JS-Spezialeffekte
JS-Spezialeffekte
 Andere Spezialeffekte
Andere Spezialeffekte
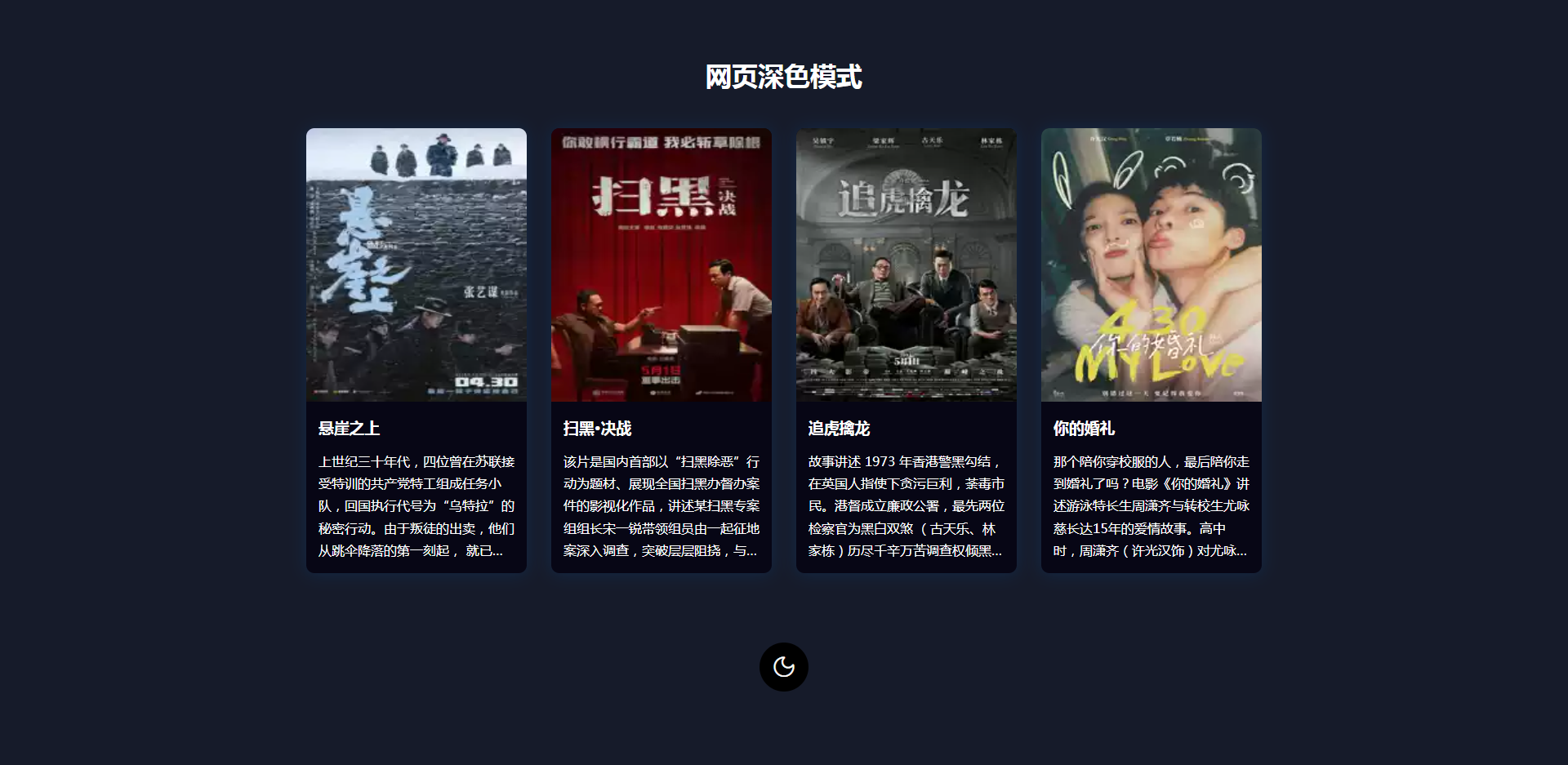
 HTML+CSS-Webseiten-Hell- und Dunkelmodus-Umschalteffekt
HTML+CSS-Webseiten-Hell- und Dunkelmodus-Umschalteffekt
HTML+CSS-Webseiten-Hell- und Dunkelmodus-Umschalteffekt
Der Dunkelmodus ist zu einer Grundfunktion geworden, wenn wir im Internet surfen. Heute empfehlen wir einen HTML+CSS-Webseiten-Umschalteffekt. Sie können je nach Bedarf zwischen Hell und Dunkel wählen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wo sollten CSS und Javascript in HTML-Webseiten platziert werden?
Wo sollten CSS und Javascript in HTML-Webseiten platziert werden?
02 Nov 2024
CSS- und Javascript-Platzierung in HTML-Webseiten. Bei der Webentwicklung ist die richtige Platzierung von CSS- und Javascript-Code für die Website-Leistung von entscheidender Bedeutung.
 Tutorial zum Erstellen von Webseiten mit HTML und CSS: Tabellendiagonalen simulieren
Tutorial zum Erstellen von Webseiten mit HTML und CSS: Tabellendiagonalen simulieren
17 Dec 2016
Es dient nur als Referenz und zum Lernen durch Anfänger. Jeder ist willkommen, weitere Implementierungsmethoden vorzuschlagen.
 Wo sollten CSS- und Javascript-Code in HTML-Webseiten platziert werden?
Wo sollten CSS- und Javascript-Code in HTML-Webseiten platziert werden?
04 Nov 2024
Implementieren von CSS- und Javascript-Code in HTML-WebseitenBestimmen Sie im Prozess der Webentwicklung die geeignete Platzierung von CSS und...
 Kombination von HTML und CSS zur Implementierung adaptiven Codes für mobile Webseiten
Kombination von HTML und CSS zur Implementierung adaptiven Codes für mobile Webseiten
10 Aug 2018
Der Inhalt dieses Artikels befasst sich mit dem Code, der HTML und CSS kombiniert, um die Anpassung mobiler Webseiten zu realisieren. Ich hoffe, dass er für Sie hilfreich ist.
 Wie kann ich mit CSS und HTML Seitenzahlen zu gedruckten Webseiten hinzufügen?
Wie kann ich mit CSS und HTML Seitenzahlen zu gedruckten Webseiten hinzufügen?
26 Nov 2024
Seitennummerierung in gedruckten Webseiten mithilfe von CSS/HTML erreichenSie sind auf eine interessante Anforderung gestoßen: das Hinzufügen von Seitenkopfzeilen, Fußzeilen und Seiten...
 Wie man HTML, CSS und jQuery verwendet, um Suchfunktionen in Webseiten zu implementieren
Wie man HTML, CSS und jQuery verwendet, um Suchfunktionen in Webseiten zu implementieren
25 Oct 2023
So verwenden Sie HTML, CSS und jQuery, um Suchfunktionen in Webseiten zu implementieren. Einführung: Mit der rasanten Entwicklung des Internets sind Suchmaschinen zu einem wichtigen Weg für Menschen geworden, Informationen zu erhalten. In einigen Fällen müssen wir jedoch möglicherweise eine Suchfunktion innerhalb einer bestimmten Webseite implementieren, damit Benutzer schnell finden können, was sie suchen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery die Suchfunktion auf einer Webseite implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Teilcode: Zuerst müssen wir HTML verwenden
 Ein interaktiver Leitfaden zu HTML und CSS: Erwecken Sie Ihre Webseiten zum Leben
Ein interaktiver Leitfaden zu HTML und CSS: Erwecken Sie Ihre Webseiten zum Leben
09 Apr 2024
Durch die Kombination von HTML-Elementen und CSS-Attributen können interaktive Webseiten erstellt werden. Zu den HTML-Elementen gehören Formulare, Schaltflächen und Links, die zum Sammeln von Benutzereingaben, zum Auslösen von Ereignissen und zum Verknüpfen von Aktionen verwendet werden können. CSS-Eigenschaften wie interaktive Zustände, Übergänge und Übergänge können Hover, Aktivierungseffekte und Glätte steuern. Zu den gängigen praktischen Beispielen gehören schwebende Menüs, umschaltbare Bedienfelder und Drag-and-Drop-Elemente, durch die interaktive Elemente die Benutzererfahrung verbessern und das Engagement auf der Webseite steigern können.
 Organisieren von Spezialeffekten für Textschaltflächen basierend auf jQuery_jquery
Organisieren von Spezialeffekten für Textschaltflächen basierend auf jQuery_jquery
16 May 2016
Hier haben wir 10 beliebte Codes für Text, Schaltflächen, Formulare und andere Spezialeffekte auf Basis von jQuery zusammengestellt. Sie sind zum einfachen Vergleich und zur Verwendung zusammengestellt.
 Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
07 Mar 2018
Wir alle wissen, dass Canvas viele Spezialeffekte und andere magische Dinge erzeugen kann. Aber haben Sie schon einmal mit Canvas und JavaScript gespielt, um Bildspezialeffekte zu erzielen? sehen!


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!