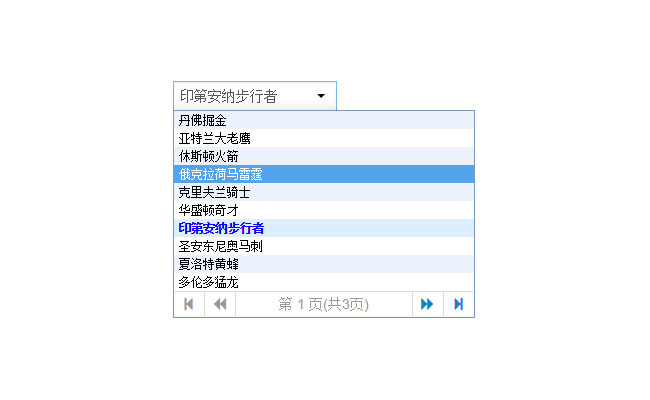
jQuery-Dropdown-Menü-Auswahlfeldcode mit Paginierung
Dies ist ein jQuery-Dropdown-Menü-Auswahlfeld-Code-Plug-in mit Paging, das Dropdown-Listen, automatische Vervollständigung, Paging, Mehrfachauswahl, Tastaturoperationen und andere Funktionen vervollständigen kann.
JS-Dateien einführen
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/comboselect.min.js" ></script>
<script type="text/javascript" src="js/b.comboselect.js" ></script>
<script type="text/javascript" src="js/demo.js" ></script>
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie fülle ich ein kaskadierendes Dropdown-Menü mit JQuery im IE?
Wie fülle ich ein kaskadierendes Dropdown-Menü mit JQuery im IE?
28 Oct 2024
Füllen eines kaskadierenden Dropdown-Menüs mit JQueryProblem: Um eine interaktivere Benutzererfahrung zu schaffen, möchten Sie ein Dropdown-Menü mit ... füllen.
 Wie kann ich mit jQuery effizient Optionen zu einem Dropdown-Menü hinzufügen?
Wie kann ich mit jQuery effizient Optionen zu einem Dropdown-Menü hinzufügen?
28 Nov 2024
Erweitern von Dropdown-Menüs mit jQuery: Hinzufügen von Optionen zu einem Im Bereich der Webentwicklung werden Dropdown-Menüs häufig verwendet, um...
 Wie verwandle ich eine ungeordnete Liste mit jQuery in ein Dropdown-Menü?
Wie verwandle ich eine ungeordnete Liste mit jQuery in ein Dropdown-Menü?
11 Nov 2024
Mit jQuery eine ungeordnete Liste in ein Dropdown-Menü umwandeln: Verbessern Sie die Benutzererfahrung. Eine ungeordnete Liste (UL) kann in ein Dropdown-Menü (SELECT) umgewandelt werden ...
 Wie konvertiert man mit jQuery eine ungeordnete Liste in ein Dropdown-Menü?
Wie konvertiert man mit jQuery eine ungeordnete Liste in ein Dropdown-Menü?
10 Nov 2024
Erstellen eines Dropdown-Menüs aus einer ungeordneten Liste mit jQueryIm digitalen Bereich ist das Konvertieren einer ungeordneten Liste in eine optisch ansprechende Auswahl...
 Wie fülle ich ein abhängiges Dropdown-Menü mit jQuery, AJAX, PHP und MySQL?
Wie fülle ich ein abhängiges Dropdown-Menü mit jQuery, AJAX, PHP und MySQL?
24 Nov 2024
Befüllen des zweiten Dropdown-Menüs basierend auf der ersten Dropdown-Auswahl mithilfe von jQuery/AJAX und PHP/MySQL. Durch die Entwicklung dynamischer Dropdown-Menüs können Benutzer...
 Wie konvertiert man mit jQuery eine ungeordnete Liste in ein gestaltetes Dropdown-Menü?
Wie konvertiert man mit jQuery eine ungeordnete Liste in ein gestaltetes Dropdown-Menü?
10 Nov 2024
Mit jQuery gestaltete Dropdown-Menüs aus ungeordneten Listen erstellenEine ungeordnete Liste in ein elegantes und funktionales Dropdown-Menü umwandeln...
 Wie kann ich mit jQuery die ausgewählte Option korrekt aus einem Dropdown-Menü abrufen?
Wie kann ich mit jQuery die ausgewählte Option korrekt aus einem Dropdown-Menü abrufen?
02 Dec 2024
Abrufen der ausgewählten Option aus einer Dropdown-Liste mit jQueryBeim Versuch, die ausgewählte Option aus einer Dropdown-Liste abzurufen ...
 Wie fülle ich mithilfe von jQuery ein kaskadierendes Dropdown-Menü mit Städten basierend auf dem ausgewählten Land?
Wie fülle ich mithilfe von jQuery ein kaskadierendes Dropdown-Menü mit Städten basierend auf dem ausgewählten Land?
29 Oct 2024
Füllen eines kaskadierenden Dropdown-Menüs mit JQueryProblem: Sie möchten mit JQuery ein dynamisches Formular mit zwei Dropdown-Menüs (Land und Stadt) erstellen und dabei sicherstellen, dass...
 Wie kann ich mit jQuery ein kaskadierendes Dropdown-Menü füllen, um die Kompatibilität und Benutzererfahrung zu verbessern?
Wie kann ich mit jQuery ein kaskadierendes Dropdown-Menü füllen, um die Kompatibilität und Benutzererfahrung zu verbessern?
28 Oct 2024
Füllen eines kaskadierenden Dropdown-Menüs mit jQuery Im Bereich der Formularentwicklung werden kaskadierende Dropdown-Menüs häufig verwendet, um mehr...


Hot Tools

jQuery Blue-Produkt-Paginierungsstilcode
jQuery Blue-Produkt-Paginierungsstilcode

jQuery-Code zur dynamischen Paging-Datenerfassung
jQuery-Code zur dynamischen Paging-Datenerfassung

6 einfache und schöne CSS3-Paging-Stilcodes
6 einfache und schöne CSS3-Paging-Stilcodes

jQuery-Paging-Plug-in im roten Stil herunterladen
Laden Sie das jQuery-Paging-Plug-in für den roten Stil, den Code für den roten Paging-Stil und den Effekt für den Such-Paging-Stil herunter.

jquery implementiert ein aktualisierungsfreies Paging-Plug-in
jquery erkennt kein Aktualisierungs-Paging-Plug-in zum kostenlosen Download