Exquisiter Animationseffekt für die Anzeige von Textpartikeln
Ein exquisiter Animationseffekt für die Textpartikelanzeige. Nach dem Klicken auf die Seite ist der Animationseffekt der Textanzeige wunderschön und kann flexibel auf Webseiten verwendet werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Implementierungsmethode für die Anzeige von PHP-MySQL-Abfragen
Implementierungsmethode für die Anzeige von PHP-MySQL-Abfragen
08 Aug 2020
So implementieren Sie die PHP-MySQL-Abfrageanzeige: Definieren Sie zunächst eine „ShowTable“-Methode. Stellen Sie dann über „mysql_connect“ eine Verbindung zur Datenbank her. Verwenden Sie dann „mysql_query“ und andere Funktionen, um die Abfrageergebnisse in einer Tabelle anzuzeigen .
 Beispiele für die Anzeige von Bildern in Golang
Beispiele für die Anzeige von Bildern in Golang
30 Mar 2023
Aufgrund der rasanten Entwicklung von Computern und des Internets benötigen die meisten Anwendungsprogramme das Medium Bilder, um bestimmte Funktionen auszuführen. In Programmiersprachen werden verschiedene APIs und Funktionen zur Verarbeitung von Bildern bereitgestellt. Golang ist eine neue Programmiersprache zur Entwicklung effizienter, zuverlässiger und einfacher Software. Obwohl es sich um eine relativ neue Sprache handelt, ist sie in immer mehr Anwendungen zur Sprache der Wahl geworden. In diesem Artikel wird erläutert, wie Bilder in Golang angezeigt werden. 1. Zugehörige Bibliotheken importieren Bevor wir mit der Verarbeitung von Bildern beginnen, müssen wir zugehörige Bibliotheken importieren. In Gol
 Was ist der Grund für die unvollständige Anzeige von WPS-Bildern? Lösung für unvollständige Anzeige von WPS-Bildern
Was ist der Grund für die unvollständige Anzeige von WPS-Bildern? Lösung für unvollständige Anzeige von WPS-Bildern
14 Mar 2024
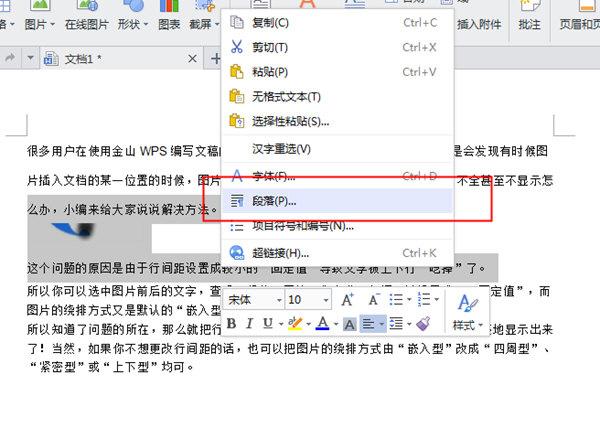
Beim Bearbeiten von WPS-Dokumenten müssen wir häufig einige Bilder in das Dokument einfügen, aber nach dem Einfügen stellen wir fest, dass nur die Hälfte der Bilder angezeigt wird. Was ist der Grund, warum WPS-Bilder nicht vollständig angezeigt werden? Lassen Sie mich Ihnen dieses Problem im Folgenden vorstellen. Der Grund für dieses Problem liegt darin, dass der Text von den oberen und unteren Zeilen „aufgefressen“ wird, da der Zeilenabstand auf einen kleineren „festen Wert“ eingestellt ist. Sie können den Text um das Bild herum auswählen und dann die „Absatz“-Eigenschaften überprüfen. Möglicherweise stellen Sie fest, dass der Zeilenabstand auf „Fester Wert“ eingestellt ist und die Umbruchmethode des Bildes die Standardeinstellung „Inline“ ist. Da wir nun das Problem kennen, können wir den Zeilenabstand von „fester Wert“ auf & ändern
 HTML5 CSS3: Beispiel für die 3D-Anzeige von Produktinformationen
HTML5 CSS3: Beispiel für die 3D-Anzeige von Produktinformationen
21 Feb 2017
Stärken Sie den Einsatz von Perspektive und transform:translateZ. Die herkömmliche Produktanzeige erregt möglicherweise nicht die Aufmerksamkeit des Benutzers, aber wenn Sie der Anzeige geeignete 3D-Elemente hinzufügen, ist der Effekt möglicherweise gut Ideen sollten von w3cplus stammen. Natürlich geht es darum, Ihnen beizubringen, wie es geht, genau wie bei einer hohen Imitation. Lassen Sie uns Ihnen zunächst beibringen, wie es geht.
