrap-Website, wählen Sie die Vorlage aus und laden Sie sie herunter. Entpacken Sie die heruntergeladene ZIP-Datei. Erstellen Sie eine HTML-Datei, die die Bootstrap-CSS- und JavaScript-Dateien verknüpft. Kopieren Sie den HTML-, CSS- und JavaScript-Code aus der Vorlagendatei und fügen Sie ihn in die von Ihnen erstellte HTML-Datei ein. Speichern Sie die HTML-Datei und führen Sie die Vorlage aus.
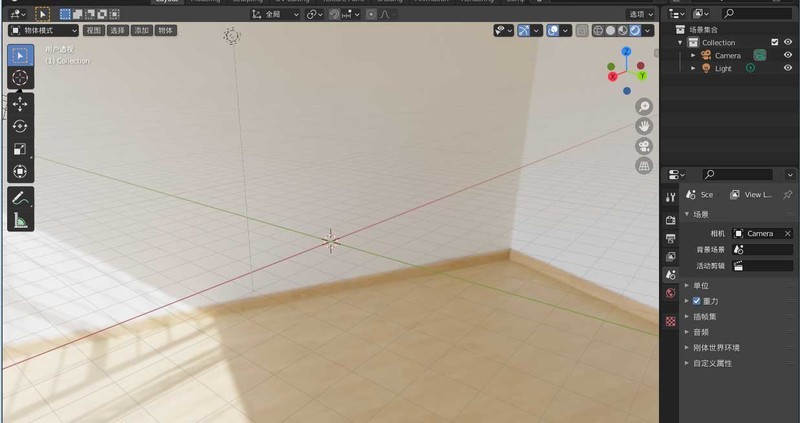
 So erstellen Sie im Blender2.9-Blender-Tutorial eine Animation für einen linken und rechten Schiebevorhang im japanischen Stil
So erstellen Sie im Blender2.9-Blender-Tutorial eine Animation für einen linken und rechten Schiebevorhang im japanischen Stil
02 Jun 2024
1. Öffnen Sie die Mixer-Software wie unten gezeigt. 2. Klicken Sie auf Hinzufügen--"Gitter--"Archimesh-->Decorationprops-->Japanesecurtains, wie unten gezeigt ps: Die Übersetzung von Japanesecurtains auf Chinesisch bedeutet japanische Vorhänge, und in der Blender-Software ist Japanesecurtains der Befehl zum Erstellen japanischer Vorhänge. 3. Passen Sie die Vorhangparameter wie unten gezeigt auf die entsprechende Größe an. 4. Fügen Sie dem Vorhangmodell Ihre Lieblingsmaterialfarbe hinzu, damit das Modell schön und satt aussieht, wie unten gezeigt. PS: An diesem Punkt ist das Vorhangmodell entworfen und Sie können mit der Erstellung von Animationen beginnen. 5. Klicken Sie auf die Schaltfläche „Automatisches Einfügen von Frames“.
 Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
24 Dec 2024
Problemloses Anpassen der Bootstrap-CSS-Vorlage Als Entwickler, der sich mit Bootstrap beschäftigt, kann es entmutigend sein, es an spezifische Projektanforderungen anzupassen....
 Volle Unterstützung für die Web-Backend-Bootstrap-Vorlage Sing App von Angular2
Volle Unterstützung für die Web-Backend-Bootstrap-Vorlage Sing App von Angular2
30 Nov 2016
Volle Unterstützung für die Web-Backend-Bootstrap-Vorlage Sing App von Angular2
 Was ist Bootstrap Ace?
Was ist Bootstrap Ace?
07 Dec 2020
Bootstrap ace ist eine leichte, funktionsreiche, responsive HTML5-Management-Backend-Vorlage, die das Surfen auf Mobiltelefonen und Tablets unterstützt. Sie basiert auf dem CSS-Framework Bootstrap.
 So verwenden Sie die Bootstrap-Vorlage
So verwenden Sie die Bootstrap-Vorlage
05 Apr 2024
So verwenden Sie Bootstrap-Vorlagen: Wählen Sie eine Vorlage aus dem offiziellen Bootstrap-Markt oder einem Drittanbieter aus. Laden Sie die Vorlage herunter und entpacken Sie sie in einen lokalen Ordner. Ändern Sie HTML-Inhalte und passen Sie CSS-Stile an. Fügen Sie nach Bedarf JavaScript-Dateien hinzu. Laden Sie die geänderten Dateien zur Bereitstellung auf den Server hoch.


Hot Tools

Responsive Website-Bootstrap-Vorlage für das Modetrend-Wasserfall-Flow-Layout
Responsive Website-Bootstrap-Vorlage für Modetrend-Wasserfall-Flow-Layout kostenloser Download

Bootstrap-Video-Website-Vorlage
Die Bootstrap-Video-Website-Vorlage ist ein Download einer Film-Website-Vorlage basierend auf HTML5+CSS3.

Literarische und prägnante offizielle Corporate-Website des VI-Designunternehmens
Literarische und einfache VI-Design-Firma Corporate Responsive offizielle Website-Vorlage kostenloser Download

Offizielle Website-Vorlage von FLOIX Industrial Designer Studio
Offizielle Website-Vorlage von FLOIX Industrial Designer Studio, kostenloser Download