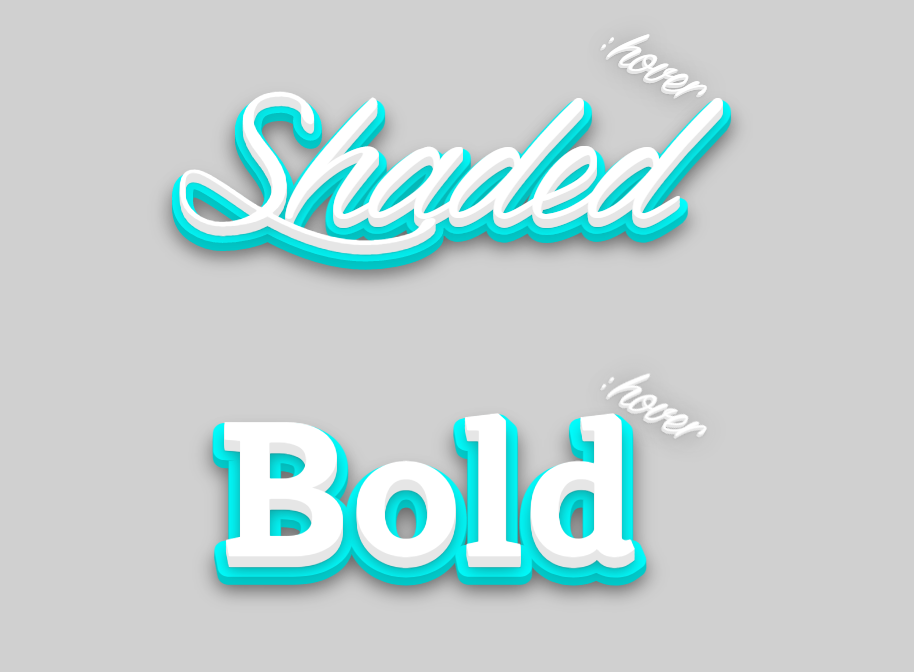
Neue 3D-Linienschatten-Texteffekte, implementiert mit CSS3
Ein neuer CSS3-Linienschatten-Texteffekt, der für den Sommer geeignet ist. Der Text hat einen dreidimensionalen visuellen 3D-Effekt. Er verwendet die Pfadzeichnungsfunktion von SVG, um die Schattenlinien zu verschönern, und die Schattenlinien folgen Bewegen Sie die Maus darüber, um fließende Animationseffekte anzuzeigen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Überblick über neue Funktionen von CSS3: So erzielen Sie mit CSS3 Texteffekte
Überblick über neue Funktionen von CSS3: So erzielen Sie mit CSS3 Texteffekte
11 Sep 2023
Die neuen Funktionen von CSS3 im Überblick: So erzielen Sie mit CSS3 Texteffekte. Im modernen Webdesign beschränkt sich die Darstellung von Texten nicht nur auf den traditionellen Schriftsatz, sondern es wird mehr Wert auf die Kombination von Designkreativität und Benutzererfahrung gelegt. Als leistungsstarkes Tool für Front-End-Entwickler bietet CSS3 viele neue Funktionen, um reichhaltige und vielfältige Texteffekte zu erzielen und das Webdesign lebendiger und interessanter zu machen. In diesem Artikel werden einige neue Funktionen von CSS3 vorgestellt und Beispiele für die Implementierung von Texteffekten gegeben. Textschatten Verwenden Sie das text-shadow-Attribut, um dem Text einen Schatteneffekt hinzuzufügen.
 Exquisiter Effektcode für 3D-Schaltflächen, implementiert mit CSS3
Exquisiter Effektcode für 3D-Schaltflächen, implementiert mit CSS3
27 Mar 2017
Verwenden Sie CSS3-Code, um 3D-Schaltflächeneffekte zu erstellen. Die Produktionsmethode ist altmodisch (sie ändert sich nie), aber der Farbton ist sehr gut, da viele Effekte in PS It einfach zu erstellen sind ist vor allem für Designer einfacher, aber für einen Programmierer ist es immer noch etwas schwierig. Für Details schauen Sie sich bitte den erstellten Code an und lassen Sie den Code alles zeigen. Ich denke, Sie werden von der Wirkung genauso beeindruckt sein wie ich.
 So verwenden Sie CSS-Hintergrundserieneigenschaften, um ausgefallene Texteffekte zu erzielen
So verwenden Sie CSS-Hintergrundserieneigenschaften, um ausgefallene Texteffekte zu erzielen
18 Sep 2021
Wie erzielt man mit CSS ausgefallene Texteffekte? Im folgenden Artikel erfahren Sie, wie Sie mithilfe der Hintergrundserienattribute einige ausgefallene Texteffekte erzielen können.
 JQuery-Code zum Implementieren von Mausklick-Texteffekten
JQuery-Code zum Implementieren von Mausklick-Texteffekten
02 Feb 2018
Heute habe ich in [Fantasy's Blog] einen JS-Code für Mausklick-Texteffekte gesehen. Dieser Artikel stellt hauptsächlich einen interessanten JQuery-Code für Mausklick-Texteffekte vor alle.
 CSS3-Ränder und -Hintergründe sowie Texteffekte
CSS3-Ränder und -Hintergründe sowie Texteffekte
19 Mar 2018
Dieses Mal werde ich Ihnen die Rahmen, Hintergründe und Texteffekte von CSS3 vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Rahmen, Hintergründe und Texteffekte von CSS3?
 5 coole und praktische Webtexteffekte, die zum Download empfohlen werden (Sammlung)
5 coole und praktische Webtexteffekte, die zum Download empfohlen werden (Sammlung)
03 Jun 2017
Durch das entsprechende Hinzufügen einiger Texteffekte zur Webseite wird unsere Webseite heute lebendiger. PHP Chinese Network stellt Ihnen 5 coole Webseiten-Texteffekte vor, die sehr praktisch sind und Sie kostenlos herunterladen und verwenden können.
16 May 2016
CSS-Filter implementieren verschiedene Texteffekte
 JavaScript implementiert versteckte und ausgelassene Texteffekte
JavaScript implementiert versteckte und ausgelassene Texteffekte
25 Nov 2016
JavaScript implementiert versteckte und ausgelassene Texteffekte
 Wo werden Texteffekte angewendet?
Wo werden Texteffekte angewendet?
14 May 2020
Anwenden von Texteffekten in der Spalte „Texteffekte“ in der Word-Software: Wählen Sie zunächst den Text aus, der im Dokument formatiert werden soll, und öffnen Sie dann das Dialogfeld „Texteffekte formatieren“. ; Wählen Sie dann „Durchgezogene Linie“ in der Spalte „Textrand“ und klicken Sie abschließend auf die Schaltfläche „Texteffekt“.


Hot Tools

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.