 Einstellungs-Tutorial für die nebeneinanderliegende Anzeige von Win11-Fenstern
Einstellungs-Tutorial für die nebeneinanderliegende Anzeige von Win11-Fenstern
28 Dec 2023
Im täglichen Leben müssen wir oft mehrere Aufgabenfenster gleichzeitig öffnen. Daher möchten einige Freunde nebeneinander angeordnete Anzeigefenster einrichten, um die Anzeige des Fensterinhalts zu erleichtern, wissen aber nicht, wie sie das einrichten sollen Side-by-Side-Anzeigefenster in Win11 Tatsächlich reicht die Verwendung von Tastenkombinationen zur Multitasking-Steuerung aus. So richten Sie die Anzeige von Fenstern nebeneinander in Win11 ein: 1. Zuerst öffnen wir mehrere Aufgabenfenster. 2. Öffnen Sie dann eines der Fenster, die Sie verwenden möchten. 3. Drücken Sie dann die Tastenkombination „Win+Z“ auf der Tastatur. 4. Wählen Sie in der oberen rechten Ecke des Fensters den gewünschten Side-by-Side-Fensterlayoutmodus aus und klicken Sie als Position des Fensters auf eines der Fenster. 5. Dann werden alle optionalen Fenster auf der rechten Seite angezeigt. Wählen Sie ein anderes Fenster aus, das Sie nebeneinander anzeigen möchten. 6. Nach dem Klicken finden Sie zwei Fenster
 So konfigurieren Sie Everything für die Anzeige von Eingabeaufforderungsinformationen
So konfigurieren Sie Everything für die Anzeige von Eingabeaufforderungsinformationen
17 Jan 2024
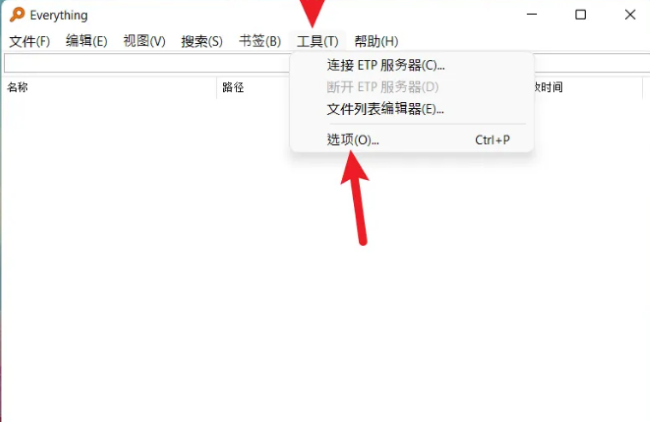
Einige Freunde sind möglicherweise verwirrt darüber, wie die Anzeigeaufforderungsinformationen in Everything festgelegt werden. Der folgende Editor stellt das Tutorial dieses Vorgangs ausführlich vor. Wenn Sie daran interessiert sind, können Sie einen Blick auf die folgenden Inhalte werfen. 1. Klicken Sie in der Menüleiste über der Software auf „Extras“ und wählen Sie dann „Optionen“ aus der Liste unten. 2. Klicken Sie dann im sich öffnenden Fenster zunächst links unter „Allgemein“ auf die Option „Ansicht“, suchen Sie dann rechts nach „Informationen zur Eingabeaufforderung anzeigen“ und aktivieren Sie das kleine Kästchen. 3. Klicken Sie abschließend zur Bestätigung auf Übernehmen.
