jQuery顶部自动隐藏菜单导航
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
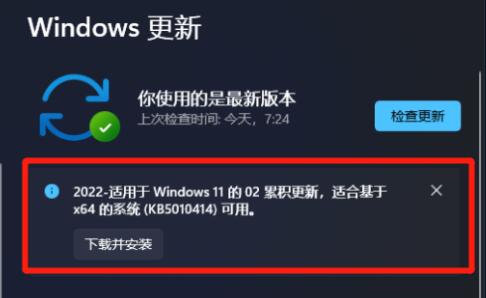
 Das Win11-Update KB5010414 führt dazu, dass das Startmenü automatisch ausgeblendet wird
Das Win11-Update KB5010414 führt dazu, dass das Startmenü automatisch ausgeblendet wird
05 Jan 2024
Nach dem KB5010414-Update im Februar stießen einige Win11-Benutzer auf das Problem, dass das Startmenü automatisch ausgeblendet wurde, wenn die Maus über ein Anwendungssymbol bewegt wurde. Microsoft hat kürzlich offiziell auf das Problem reagiert und eine Lösung vorgeschlagen. Win11KB5010414 führt dazu, dass das Startmenü ausgeblendet wird: 1. Nach KB5010414 ist bei einigen Benutzern der oben genannte „Bug“ aufgetreten. 2. Microsoft hat jedoch kürzlich geantwortet, dass es sich hierbei nicht um einen Bug, sondern um Absicht handelt. 3. Da das Gadget-Panel nach dem Update nach links verschoben wurde, schließt das System standardmäßig das Startmenü, wenn Benutzer mit Gadgets interagieren. 4. Internetnutzer sagten jedoch sofort, dass das Startmenü geschlossen würde, selbst wenn wir nicht mit dem Gadget interagieren würden. 5. Microsoft hat endlich zugegeben
 Wie kann ich mit JavaScript den Scroll- und Ausblendeffekt der festen Navigationsleiste oben auf der Webseite erzielen?
Wie kann ich mit JavaScript den Scroll- und Ausblendeffekt der festen Navigationsleiste oben auf der Webseite erzielen?
16 Oct 2023
Wie kann ich mit JavaScript den Scroll- und Ausblendeffekt der festen Navigationsleiste oben auf der Webseite erzielen? Im heutigen Internetzeitalter konzentriert sich Webdesign oft auf das Benutzererlebnis und die Integrität der Seitenfunktionen. Die Webnavigationsleiste ist die Brücke zwischen Benutzern und der Website. Daher wird die Navigationsleiste im Allgemeinen oben auf der Seite platziert, um Benutzern das schnelle Auffinden der benötigten Informationen zu erleichtern. Wenn Benutzer jedoch im Internet surfen, kann das längere Anzeigen der Navigationsleiste oben Platz auf der Seite beanspruchen und den Benutzern ein Unbehagen bereiten. Um das Benutzererlebnis zu verbessern, können wir daher verwenden
 Ein Top-Navigationsmenü für ein Klondike Solitaire-Spiel, das auf Mobilgeräten sein Aussehen ändert
Ein Top-Navigationsmenü für ein Klondike Solitaire-Spiel, das auf Mobilgeräten sein Aussehen ändert
22 Oct 2024
Ich arbeite an einem Klondike-Solitärspiel und habe ein Menü erstellt, das oben auf der Seite angezeigt wird. Auf Laptops und Computern möchte ich wie normale Menüs aussehen, da viele Spieler an solche Menüs gewöhnt sind, aber auf mobilen Geräten wollte ich das m
 Was soll ich tun, wenn die Taskleiste in Windows 7 automatisch ausgeblendet wird? Lösung für die fehlende Menüleiste unten in Win7
Was soll ich tun, wenn die Taskleiste in Windows 7 automatisch ausgeblendet wird? Lösung für die fehlende Menüleiste unten in Win7
11 Feb 2024
Die Taskleiste in unserem Win7-Computer zeigt alle laufenden Programme an, aber die Taskleisten einiger Benutzer werden automatisch ausgeblendet. Sie haben viele Methoden ausprobiert, können die untere Menüleiste jedoch nicht wiederherstellen. Das heutige Tutorial ist hier Um die detaillierten Bedienungsschritte mit der Mehrheit der Benutzer zu teilen, hoffe ich, dass der Inhalt dieses Win7-Tutorials mehr Menschen bei der Lösung ihrer Probleme helfen kann. Lösung für die fehlende Menüleiste am unteren Rand von Win7: 1. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und öffnen Sie „Personalisierung“. 2. Öffnen Sie dann die Einstellungen „Taskleiste und Startmenü“ in der unteren linken Ecke. 3. Deaktivieren Sie dann „Taskleiste automatisch ausblenden“. 4. Klicken Sie dann unten auf „
 jQuery implementiert die Dropdown-Menünavigation
jQuery implementiert die Dropdown-Menünavigation
15 Mar 2018
Dieses Mal werde ich Ihnen jQuery zur Implementierung der Dropdown-Menünavigation vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dropdown-Menünavigation? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
21 Oct 2023
Wie UniApp-Anwendungen Menünavigation und Seitenleistenanzeige implementieren UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann Entwicklern dabei helfen, Anwendungen für mehrere Plattformen gleichzeitig mit einem Codesatz zu entwickeln, einschließlich iOS, Android, H5 , usw. . In UniApp-Anwendungen ist es eine häufige Anforderung, Menünavigation und Seitenleistenanzeige zu implementieren. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren dieser beiden Funktionen verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Menünavigation wird hauptsächlich auf verschiedenen Seiten verwendet.
 So implementieren Sie die Menünavigation in CSS
So implementieren Sie die Menünavigation in CSS
21 Apr 2023
CSS ist eine leistungsstarke Designsprache, die zum Stilisieren und Layouten von Webseitenelementen verwendet werden kann. Unter anderem ist die Implementierung der Menünavigation eine häufige Anwendung von CSS. In diesem Artikel erfahren Sie, wie Sie die Menünavigation mithilfe von CSS implementieren. 1. HTML-Grundstruktur Bevor wir mit dem Schreiben von CSS-Stilen beginnen, müssen wir die Grundstruktur von HTML verstehen. In diesem Beispiel müssen wir eine Menünavigation erstellen und deren Grundstruktur definieren. Hier ist ein einfacher HTML-Code: „<nav> <ul> <li><a href="
 Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
10 Aug 2021
Die Menünavigation ist auf einer Website von entscheidender Bedeutung. Sie kann sich direkt auf das Benutzererlebnis auswirken. Eine attraktive Navigation kann Benutzer dazu führen, mehr Inhalte auf der Website zu durchsuchen. In diesem Artikel werden 8 Spezialeffektcodes für die Menünavigation vorgestellt. Sie können auf den entsprechenden Link im Artikel klicken, um eine Animationsvorschau anzuzeigen
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design