ui开关滑动按钮
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erreichen Sie mit CSS ein reibungsloses Scrollen zur unteren Schaltfläche
So erreichen Sie mit CSS ein reibungsloses Scrollen zur unteren Schaltfläche
21 Nov 2023
So verwenden Sie CSS, um ein reibungsloses Scrollen zur unteren Schaltfläche zu implementieren. Um die Benutzererfahrung zu verbessern, müssen wir im Webdesign häufig einige praktische Funktionen hinzufügen, z. B. Schaltflächen, um zum oberen Rand der Seite zurückzukehren oder nach unten zu scrollen. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von CSS einen reibungslosen Bildlauf zur unteren Schaltfläche implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir dem HTML ein Schaltflächenelement hinzufügen, um die Funktion zum Scrollen nach unten auszulösen. Abhängig von Ihren Designanforderungen können Sie Tags oder <Button>-Tags verwenden. existieren
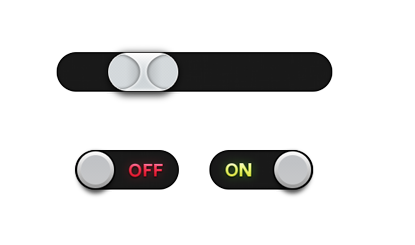
 Eine einfache Möglichkeit, mithilfe von KI einen Schalterknopf zu erstellen
Eine einfache Möglichkeit, mithilfe von KI einen Schalterknopf zu erstellen
23 Apr 2024
Erstellen Sie in ai ein neues 800*800-Dokument, wählen Sie das Rechteckwerkzeug aus, zeichnen Sie eine rechteckige Grafik, wählen Sie die rechteckige Grafik für Effekt-Stilisierung-abgerundete Ecken aus und fügen Sie eine Verlaufsfarbe hinzu. Wählen Sie die Grafik mit abgerundeten Ecken für Objekt-Pfad aus. Versetzen Sie den Pfad und fügen Sie eine Verlaufsfarbe hinzu. Klicken Sie mit der rechten Maustaste auf die abgerundete Form und wählen Sie „Transformieren – Skalieren“, um die abgerundete Form zu kopieren und eine Verlaufsfarbe hinzuzufügen. Zeichnen Sie eine weitere abgerundete Form und fügen Sie eine Verlaufsfarbe hinzu. Stilisierung – Projektion und Auswahl. Zeichnen Sie mit dem Ellipsenwerkzeug zwei perfekte Kreisformen und fügen Sie Farbverläufe hinzu. Der Effekt ist wie in der Abbildung dargestellt.
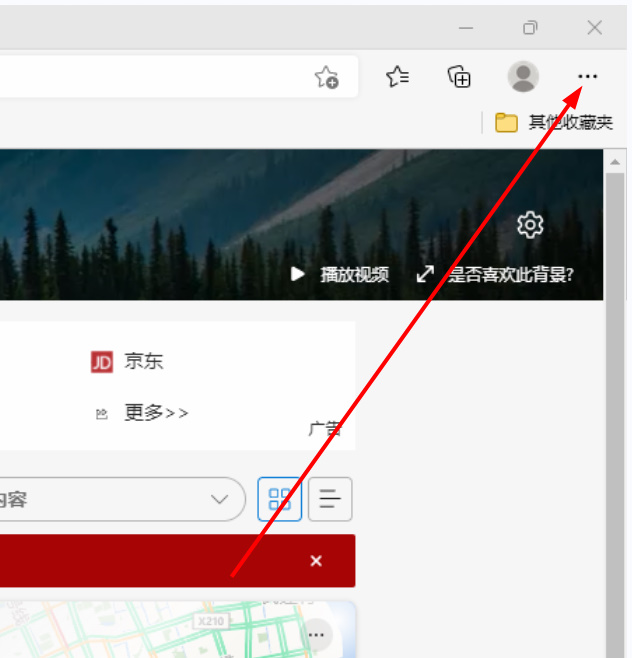
 So aktivieren Sie die Freigabeschaltfläche im Tutorial zur Aktivierung der Edge-Freigabeschaltfläche im Edge-Browser
So aktivieren Sie die Freigabeschaltfläche im Tutorial zur Aktivierung der Edge-Freigabeschaltfläche im Edge-Browser
27 Aug 2024
Viele unserer Benutzer verwenden den Edge-Browser, um die Inhalte anzuzeigen, die sie interessieren. Einige Benutzer teilen sie mit ihren Freunden, sodass sie sie über die Schaltfläche „Teilen“ bedienen können. Die meisten Benutzer wissen jedoch nicht, wie sie die Schaltfläche „Teilen“ aktivieren können In Bezug auf dieses Problem wird der Herausgeber heute die spezifische Einstellungsmethode mit der Mehrheit der Benutzer teilen. Ich hoffe, dass der Inhalt des heutigen Software-Tutorials für die Mehrheit der Benutzer hilfreich sein kann. So aktivieren Sie den Sharing-Button im Edge-Browser 1. Zuerst öffnen wir den Edge-Browser und klicken auf das Menü in der oberen rechten Ecke. 2. Sobald die Menüoptionen angezeigt werden, suchen Sie nach Einstellungen und klicken Sie darauf. 3. Klicken Sie nach dem Öffnen der Einstellungsoberfläche in der linken Spalte auf „Darstellung“. 4. Scrollen Sie dann rechts nach unten, um die Schaltfläche „Teilen“ zu finden, und aktivieren Sie sie.
