 JS-Spezialeffekte
JS-Spezialeffekte
 HTML5-Spezialeffekte
HTML5-Spezialeffekte
 HTML5 implementiert einen einfachen Fortschrittsbalkeneffekt
HTML5 implementiert einen einfachen Fortschrittsbalkeneffekt
HTML5 implementiert einen einfachen Fortschrittsbalkeneffekt

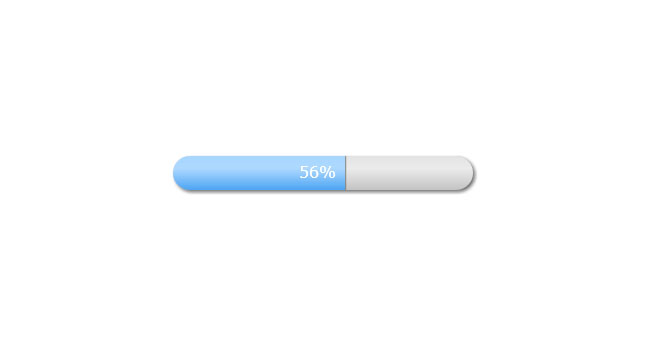
HTML5 implementiert einen einfachen Fortschrittsbalkeneffekt, den wir im Allgemeinen für Mall-Websites verwenden. Beispielsweise gibt es bei der Mitgliederregistrierung Informationen, die von Mitgliedern übermittelt werden, ob sie 100 % erreichen, beispielsweise wenn Sie ein Produkt im Einkaufszentrum kaufen, aber es gibt ein Problem mit der Qualität des Produkts, daher müssen wir es zurückgeben oder umtauschen. Zu diesem Zeitpunkt können wir auch den Fortschrittsbalken verwenden!
Realisierungseffekt:
HTML5 implementiert einen einfachen Fortschrittsbalkeneffekt, den wir im Allgemeinen für Mall-Websites verwenden. Beispielsweise gibt es bei der Mitgliederregistrierung Informationen, die von Mitgliedern übermittelt werden, ob sie 100 % erreichen, beispielsweise wenn Sie ein Produkt im Einkaufszentrum kaufen, aber es gibt ein Problem mit der Qualität des Produkts, daher müssen wir es zurückgeben oder umtauschen. Zu diesem Zeitpunkt können wir auch den Fortschrittsbalken verwenden!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 【HTML5】Canvas implementiert einen Lupeneffekt
【HTML5】Canvas implementiert einen Lupeneffekt
12 Oct 2016
【HTML5】Canvas implementiert einen Lupeneffekt
 Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
Wie implementiert man einen einfachen Datei-Upload mit jQuery AJAX und PHP?
24 Dec 2024
jQuery AJAX-Datei-Upload mit PHPProblem: Implementierung eines einfachen Datei-Uploads mit minimalem Setup mit jQuery AJAX und PHP. Anfängliches HTML und JavaScript ...
 Wie implementiert man einen schnellen und einfachen Dateidialog mit Tkinter in Python?
Wie implementiert man einen schnellen und einfachen Dateidialog mit Tkinter in Python?
26 Oct 2024
Schneller und einfacher Dateidialog mit Tkinter: Eine Python-LösungUm die Nachteile der Verwendung von raw_input für die Dateiauswahl zu mildern, sollten Sie die Integration in Betracht ziehen...
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
25 Feb 2025
Verwandeln Sie Ihr Smartphone in ein Hollywood -Studio! In diesem Handbuch werden sechs Apps angezeigt, mit denen Sie Ihren Videos spezifische Spezialeffekte und Filter hinzufügen können, ohne einen Computer zu benötigen. Vom Dinosaurier tobend zu verträumten Filtern, die Possibili
 Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
02 Mar 2025
In Kingdom Come: Deliverance 2 ist Alchemie der Schlüssel zum Überleben. Basteln Sie potente Tränke für Heilung, Buffs und Spezialeffekte, indem sie Zutaten sammeln und präzise Rezepte folgen. Das Timing ist entscheidend; Sorgfältige Schritte gewährleisten die Trankqualität und Effektiven
 Können HTML5 und CSS3 wirklich Kreise zeichnen?
Können HTML5 und CSS3 wirklich Kreise zeichnen?
23 Nov 2024
Kreise mit HTML5 und CSS3 zeichnenDiese Frage untersucht die Möglichkeit, Kreise mit HTML5 und CSS3 zu zeichnen. Können HTML5 und CSS3 ... erstellen?


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.





