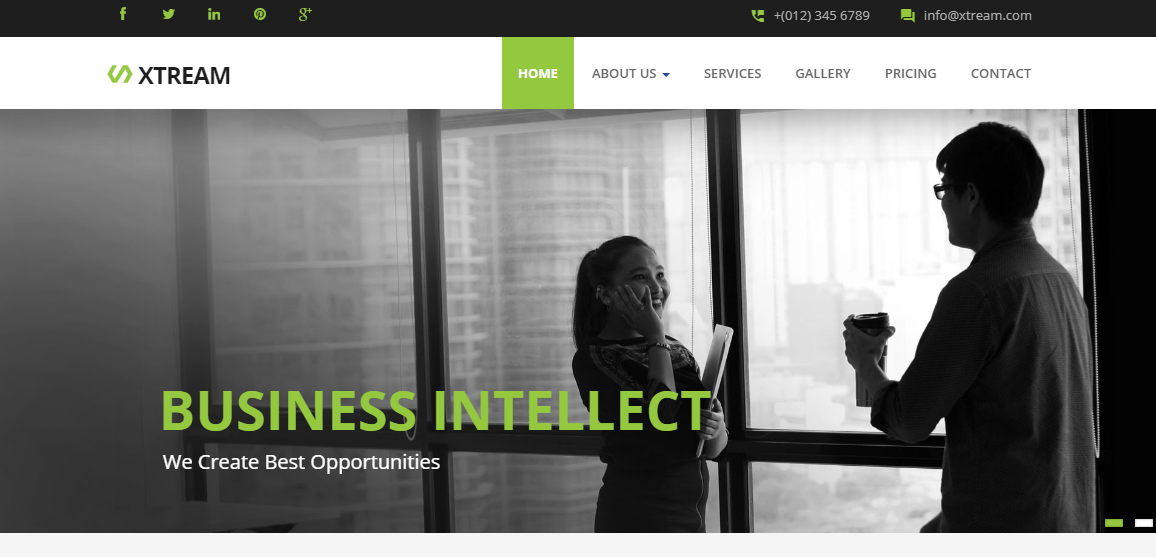
Grüne flache H5-Website-Vorlage
<Kopf>
<meta charset="utf-8">
<title>Home</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="" />
<meta name="author" content="" />
<!-- css -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="materialize/css/materialize.min.css" media="screen,projection" />
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/fancybox/jquery.fancybox.css" rel="stylesheet">
<link href="css/flexslider.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
<!-- HTML5-Shim, für IE6-8-Unterstützung von HTML5-Elementen -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果.而具体表现在去掉了多余的透视、 纹理、渐变以及能做出3D效果的元素,这样可以让„信息“本身重新作为核心被凸显出来.同时在设计元素上,则强调了抽象、极简和符号化.[1]
例如: Windows, Mac OS, iOS, Android 扁平化的设计,尤其是手机的系统直接体现在:更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验.因为可以更加简单直接地将信息和事物的工作方式展示出来,所以可以有效减少认知障碍的产生。Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
30 Oct 2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Was ist ein Frontend-Template? Einführung in die Prinzipien und Beispiele von Frontend-Vorlagen
Was ist ein Frontend-Template? Einführung in die Prinzipien und Beispiele von Frontend-Vorlagen
04 Sep 2018
Was ist ein Frontend-Template? Wie implementiert man eine Frontend-Vorlage? Viele Freunde wissen möglicherweise nicht viel darüber, daher werden Ihnen im folgenden Artikel die Prinzipien von Front-End-Vorlagen und einfachen Implementierungscodes vorgestellt.
![[PHP-Website] So verwenden Sie die Front-End-Vorlage dedecms v5.7 zur Ausgabe von Variablen](https://img.php.cn/upload/article/000/000/031/5cb822f27b7df664.jpg) [PHP-Website] So verwenden Sie die Front-End-Vorlage dedecms v5.7 zur Ausgabe von Variablen
[PHP-Website] So verwenden Sie die Front-End-Vorlage dedecms v5.7 zur Ausgabe von Variablen
18 Apr 2019
dedecmsv5.7 ist ein PHP-Website-Content-Management-System. In diesem Artikel wird erläutert, wie die Frontend-Vorlage dedecmsv5.7 zur Ausgabe von Variablen verwendet wird. Interessierte Freunde sollten sich darüber informieren.
 Die Frontend-Herausforderung: Cricket League
Die Frontend-Herausforderung: Cricket League
27 Jul 2024
Dies ist eine Einreichung für Frontend Challenge v24.07.24, Glam Up My Markup: Recreation Was ich gebaut habe Ich habe eine einfache HTML-Vorlage für die New York Recreational Cricket League in eine optisch ansprechende und interaktive Webseite umgewandelt. Mein Fokus
 Glam Up My Markup: Cricket League!
Glam Up My Markup: Cricket League!
06 Aug 2024
Dies ist eine Einreichung für Frontend Challenge v24.07.24, Glam Up My Markup: Recreation Was ich gebaut habe Hier habe ich eine Landingpage für die New York Recreational Cricket League erstellt, indem ich eine einfache HTML-Vorlage in etwas umgewandelt habe, das v
 Verwenden Sie ecshop, um Felder zur Hintergrundwarentabelle hinzuzufügen
Verwenden Sie ecshop, um Felder zur Hintergrundwarentabelle hinzuzufügen
04 Aug 2017
Schritt 1: Gehen Sie zur Datenbank, um Felder hinzuzufügen. Schritt 2: Ändern Sie die Backend-Vorlagendatei admin/templates/goods_info.htm. Schritt 4: Fügen Sie die entsprechende Position in der Frontend-Vorlage hinzu waren.dwt. Aufruffeld {$goods.flower_lang} Schritt 5: Testen Sie, ob die Datenbank Daten speichern kann und ob die Rezeption sie aufrufen kann
01 Dec 2016
Kann gulp ein Plug-in haben, das die TPL der Smarty-Vorlage in HTML ausgibt? Entwicklungsumgebung: Ein altes Projekt muss nun ein neues Modul entwickeln. Der bisherige Entwicklungsprozess bestand darin, .html im Frontend zu schreiben und es im Backend mithilfe der Smarty-Template-Engine in .tpl zu ändern, um es synchron zu rendern. Aufgetretene Probleme: Es gibt viele for-Schleifen in statischen Seiten, die verwendet werden können ...
 Techniken zur Implementierung von Animationseffekten in Vue
Techniken zur Implementierung von Animationseffekten in Vue
25 Jun 2023
Vue ist ein beliebtes JavaScript-Frontend-Framework, das zahlreiche Komponenten und Funktionen bietet, einschließlich Animationseffekten. Vue bietet verschiedene Möglichkeiten, Animationseffekte zu erzielen. Im Folgenden werden einige Implementierungstechniken vorgestellt. Verwenden der Übergangskomponente von Vue Die Übergangskomponente von Vue ist eine der integrierten Komponenten von Vue und wird zum Hinzufügen von Übergangseffekten verwendet. Sie können die Übergangskomponente in die Vorlage einfügen und ihre dynamischen Eigenschaften festlegen, z
 Was soll ich tun, wenn die Imperial CMS-Datenbanktabelle nicht mit dem Frontend übereinstimmt?
Was soll ich tun, wenn die Imperial CMS-Datenbanktabelle nicht mit dem Frontend übereinstimmt?
16 Apr 2024
Um das Inkonsistenzproblem zwischen der Imperial CMS-Datenbank und dem Frontend zu lösen, führen Sie die folgenden Schritte aus: 1. Überprüfen Sie den Feldnamen und die Werteübertragung der Vorlage. 2. Überprüfen Sie die Cache-Einstellungen. 4. Setzen Sie die Datenbank zurück (nach der Sicherung); 5. Wenden Sie sich an den technischen Support. Zu den Vorsichtsmaßnahmen gehören regelmäßige Backups und die sorgfältige Verwendung von Plugins.


