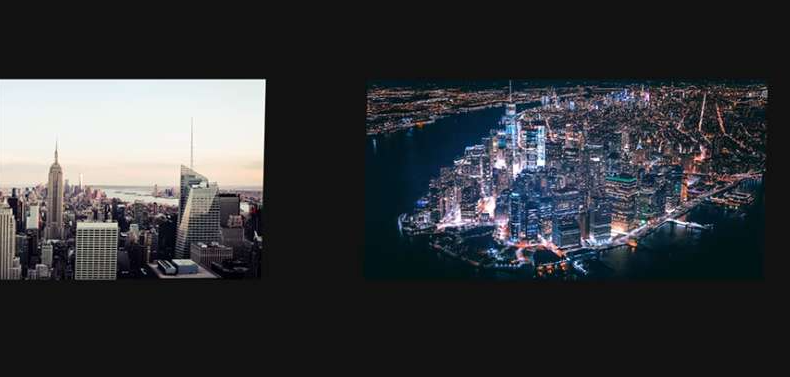
Bildschieberegler-Gleiteffekt mit Neigungseffekt
Ein Tilt-Slider-Design, eine HTML-Bild-Slide-Effekt-Codevorlage. Durch Ziehen der Maus kann der Slider-Umschaltanimationseffekt mit Tilt-Effekt auf dem Bild realisiert werden. Nach links und rechts schieben, optimiert und einfach zu verwenden, kann für Fotoalben verwendet werden. Fotoalben und Arbeitspräsentationen warten.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstelle ich mit JavaScript/jQuery einen nahtlosen Bildschieberegler mit Endlosschleife?
Wie erstelle ich mit JavaScript/jQuery einen nahtlosen Bildschieberegler mit Endlosschleife?
01 Nov 2024
Designkonzepte für Infinity-Loop-Slider mit JavaScript/jQueryUm einen Infinity-Loop-Bild-Slider mit optimaler Codelesbarkeit zu erstellen,...
 Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
15 Jun 2023
Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden immer mehr Spezialeffekte und Übergangseffekte auf das Webdesign angewendet. Unter diesen sind Bildspezialeffekte und Übergangseffekte die häufigsten im Webdesign. JavaScript ist eine häufig verwendete Skriptsprache in der Front-End-Entwicklung und bietet auch bestimmte Vorteile bei der Realisierung von Bildspezialeffekten und Übergangseffekten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Bildspezialeffekte und Übergangseffekte implementieren. 1. Bildspezialeffekte: Bildvergrößerung bei Mouseover Wenn die Maus über das Bild fährt, wird das Bild durch JavaScript vergrößert
 Wie erstelle ich einfache jQuery-Bildschieberegler mit Fade- oder Slide-Effekten?
Wie erstelle ich einfache jQuery-Bildschieberegler mit Fade- oder Slide-Effekten?
25 Nov 2024
So erstellen Sie einfache jQuery-Bildschieberegler mit Schiebe- oder DeckkrafteffektenViele Entwickler ziehen es aufgrund von Bedenken vor, die Verwendung vorgefertigter Plugins zu vermeiden ...
 Wie erstelle ich einen einfachen jQuery-Bildschieberegler mit Schiebe- und Deckkrafteffekten?
Wie erstelle ich einen einfachen jQuery-Bildschieberegler mit Schiebe- und Deckkrafteffekten?
24 Nov 2024
Erstellen eines einfachen jQuery-Bildschiebereglers mit Schiebe- und DeckkrafteffektenErstellen eines benutzerdefinierten Bildschiebereglers in jQuery, ohne auf externe Plugins angewiesen zu sein ...
 Wie kann man mit CSS den Gleiteffekt von Bildern erzielen? (Beispiel)
Wie kann man mit CSS den Gleiteffekt von Bildern erzielen? (Beispiel)
15 Aug 2018
In diesem Artikel werden Ihnen hauptsächlich Beispiele für CSS-Gleiteffekte für Bilder vorgestellt. Ich hoffe, dass Sie nach der Lektüre dieses Artikels über einige Kenntnisse über CSS-Gleiteffekte verfügen.
 Golangs Methode zur Implementierung von Bildspezialeffekten und Grafiktransformationen
Golangs Methode zur Implementierung von Bildspezialeffekten und Grafiktransformationen
26 Aug 2023
Golangs Methode zur Implementierung von Bildspezialeffekten und Grafiktransformationen 1. Einführung In der Computergrafik sind Bildspezialeffekte und Grafiktransformation gängige Vorgänge, die Bilder verändern und verbessern. Als plattformübergreifende, leistungsstarke Programmiersprache bietet Golang eine Fülle von Bibliotheken und Tools zur Verarbeitung von Bildern und zur Implementierung verschiedener Spezialeffekte und Transformationen. In diesem Artikel wird die Implementierung von Bildspezialeffekten und Grafiktransformationen in Golang vorgestellt und entsprechende Codebeispiele gegeben. 2. Bildspezialeffekte Graustufen Graustufen ist ein Spezialeffekt, der Bilder in Schwarzweißbilder umwandelt. In Golang
 Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
07 Mar 2018
Wir alle wissen, dass Canvas viele Spezialeffekte und andere magische Dinge erzeugen kann. Aber haben Sie schon einmal mit Canvas und JavaScript gespielt, um Bildspezialeffekte zu erzielen? sehen!
16 May 2016
In diesem Artikel wird hauptsächlich die JQuery-Methode vorgestellt, mit der das Verschieben des Fotoalbums zweimal realisiert werden kann. Es handelt sich um eine sehr praktische Technik für Bildspezialeffekte.
 Empfehlen Sie 6 Plug-ins für Bildeffekte basierend auf jQuery
Empfehlen Sie 6 Plug-ins für Bildeffekte basierend auf jQuery
16 May 2016
Hier ist eine Zusammenfassung der am häufigsten verwendeten Plug-Ins für Bildspezialeffekte auf Basis von jQuery. Ich persönlich finde sie sehr gut und möchte sie daher hier mit Ihnen teilen.


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt