JS-Spezialeffekte
JS-Spezialeffekte
 Formular-Schaltfläche
Formular-Schaltfläche
 Erstellen Sie eine animierte Switch-Schaltfläche mit reinem CSS
Erstellen Sie eine animierte Switch-Schaltfläche mit reinem CSS
Erstellen Sie eine animierte Switch-Schaltfläche mit reinem CSS
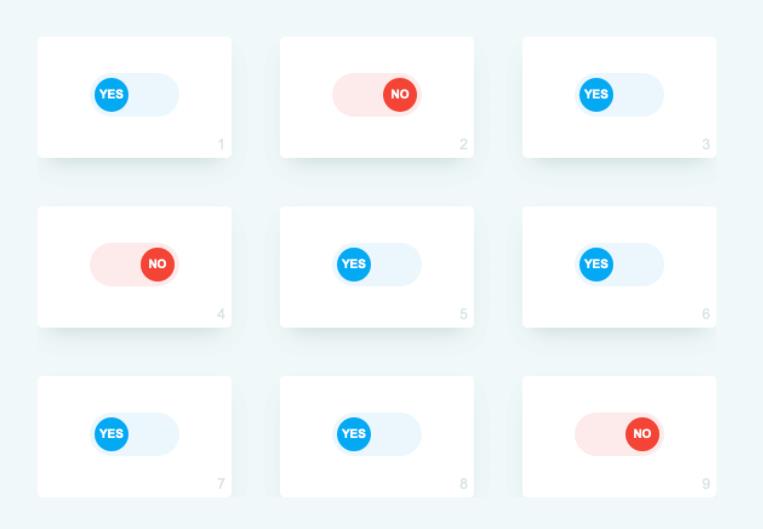
Dies ist ein animierter Switch-Button, der mit reinem CSS erstellt wurde. Es gibt insgesamt 18, unterteilt in kapselförmige und rechteckige Typen. Jeder Button hat seinen eigenen einzigartigen Animationseffekt, der sehr realistisch aussieht.
Hinweis: Die in der Demonstration verwendete Schriftart ist 10 Pixel, Chrome und Chrome-basierte Browser können jedoch keine Schriftarten kleiner als 12 Pixel anzeigen. Bei einigen Schaltflächen treten geringfügige Probleme auf. Daher ist es besser, Firefox- und Safari-Browser zu verwenden Sehen Sie sie sich an.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
21 Nov 2017
Wir wissen, dass CSS3 eine aktualisierte Version der CSS-Technologie ist und dass sich die Entwicklung der CSS3-Sprache in Richtung Modularität entwickelt. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. In diesem Artikel stellt Ihnen der Editor eine sehr gute CSS3-Schaltflächenanimation vor. Diese CSS3-Schaltfläche verfügt über insgesamt 5 Animationsmethoden, von denen jede eine Mouseover-Animation ist Ich glaube nicht, dass die Erweiterung so schwierig ist wie bei anderen Schaltflächen. Wir können den CSS-Code nach Belieben ändern.
 HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit elastischem Effekt
HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit elastischem Effekt
26 Oct 2023
HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit elastischen Effekten. In der modernen Webentwicklung ist die Schaltfläche ein häufiges Element, das zum Auslösen verschiedener Vorgänge und Interaktionen verwendet wird. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Schaltfläche mit elastischen Effekten erstellen, um die Benutzererfahrung zu verbessern und die Interaktivität von Webseiten zu erhöhen. Zuerst müssen wir ein Schaltflächenelement in HTML erstellen. Sie können den folgenden Code verwenden: <buttonclass="elastic-bu
 HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit schwebendem Effekt
HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit schwebendem Effekt
24 Oct 2023
HTML, CSS und jQuery: Für die Erstellung einer Schaltfläche mit schwebendem Effekt sind spezifische Codebeispiele erforderlich. Einführung: Heutzutage ist Webdesign zu einer Kunstform geworden. Durch den Einsatz von Technologien wie HTML, CSS und JavaScript können wir der Seite verschiedene Aspekte hinzufügen . Solche Spezialeffekte und interaktiven Effekte. In diesem Artikel wird kurz erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Schaltfläche mit schwebendem Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir
 So erstellen Sie mit CSS eine Schaltfläche für einen reibungslosen Übergang
So erstellen Sie mit CSS eine Schaltfläche für einen reibungslosen Übergang
16 Oct 2023
So erstellen Sie mit CSS eine Schaltfläche mit einem sanften Übergangseffekt. CSS ist ein unverzichtbarer Bestandteil der Webentwicklung. Durch die Verwendung von CSS können verschiedene Effekte erzielt werden, darunter eine Schaltfläche mit einem sanften Übergangseffekt. Schaltflächen können irgendwie reibungslos übergehen, wenn der Benutzer mit der Maus darüber fährt, was das Benutzererlebnis und die visuelle Attraktivität der Webseite verbessern kann. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS sanfte Übergangseffekte für Schaltflächen erzielen, und es werden einige spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur für Schaltflächen.
 So erstellen Sie eine Schaltfläche mit CSS
So erstellen Sie eine Schaltfläche mit CSS
06 Dec 2018
Der heutige Artikel stellt Ihnen vier Methoden zur Schaltflächenimplementierung vor, darunter gewöhnliche quadratische Schaltflächen, abgerundete Schaltflächen, dreidimensionale Schaltflächen und Schaltflächen mit einfachen Animationen. Werfen wir einen Blick auf den spezifischen Inhalt.
 Erstellen Sie eine Feuerwerks-Blütenanimation mit reinem CSS (Codebeispiel)
Erstellen Sie eine Feuerwerks-Blütenanimation mit reinem CSS (Codebeispiel)
29 Sep 2021
In diesem Artikel erfahren Sie, wie Sie mit reinem CSS eine Feuerwerksblütenanimation erstellen.
 Erstellen Sie eine einfache und schöne Navigationsleiste mit reinem CSS
Erstellen Sie eine einfache und schöne Navigationsleiste mit reinem CSS
22 Apr 2017
Ich habe mir selbst beigebracht, mithilfe einiger CSS3-Attribute eine kleine Navigationsleiste zu erstellen, die bewusst einfach und schön ist.
 So erstellen Sie eine transparente animierte Kreiszeichnung mit abgerundeten Ecken: Eine CSS-Lösung?
So erstellen Sie eine transparente animierte Kreiszeichnung mit abgerundeten Ecken: Eine CSS-Lösung?
25 Oct 2024
Animieren von Kreiszeichnungen mit abgerundeten Ecken und Transparenz Wie Sie bereits gesehen haben, ist das Überlagern von Elementen unter Beibehaltung einer Transparenz ...
 So erstellen Sie eine atemberaubende moderne Schaltfläche mit CSS und HTML
So erstellen Sie eine atemberaubende moderne Schaltfläche mit CSS und HTML
18 Nov 2024
Entdecken Sie ein erstklassiges Schaltflächendesign mit leuchtenden Farbverläufen, animierten Rändern und erweiterten Hover-Effekten. Perfekt für Webprojekte, die ein hochwertiges, auffälliges Element benötigen. Dieser Knopf ist von den Gladiatorenkämpfen des antiken Roms inspiriert


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.