Hot Tools

Atmospheric Black, häufig verwendeter Backend-Management-Website-Vorlagen-Download
Laden Sie die häufig verwendete Website-Vorlage für die Hintergrundverwaltung in atmosphärischem Schwarz herunter. Der Rahmen wurde eingerichtet und der Vorlagentyp kann angepasst werden.

Einfache und stimmungsvolle HTML5-Website-Vorlage für die Online-Terminregistrierung im Krankenhaus
Eine einfache und elegante Website-Vorlage für die Online-Terminregistrierung, die mit HTML5 erstellt wurde. Sie enthält alle funktionalen Seiten, die für gängige Krankenhaus-Websites erforderlich sind.

Smart Home Appliances Mall-Homepage-Vorlage
Webvorlage für die Homepage des Einkaufszentrums für intelligente Haushaltsgeräte herunterladen.

Vollständiger Satz stimmungsvoller allgemeiner Website-Vorlagen für das Backend-Managementsystem für Einkaufszentren
Laden Sie den vollständigen Satz an Website-Vorlagen für das atmosphärische Back-End-Managementsystem für allgemeine Einkaufszentren herunter.

Offizielle Website des Unternehmens für atmosphärische, responsive Netzwerktechnologie im Breitbildformat, HTML5
Laden Sie den vollständigen Satz an HTML5-Website-Vorlagen für die offizielle Website eines Netzwerktechnologieunternehmens mit einem Breitbild- und atmosphärischen Responsive-Stil herunter.