淘宝banner图 轮播图
淘宝banner图 轮播图简介:
红动中国 灰色 简约 轮播图全景 素材之家 素材中国 小清新 站酷 淘宝banner图 简约 psd 背景
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Einfaches Beispiel für ein jQuery-Bannerbildkarussell code_jquery
Einfaches Beispiel für ein jQuery-Bannerbildkarussell code_jquery
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für ein einfaches jQuery-Bannerbildkarussell vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.
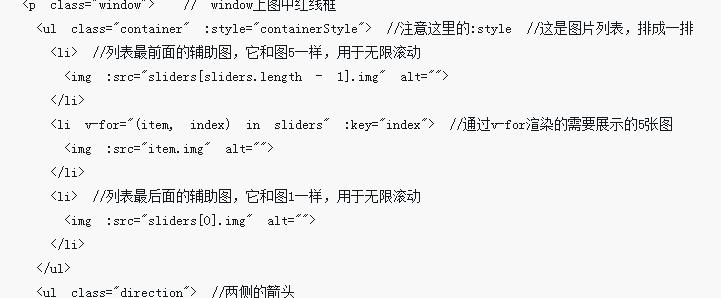
 Vue erstellt ein Bilderkarussell
Vue erstellt ein Bilderkarussell
23 Mar 2018
Dieses Mal werde ich Ihnen zeigen, wie Sie mit Vue ein Bilderkarussell erstellen. Welche Vorsichtsmaßnahmen sind beim Erstellen eines Bilderkarussells mit Vue zu beachten?
 So implementieren Sie ein HTML-Karusselldiagramm
So implementieren Sie ein HTML-Karusselldiagramm
04 Mar 2021
So implementieren Sie das HTML-Karussellbild: Verwenden Sie zunächst ein Steuerelement als Bildanzeigebereich, und die Bilder werden im selben Bereich angezeigt. Schreiben Sie dann eine Durchlauffunktion über Js, um jeweils nur ein Bild anzuzeigen Intervalle Rufen Sie diese Funktion einfach jederzeit auf.
 So implementieren Sie ein Javascript-Karusselldiagramm
So implementieren Sie ein Javascript-Karusselldiagramm
26 May 2023
Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklungstechnologie ist JavaScript zu einem unverzichtbaren Bestandteil der Front-End-Entwicklung geworden. Im Webdesign sind Karussellbilder eine sehr verbreitete Darstellungsmethode, die Websites dabei helfen kann, Bilder, Texte und andere Inhalte besser darzustellen. In diesem Artikel wird erläutert, wie Sie mit JavaScript ein einfaches Karusselldiagramm implementieren. 1. HTML-Layout Zuerst müssen wir das HTML-Layout des Karussells erstellen. Hier verwenden wir eine relativ einfache HTML- und CSS-Methode, um wie folgt einen Karussellcontainer zu erstellen
 Wie schreibe ich Javascript-Karussell-Image-JS?
Wie schreibe ich Javascript-Karussell-Image-JS?
24 Apr 2023
Die Implementierung des JavaScript-Karusselldiagramms kann nativen JavaScript-Code verwenden oder auf einige ausgereifte Bibliotheken von Drittanbietern (z. B. jQuery usw.) verweisen. Nehmen wir als Beispiel nativen JavaScript-Code, um die Implementierung eines JavaScript-Karusselldiagramms vorzustellen. Schritt 1: HTML-Struktur Zuerst müssen wir die Struktur des Karussells in HTML definieren, einschließlich Bildcontainern, Links- und Rechtspfeilen, Navigationsschaltflächen usw. Zum Beispiel: „html<div class="slider-contai
 Hintergrundbild des Taobao-Computers
Hintergrundbild des Taobao-Computers
08 Aug 2024
1. Taobao-Computer-Backend-Bilder Taobao-Computer-Backend-Bilder: Der Schlüssel zum Verständnis der Backend-Computeroperationen von Taobao-Verkäufern Als eine der weltweit größten Online-Einzelhandelsplattformen bietet Taobao Verkäufern eine Fülle von Funktionen und Tools, die sie bei der Verwaltung und Entwicklung ihrer E-Commerce-Produkte unterstützen -Handelsunternehmen. Unter anderem ist das Computer-Backend von Taobao der Kern des täglichen Betriebs der Verkäufer. Durch verschiedene Funktionen und Einstellungen im Backend können Verkäufer Waren, Transaktionen, Logistik und andere Angelegenheiten einfach verwalten. Die Taobao-Computerhintergrundbilder sind eine intuitive Anzeigemethode, die Verkäufern helfen kann, verschiedene Funktionen besser zu verstehen und zu bedienen. Heute werden wir die Bedeutung und Verwendungsfähigkeiten von Taobao-Computerhintergrundbildern besprechen. 1. Warum sind Taobao-Computerhintergrundbilder für Verkäufer wichtig? Taobao-Computerhintergrundbilder im täglichen Betrieb der Verkäufer


Hot Tools

2019年元宵节pc和手机-banner图
2019年元宵节pc和手机-banner图

2019年春季招聘会banner图
2019年春季招聘会banner图

黑色玫瑰花瓣banner
黑色玫瑰花瓣banner

淡蓝色背景banner素材
淡蓝色背景banner素材

蔚蓝天空淘宝海报背景
蔚蓝天空淘宝海报背景






