网页按钮素材
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich Elemente wie Druckschaltflächen beim Drucken einer Webseite ausblenden?
Wie kann ich Elemente wie Druckschaltflächen beim Drucken einer Webseite ausblenden?
27 Dec 2024
Verbergen von Elementen beim Drucken einer WebseiteDas Drucken einer Webseite ist eine häufige Aufgabe, aber es kann frustrierend sein, wenn unerwünschte Elemente in... erscheinen.
 CSS-Web-Button-Design: Erstellen Sie eine Vielzahl cooler Button-Stile
CSS-Web-Button-Design: Erstellen Sie eine Vielzahl cooler Button-Stile
18 Nov 2023
CSS-Web-Button-Design: Erstellen Sie verschiedene coole Button-Stile. Im Webdesign sind Buttons ein sehr wichtiges Element, da sie nicht nur die Verbindung zwischen Benutzern und der Website herstellen, sondern auch den visuellen Gesamteffekt steigern können Benutzererfahrung. Ein guter Button-Stil muss nicht nur optisch ansprechend sein, sondern auch einige funktionale Details berücksichtigen, wie z. B. Klickeffekte, Hover-Effekte usw. In diesem Artikel werden einige Designtechniken und coole Stile für CSS-Schaltflächen vorgestellt und Codebeispiele bereitgestellt, in der Hoffnung, Ihnen dabei zu helfen, das Design zu verbessern
 CSS-Webnavigationsschaltflächen: Erstellen Sie verschiedene Stile für Navigationsschaltflächen
CSS-Webnavigationsschaltflächen: Erstellen Sie verschiedene Stile für Navigationsschaltflächen
18 Nov 2023
CSS-Webnavigationsschaltflächen: Das Erstellen verschiedener Navigationsschaltflächenstile erfordert spezifische Codebeispiele. Als eines der gemeinsamen Elemente in Webseiten spielen Navigationsschaltflächen eine entscheidende Rolle für den Gesamtstil und die Benutzererfahrung der Webseite. Um der Webseite mehr Interaktivität und Schönheit zu verleihen, können wir über CSS verschiedene Navigationsschaltflächenstile erstellen. In diesem Artikel werden einige gängige Navigationsschaltflächenstile vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Flache Schaltfläche (FlatButton) Unter der flachen Schaltfläche versteht man eine Schaltfläche ohne dreidimensionalen Effekt und Schatteneffekt.
 Schaltfläche zur Implementierung der Visual Studio-Webseite, um die Betriebsmethode für den Mobiltelefon-Bestätigungscode zu erhalten
Schaltfläche zur Implementierung der Visual Studio-Webseite, um die Betriebsmethode für den Mobiltelefon-Bestätigungscode zu erhalten
06 Jun 2024
1. Erstellen Sie ein Eingabetextfeld für die Mobiltelefonnummer und fügen Sie mithilfe des div-Tags die Formatierung des Textfelds zur Eingabe der Mobiltelefonnummer ein. 2. Fügen Sie das Textfeld zur Eingabe der Mobiltelefonnummer in die Webseite ein. 3. Verwenden Sie div-Tags auf der Webseite, um das Format und Layout der Schaltfläche zum Senden des Mobiltelefon-Bestätigungscodes festzulegen. 4. Verwenden Sie das Typattribut, um den Typ auf Schaltfläche festzulegen, dh der Typ ist Schaltfläche. 5. Legen Sie den Wert der Schaltfläche auf „Mobilen Bestätigungscode senden“ fest, d. h. der auf der Schaltfläche angezeigte Name lautet „Mobilen Bestätigungscode senden“. 6. Legen Sie fest, dass nach dem Drücken der Taste die Funktion sendyanzm() ausgeführt wird und der Bestätigungscode über diese Funktion an das Mobiltelefon gesendet wird. 7. Stellen Sie die Schriftgröße des auf der Schaltfläche angezeigten Textes auf Größe 20 ein und legen Sie den Stil fest. 8. Die Einzelzeilenhöhe der Schaltfläche ist auf 33 Pixel eingestellt. 9. Schließlich verwenden Sie das Schriftartattribut, um das festzulegen
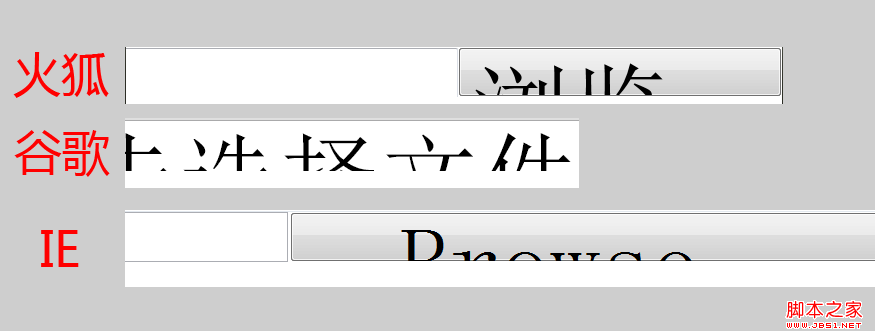
 Benutzerdefinierte Schaltflächenverschönerung der Eingabedatei (Demo)_HTML/Xhtml_Webseitenproduktion
Benutzerdefinierte Schaltflächenverschönerung der Eingabedatei (Demo)_HTML/Xhtml_Webseitenproduktion
16 May 2016
Wenn Sie den Pfad nicht sehen und nur die benutzerdefinierte Schaltfläche anzeigen können, gibt es eine andere Möglichkeit. Hier sehen Sie, wie leistungsfähig CSS ist.
 Verschönern Sie die Schaltfläche für den Link zur Startseite der Website: Verwenden Sie die Methode get_pages()
Verschönern Sie die Schaltfläche für den Link zur Startseite der Website: Verwenden Sie die Methode get_pages()
09 Sep 2023
Wenn Sie meinem vorherigen Tutorial gefolgt sind, verfügen Sie jetzt über ein Thema (oder Unterthema) auf Ihrer Website, das im Titel Ihrer Website Links zu den Seiten der obersten Ebene enthält. Ich habe ein Theme mit 26 untergeordneten Elementen erstellt und so sehen meine Links jetzt aus: In diesem Tutorial zeige ich Ihnen, wie Sie Ihrem Theme etwas CSS hinzufügen, um diese Links etwas schöner zu machen. Beginnen wir damit, Aufzählungszeichen zu entfernen und Floats hinzuzufügen. Entfernen Sie die Aufzählungspunkte und fügen Sie ein schwebendes Stylesheet hinzu, um das Design zu öffnen. Wenn Sie ein untergeordnetes Thema erstellt haben, ist dieses leer. Wenn Sie jedoch Ihr eigenes Thema verwenden, empfehle ich, diesen Stil in den Abschnitt Ihres Stylesheets einzufügen, der den Kopfzeilenstil enthält. Codeüberprüfung für den Link zur Ausgabeseite (falls eine Seite verlinkt werden soll): <ulclass=&quo