JS-Spezialeffekte
JS-Spezialeffekte
 CSS3-Spezialeffekte
CSS3-Spezialeffekte
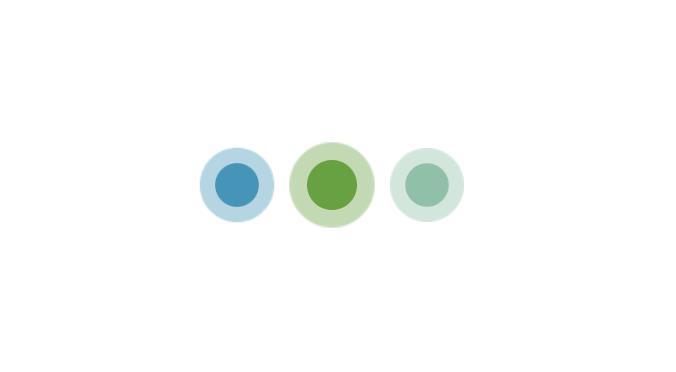
 CSS3-Ein- und Ausblenden, Laden von Animationsspezialeffekten
CSS3-Ein- und Ausblenden, Laden von Animationsspezialeffekten
CSS3-Ein- und Ausblenden, Laden von Animationsspezialeffekten
CSS3-Ein- und Ausblend-Ladeanimations-Spezialeffekt, drei Kreise ändern und laden gleichzeitig, der Effekt ist gut.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Beispiel-Tutorial zum Ein- und Ausblenden von Divs mit CSS3
Beispiel-Tutorial zum Ein- und Ausblenden von Divs mit CSS3
24 May 2017
Es gibt viele Möglichkeiten, die Spezialeffekte eines Div anzuzeigen und auszublenden. Im Folgenden finden Sie eine Einführung, wie Sie dies mit reinem CSS3 erreichen können.
16 May 2016
In diesem Artikel werden hauptsächlich die Spezialeffekte zum Ein- und Ausblenden von Bildern vorgestellt, die nach Belieben ausgetauscht werden können.
 Wie verwende ich CSS3-Eigenschaften, um den Ein- und Ausblendeffekt von Webseitenelementen zu erzielen?
Wie verwende ich CSS3-Eigenschaften, um den Ein- und Ausblendeffekt von Webseitenelementen zu erzielen?
09 Sep 2023
Wie verwende ich CSS3-Eigenschaften, um den Ein- und Ausblendeffekt von Webseitenelementen zu erzielen? Um die Benutzererfahrung zu steigern, verwenden wir im modernen Webdesign häufig verschiedene Spezialeffekte, um die Attraktivität der Seite zu steigern. Unter diesen ist der Fade-Effekt ein häufiger und einfacher Effekt, der durch schrittweises Ändern der Transparenz des Elements erreicht wird. In CSS3 können wir die Eigenschaften „transition“ und „opacity“ verwenden, um diesen Effekt zu erzielen. Zuerst müssen wir den Anfangszustand des Elements festlegen, d. h. die Anfangstransparenz ist 0 oder 1. Wenn Sie eine Einblendung erreichen möchten
 Laden von Animationsspezialeffekten basierend auf HTML5 Canvas- und Rebound-Animationen
Laden von Animationsspezialeffekten basierend auf HTML5 Canvas- und Rebound-Animationen
19 Jan 2017
Dies ist ein Ladeanimations-Spezialeffekt, der auf der HTML5-Canvas- und Rebound-Animation basiert. Die Ladeanimation verwendet eine Leinwand, die die gesamte Seite abdeckt, und zeigt einen polygonalen Lader an, der den Ladefortschritt darstellt.
 Ein paar wichtige Tipps und FAQs zum Erlernen von CSS3
Ein paar wichtige Tipps und FAQs zum Erlernen von CSS3
09 Sep 2023
Mehrere wichtige Tipps und FAQs zum Erlernen von CSS3 [Einführung] CSS3 ist ein Standard zum Definieren von Webseitenstilen. Er bietet mehr Stilauswahlmöglichkeiten und Spezialeffektfunktionen, wodurch das Webdesign reichhaltiger und vielfältiger wird. Beim Erlernen von CSS3 werden Sie jedoch auch auf einige häufig auftretende Probleme stoßen. In diesem Artikel werden Ihnen verschiedene Schlüsseltechniken vorgestellt und diese Fragen beantwortet. [1. Verwenden Sie die neuen Selektoren von CSS3] In CSS3 wurden viele neue Selektoren hinzugefügt, um Elemente genauer auszuwählen. Hier sind einige häufig verwendete Selektorbeispiele: Eigenschaften
 Implementierung eines Fortschrittsbalkens für das Laden von CSS3- und HTML5-Webseiten
Implementierung eines Fortschrittsbalkens für das Laden von CSS3- und HTML5-Webseiten
20 Jun 2018
In diesem Artikel wird hauptsächlich die Implementierung des Fortschrittsbalkens beim Laden von HTML5+CSS3 vorgestellt. Das Codebeispiel zum Herunterladen des Fortschrittsbalkens hat einen gewissen Referenzwert.
 So verwenden Sie CSS3-Animationen, um ein reibungsloses Laden von Seiten zu erreichen
So verwenden Sie CSS3-Animationen, um ein reibungsloses Laden von Seiten zu erreichen
06 Nov 2018
In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen verwenden, um ein reibungsloses Laden von Seiten zu erreichen.
 CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben
CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben
25 Feb 2017
In diesem Artikel wird hauptsächlich der Beispielcode von CSS3 zur Implementierung des Wasserfall-Flow-Layouts und zum unbegrenzten Laden von Bildalben vorgestellt. Er hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen.
 Implementierung des Fortschrittsbalkens für das Laden von HTML5+CSS3-Webseiten und den Download-Fortschrittsbalken
Implementierung des Fortschrittsbalkens für das Laden von HTML5+CSS3-Webseiten und den Download-Fortschrittsbalken
28 Feb 2017
In diesem Artikel wird hauptsächlich die Implementierung des Fortschrittsbalkens beim Laden von HTML5+CSS3 vorgestellt. Das Codebeispiel zum Herunterladen des Fortschrittsbalkens hat einen gewissen Referenzwert.


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt