Einfaches JQuery-Karusselldiagramm auf einem mobilen Endgerät

Das einfache JQuery-Karussellbild für mobile Endgeräte ist ein Bildwechsel-Spezialeffekt, der mobile Endgeräte unterstützt und berührt und verschoben werden kann.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Das Vue-Plug-in implementiert ein Karusselldiagramm auf einem mobilen Endgerät
Das Vue-Plug-in implementiert ein Karusselldiagramm auf einem mobilen Endgerät
19 Mar 2018
Dieses Mal werde ich Ihnen das Vue-Plug-In zur Implementierung des mobilen Karussell-Diagramms vorstellen. Was sind die Vorsichtsmaßnahmen für das Vue-Plug-In zur Implementierung des mobilen Karussell-Diagramms?
 js implementiert ein Bildkarussell auf einem mobilen Endgerät
js implementiert ein Bildkarussell auf einem mobilen Endgerät
19 Apr 2018
Dieses Mal werde ich Ihnen js zur Implementierung eines Bildkarussells auf dem mobilen Endgerät vorstellen. Was sind die Vorsichtsmaßnahmen für js, um ein Bildkarussell auf dem mobilen Endgerät zu implementieren?
 Implementierungsmethode des Karusselldiagramms auf einem mobilen Endgerät (Quellcode beigefügt)
Implementierungsmethode des Karusselldiagramms auf einem mobilen Endgerät (Quellcode beigefügt)
15 Oct 2018
Dieser Artikel enthält Informationen zur Implementierungsmethode des Karusselldiagramms auf mobilen Endgeräten (Quellcode beigefügt). Ich hoffe, dass er für Freunde hilfreich ist.
 Kann jquery auf dem mobilen Endgerät verwendet werden?
Kann jquery auf dem mobilen Endgerät verwendet werden?
07 Sep 2022
jquery kann für die mobile Entwicklung verwendet werden, wird jedoch nicht empfohlen. Dies wird jedoch nicht empfohlen, da jquery Browserunterschiede blockiert und nicht das Problem hat, dass unterschiedliche APIs von verschiedenen Browsern unterstützt werden. Außerdem sind verschiedene Front-End-Frameworks äußerst praktisch. Obwohl die Programmentwicklung beendet ist, fördern die meisten dieser Frameworks keine direkte Manipulation des DOM.
26 Jun 2017
Einige Methoden meiner eigenen Zusammenfassung, wenn es neue und gute Methoden gibt, hoffe ich, dass Sie sie teilen können: 1. Gegebene Position (Navigationsleiste) (unten) Navigation{ Position:fest; top:0rem; }; Fußzeile{
15 Aug 2016
So zentrieren Sie Text unter adaptiver Höhe auf einem mobilen Endgerät
 Wie implementiert man Touch-Karussell auf einem mobilen Endgerät in js? (Codebeispiel)
Wie implementiert man Touch-Karussell auf einem mobilen Endgerät in js? (Codebeispiel)
05 Jan 2019
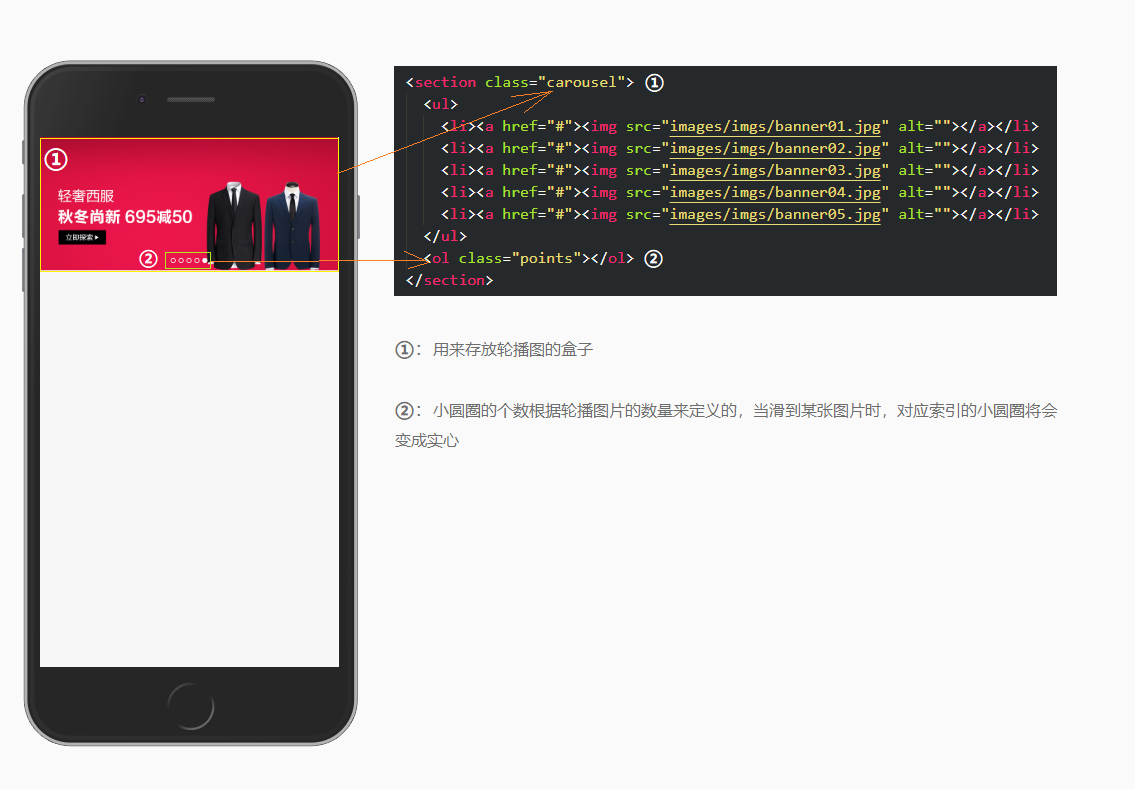
Berühren Sie das Karussellbild. Berühren Sie das Karussellbild, um das Karussellbild tatsächlich nach links und rechts zu wechseln, indem Sie mit dem Finger darüber streichen. 1. HTML-Struktur: Strukturell werden ul und li immer noch zum Speichern von Karussellbildern verwendet, und ol und li werden zum Speichern von Karussellpunkten verwendet: 2. Stilinitialisierung Einige HTML ...
14 Jun 2018
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung von nativem js zur Implementierung des Finger-Slide-Carousel-Effekts auf dem mobilen Endgerät vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
 So implementieren Sie die Vue-Navigationsleiste mit Trägheitsgleiten und -rückprall auf einem mobilen Endgerät
So implementieren Sie die Vue-Navigationsleiste mit Trägheitsgleiten und -rückprall auf einem mobilen Endgerät
28 Mar 2018
Dieses Mal zeige ich Ihnen, wie Sie die Vue-Navigationsleiste mit Trägheitsgleiten und -Rückprall auf der mobilen Seite implementieren sehen.


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.





