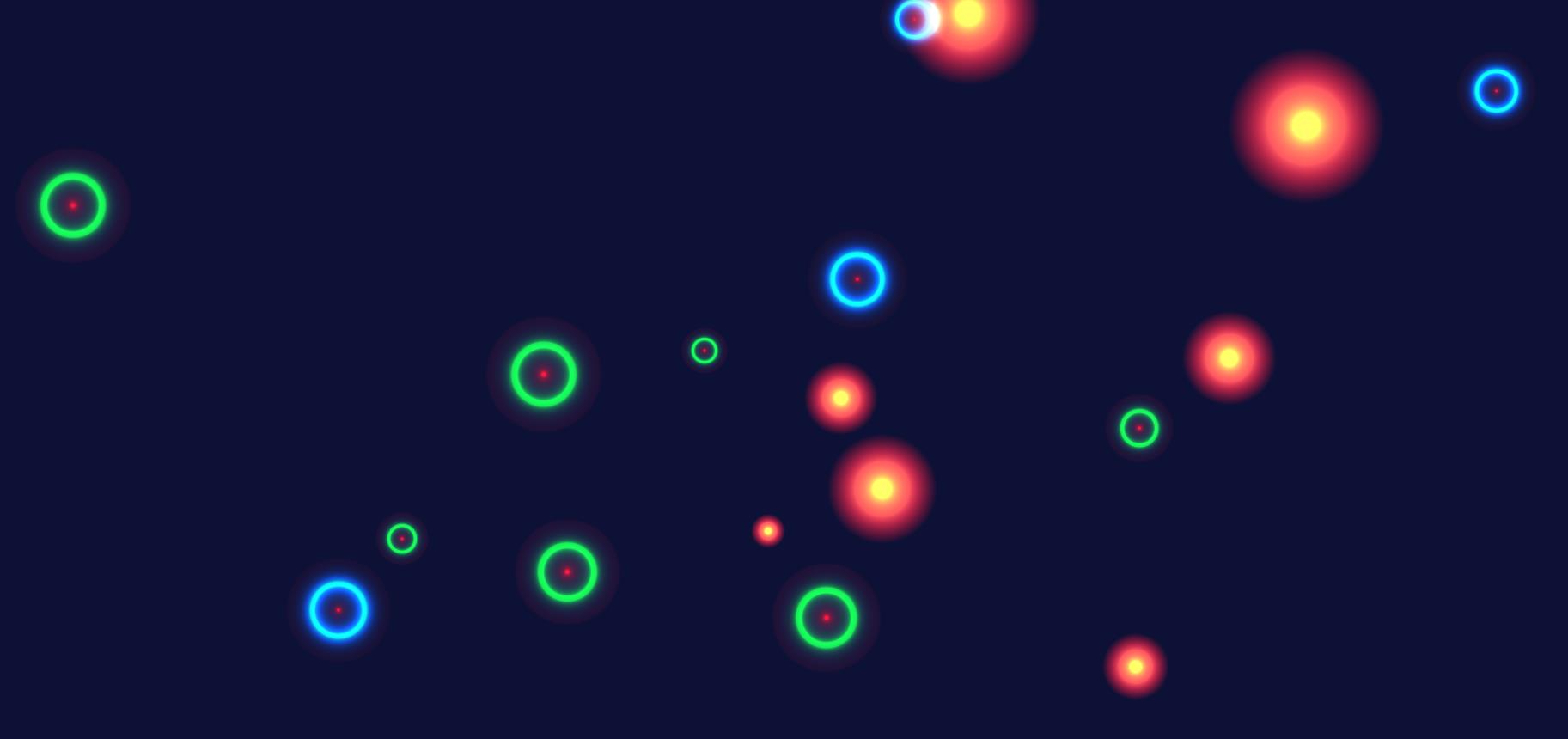
HTML5-Leinwand-Neonblasen-Spezialeffekt
Der HTML5-Canvas-Neonblaseneffekt ist ein farbenfroher Animationseffekt mit Neonblasenhintergrund. Durch Klicken mit der Maus können mehr Blasen erzeugt werden.
Tipps: Wenn es sich um HTML5/CSS3-Spezialeffekte handelt, verwenden Sie bitte einen erweiterten Browser, um sie anzuzeigen, z. B. Chrome, Firefox, IE9 und höher!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Realistisches Feuerwerks-Spezialeffekt-Plug-in basierend auf HTML5-Canvas
Realistisches Feuerwerks-Spezialeffekt-Plug-in basierend auf HTML5-Canvas
18 Jan 2017
jquery-fireworks ist ein jQuery-Plug-in für realistische Feuerwerks-Spezialeffekte auf Basis von HTML5 Canvas. Das Plugin ist einfach zu bedienen und frei konfigurierbar. Es kann realistische Feuerwerkseffekte in einem Div-Container erzeugen.
 HTML5-Leinwand-Basiszeichnung, Schatteneffekt zeichnen
HTML5-Leinwand-Basiszeichnung, Schatteneffekt zeichnen
21 May 2017
<canvas></canvas> ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. In diesem Artikel wird hauptsächlich die Schattenzeichnungsmethode des grundlegenden Zeichnens von HTML5-Canvas ausführlich vorgestellt.
 Grundzeichnung der HTML5-Leinwand: Zeichnen eines Rechtecks
Grundzeichnung der HTML5-Leinwand: Zeichnen eines Rechtecks
21 May 2017
<canvas></canvas> ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. In diesem Artikel wird hauptsächlich die grundlegende Zeichenmethode von HTML5 Canvas zum Zeichnen von Rechtecken vorgestellt.
 Wie speichere ich Canvas in HTML5? HTML5-Methode zum Speichern der Leinwand
Wie speichere ich Canvas in HTML5? HTML5-Methode zum Speichern der Leinwand
20 Oct 2018
In diesem Artikel erfahren Sie, wie Sie die Leinwand in HTML5 speichern. Die HTML5-Canvas-Speichermethode hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
16 May 2016
Verwenden Sie das HTML5-Canvas-Tag und three.js, um einen 3D-Schneeflockeneffekt zu erzielen. Sie können die Maus zum Drehen ziehen. Sie müssen in einem Browser navigieren, der CSS3-Eigenschaften unterstützt.
 Grundlegende Zeichnungskurve für HTML5-Leinwand
Grundlegende Zeichnungskurve für HTML5-Leinwand
14 May 2018
<canvas></canvas> ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. Seine Besonderheit besteht darin, dass dieses Tag ein CanvasRenderingContext2D-Objekt erhalten kann Steuern Sie dieses Objekt zum Zeichnen. <canvas></canvas> ist nur ein Container zum Zeichnen von Grafiken. Zusätzlich zu Attributen wie ID, Klasse und Stil gibt es auch hei
 Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
28 Oct 2024
Hinzufügen von Bildern zu einer HTML5-Leinwand Durch die Einbindung von Bildern in Ihre HTML5-Leinwand können Sie deren Funktionalität und visuelle Attraktivität verbessern. Wenn Ihr...


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.