 So erreichen Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche
So erreichen Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche
21 Nov 2023
So implementieren Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche. Um die Benutzererfahrung zu verbessern, ist es im Webdesign sehr wichtig, Benutzern eine schnelle Rückkehr zum oberen Rand der Seite zu ermöglichen. Durch die Implementierung einer Schaltfläche, die sanft nach oben scrollt, kann der Rückkehrvorgang des Benutzers nach oben reibungsloser und schöner gestaltet werden. In diesem Artikel wird erläutert, wie Sie CSS verwenden, um diese Funktion zu erreichen, und es werden spezifische Codebeispiele bereitgestellt. Um eine Schaltfläche zu implementieren, die reibungslos nach oben scrollt, müssen Sie CSS verwenden, um den Stil und die Animationseffekte der Schaltfläche zu steuern, und es mit JavaScript kombinieren, um die Bildlauffunktion zu implementieren.
 So aktivieren Sie Driver Life, um es in der Taskleiste auszublenden, wenn Sie auf die Schaltfläche „Schließen' klicken
So aktivieren Sie Driver Life, um es in der Taskleiste auszublenden, wenn Sie auf die Schaltfläche „Schließen' klicken
15 Aug 2024
Wie aktivieren Sie Driver Life, um es in der Taskleiste auszublenden, wenn Sie auf die Schaltfläche „Schließen“ klicken? Driver Life ist eine sehr nützliche Treiberdienstsoftware, mit der sich Treiberprobleme leicht lösen lassen Schaltfläche „Schließen“: Wenn Sie die Software nicht direkt schließen möchten, wie richtet man sie ein? Aus diesem Grund hat der Herausgeber ein ausführliches Tutorial zur Verfügung gestellt, mit dem Sie mehr darüber erfahren können. Anleitung zum Ausblenden der Drive Life-Software in der Taskleiste und zum Klicken auf die Schaltfläche „Schließen“ 1. Suchen Sie die Drive Life-Software auf dem Computerdesktop und klicken Sie darauf, um sie zu öffnen. 2. Klicken Sie auf der geöffneten Software-Homepage auf das Bolzensymbol in der oberen rechten Ecke. 3. Klicken Sie im Popup-Fenster auf die Option „Einstellungen“. 4. Auf der Einstellungsseite sehen Sie in der Spalte „Grundeinstellungen“ die Option „In der Taskleiste ausblenden, wenn auf die Schaltfläche „Schließen“ geklickt wird. Überprüfen Sie diese einfach.
 So stellen Sie die Schiebefunktion des Schalters bei Douyin ein
So stellen Sie die Schiebefunktion des Schalters bei Douyin ein
03 May 2024
Mit der Schiebefunktion des Douyin-Schalters können Sie Videos schnell bearbeiten: Aktualisieren Sie Douyin auf die neueste Version, um Videos zu bearbeiten, rufen Sie die Bearbeitungsoberfläche auf, klicken Sie auf das Einstellungsmenü, aktivieren Sie die Schiebefunktion des Schalters und verwenden Sie die Umschalttaste zum Einfügen oder Löschen von Clips. Dies gilt nur für Videospuren .