文本x javascript图标
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich Text in das erstellte Symbol einfügen?
Wie kann ich Text in das erstellte Symbol einfügen?
01 Sep 2023
Manchmal müssen Entwickler Text in Symbole einfügen. Beispielsweise kann das Hinzufügen der Gesamtzahl der „Gefällt mir“-Angaben innerhalb des „Gefällt mir“-Symbols die Benutzeroberfläche verbessern, das Hinzufügen von Kommentaren innerhalb des Kommentarsymbols, das Anzeigen einer bestimmten Zahl in jedem Symbol usw. In HTML können wir Text und Symbole separat hinzufügen. Danach können wir die Position des Textes festlegen, indem wir ihn in der Mitte des Symbols platzieren. In diesem Tutorial lernen wir verschiedene Beispiele für die Platzierung von Text innerhalb des erstellten Symbols kennen. Syntax Benutzer können der folgenden Syntax folgen, um die Position des Texts festzulegen und ihn innerhalb des erstellten Symbols zu platzieren. text{position:absolute;text-align:center;width:value;padding-top:value;}
 Wie ändere ich den Text eines Etiketts mit JavaScript?
Wie ändere ich den Text eines Etiketts mit JavaScript?
03 Sep 2023
Bevor wir lernen, wie man den Text des Label-Elements in einem HTML-Dokument ändert, wollen wir zunächst verstehen, was das Label-Tag selbst ist. Beschriftungen tragen dazu bei, die Benutzerfreundlichkeit einer Webseite für Mausbenutzer zu verbessern, da sie den darin enthaltenen Text umschalten können, wenn der Benutzer darauf klickt. Lassen Sie uns nun Möglichkeiten diskutieren, den Text eines Beschriftungselements mithilfe von JavaScript zu ändern. Mit JavaScript können wir den Text eines beliebigen Elements in einem HTML-Dokument mithilfe zweier integrierter Eigenschaften ändern, wie unten gezeigt – mithilfe der innerHTML-Eigenschaft. Verwenden Sie die innerText-Eigenschaft. Verwendung des innerHTML-Attributs Das innerHTML-Attribut ermöglicht es uns, Text mithilfe von HTML zu ändern oder neuen zuzuweisen, d. h. Sie können ihn mit bereitstellen
 Was soll ich tun, wenn das Desktopsymbol verschwindet, nachdem ich die Textgröße in Win11 angepasst habe?
Was soll ich tun, wenn das Desktopsymbol verschwindet, nachdem ich die Textgröße in Win11 angepasst habe?
14 Feb 2024
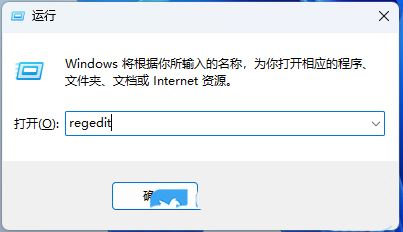
Wenn wir das Win11-System verwenden, müssen wir manchmal die Textgröße anpassen. Allerdings haben einige Benutzer kürzlich festgestellt, dass das Desktopsymbol nach der Anpassung der Textgröße verschwunden ist. Benutzer können den Registrierungseditor öffnen und das Fenster „Benutzerkontensteuerung“ auswählen, um Einstellungen vorzunehmen. Lassen Sie diese Website den Benutzern die Analyse des Problems des Verschwindens des Symbols nach dem Anpassen der Textgröße in Win11 ausführlich vorstellen. Analyse des Problems, dass das Symbol nach dem Anpassen der Textgröße in Win11 verschwindet 1. Drücken Sie die Tastenkombination [Win+X] oder [klicken Sie mit der rechten Maustaste] auf [Windows-Startmenü] in der Taskleiste und wählen Sie [Ausführen] aus Menüpunkt, der geöffnet wird. 2. Geben Sie im Ausführungsfenster den Befehl [regedit] ein und drücken Sie [OK oder Enter], um die Registrierung zu öffnen.
 Wie füge ich Font Awesome-Symbole zu Texteingabeelementen hinzu?
Wie füge ich Font Awesome-Symbole zu Texteingabeelementen hinzu?
12 Nov 2024
Hinzufügen von Font Awesome-Symbolen zu Texteingabeelementen Das Einfügen von Symbolen in Eingabefelder kann die Benutzererfahrung verbessern, indem es visuelle Hinweise bietet. So geht's...
 Wie füge ich mit JavaScript Text an der Cursorposition in einen Textbereich ein?
Wie füge ich mit JavaScript Text an der Cursorposition in einen Textbereich ein?
20 Nov 2024
Einfügen von Text an der Cursorposition mit Javascript/jQueryIn der Webentwicklung kann das Hinzufügen von Text an der Position des Cursors die Benutzerfreundlichkeit verbessern...
 Wie kann ich mit JavaScript/jQuery Text an der Cursorposition in ein Textfeld einfügen?
Wie kann ich mit JavaScript/jQuery Text an der Cursorposition in ein Textfeld einfügen?
20 Nov 2024
Einfügen eines Textes an der Stelle, an der sich der Cursor befindet, mit Javascript/jqueryBei der Arbeit mit textlastigen Seiten kann es vorkommen, dass an bestimmten Stellen Text eingefügt werden muss...


Hot Tools

HTML5阴影圆角矩形标志
HTML5阴影圆角矩形标志免费下载,HTML5图标

10个人物头像元素PNG图标
10个人物头像元素PNG图标

苹果手机模板免抠png透明图层素材
苹果手机模板免抠png透明图层素材

HTML5图标-6
HTML5图标免费下载,HTML5标志

橙色圆形HTML5图标
橙色圆形HTML5图标免费下载,html5标志