 So legen Sie ein Zeitlimit für die Anzeige von Tencent Video fest. So steuern Sie das Zeitlimit für die Anzeige
So legen Sie ein Zeitlimit für die Anzeige von Tencent Video fest. So steuern Sie das Zeitlimit für die Anzeige
04 Jun 2024
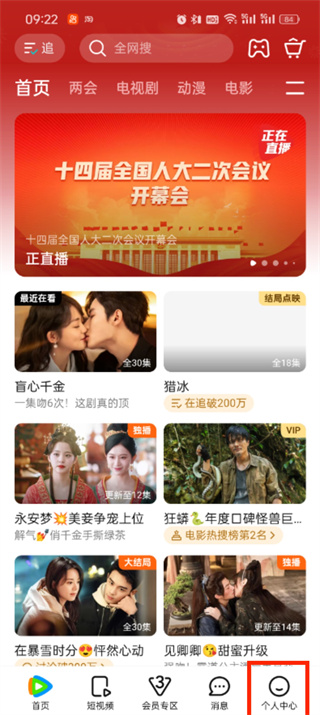
Das Festlegen eines Zeitlimits für die Wiedergabe in der Tencent Video-App ist eine Funktion, die Eltern dabei helfen soll, die Zeit ihrer Kinder mit Video-Apps zu verwalten, insbesondere für jugendliche Benutzer, wodurch eine übermäßige Sucht nach Videoinhalten wirksam verhindert werden kann. Im Folgenden finden Sie detaillierte Bedienschritte und Funktionseinführungen. Die Lösung zum Festlegen eines Sehzeitlimits: Schalten Sie einfach den Jugendschutzmodus ein. Zuerst öffnen wir die Tencent-Videosoftware. Nachdem wir die Homepage aufgerufen haben, können wir hier unten rechts auf [Personal Center] klicken. 2. Dann müssen wir auf der persönlichen Center-Seite auf das [Einstellungssymbol] in der oberen rechten Ecke klicken. 3. Schließlich klicken wir auf der Einstellungsseite auf [Jugendwächtermodus], um die Zeitlimitfunktion zu aktivieren;
 Zusammenfassung von Anwendungsbeispielen für die Anzeige verstümmelter Zeichen in PHP
Zusammenfassung von Anwendungsbeispielen für die Anzeige verstümmelter Zeichen in PHP
11 Jun 2017
Vorwort Vor kurzem musste ich aufgrund von Projektanforderungen ein TXT-Dokument mit Chinesisch lesen und die Datei dann speichern. Das Dokument wurde zuvor mit base64 codiert, wodurch alle chinesischen Zeichen gelesen und als verstümmelte Zeichen angezeigt wurden. Nachdem das Projektteam Base64 aufgegeben hatte, traten zwei Fehler auf: Der ASCII-Codec kann Zeichen nicht in der Position Ordinalzahl kodieren, nicht in ...
 Gründe und Lösungen für die unvollständige Anzeige von CSS-Bildern
Gründe und Lösungen für die unvollständige Anzeige von CSS-Bildern
25 Apr 2023
CSS ist eine der wichtigen Technologien im Webdesign. Wenn Sie feststellen, dass das Bild bei Verwendung von CSS nicht vollständig angezeigt werden kann, kann dies daran liegen, dass einige Eigenschaften des CSS nicht richtig eingestellt sind. Als Nächstes besprechen wir verschiedene mögliche Ursachen und Lösungen. 1. Die Bildgröße stimmt nicht mit den CSS-Eigenschaften überein. Wenn wir CSS-Eigenschaften zum Festlegen der Bildgröße verwenden, müssen wir sicherstellen, dass die angegebene Größe mit der Größe des Bildes selbst übereinstimmt. Andernfalls wird das Bild möglicherweise abgeschnitten, da es die Containergröße überschreitet. Wenn Sie beispielsweise ein 200 x 200 Pixel großes Bild auf einem 100 x 100 Pixel großen Bild anzeigen möchten


Hot Tools

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.







