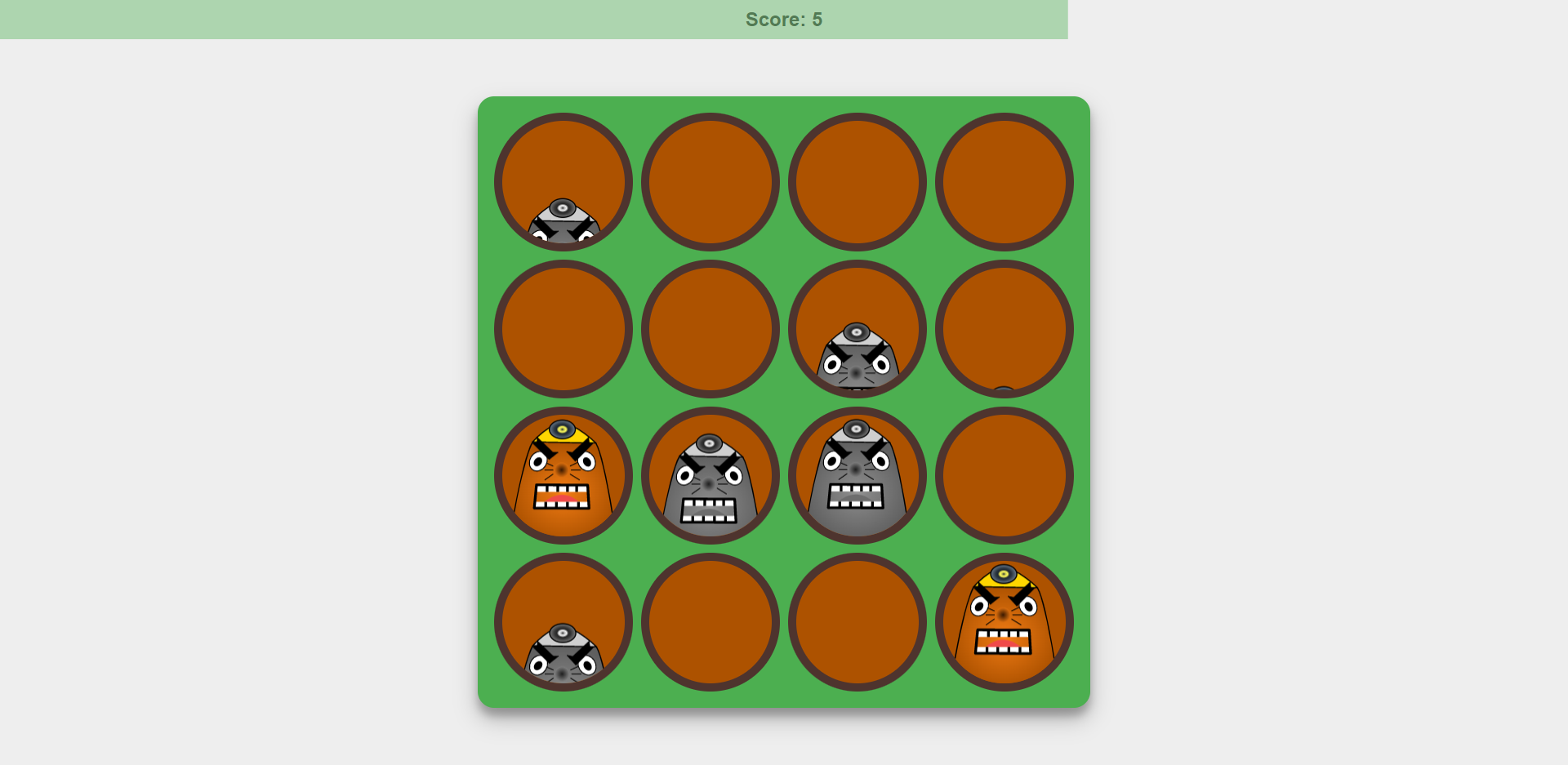
Reines CSS3-Monsterkampfspiel
Reiner CSS3-Monsterkampf-Minispielcode, Sie können die Anzahl der Löcher anpassen, ein in CSS implementiertes Whack-a-Mole-Spiel.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Reines HTML5+CSS3 zum Erstellen der Bilddrehung
Reines HTML5+CSS3 zum Erstellen der Bilddrehung
05 Jun 2018
In diesem Artikel wird hauptsächlich die durch reines HTML5 + CSS3 erzeugte Bilddrehung vorgestellt. Einige durch HTML5 in Kombination mit CSS3 erzielte Animationsspezialeffekte sind relativ einfach zu implementieren.
 Reines CSS3 zur Erzielung dynamischer Fahrrad-Spezialeffekte
Reines CSS3 zur Erzielung dynamischer Fahrrad-Spezialeffekte
24 Feb 2017
In diesem Artikel wird hauptsächlich die Verwendung von reinem CSS3 zum Realisieren eines dynamischen Fahrrads vorgestellt. Der Effekt nach der Implementierung ist sehr gut. Sie können ihn direkt ausführen, um den Effekt zu sehen . .
 Reines CSS3-Navigationsmenü-Schnittstellendesign für die Einzelseitenumschaltung
Reines CSS3-Navigationsmenü-Schnittstellendesign für die Einzelseitenumschaltung
19 Jan 2017
Hierbei handelt es sich um einen einseitigen Designeffekt für die Navigationsmenüoberfläche, der mit reinem CSS3 erstellt wurde. Bei diesem Seiteneffekt wird eine Reihe von Navigationsschaltflächen vertikal auf der linken Seite der Seite angeordnet. Wenn auf die Navigationsschaltfläche geklickt wird, wird die entsprechende Seite auf der rechten Seite des Bildschirms angezeigt.
 Reines CSS3, um einen Minion-Animationseffekt zu erzielen
Reines CSS3, um einen Minion-Animationseffekt zu erzielen
12 Jun 2020
In diesem Artikel erfahren Sie, wie Sie den Minion-Animationseffekt mit reinem CSS3 realisieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Reines CSS3 realisiert den Animationseffekt beim Laden von Seiten (mit Code)
Reines CSS3 realisiert den Animationseffekt beim Laden von Seiten (mit Code)
15 Oct 2018
Beim Öffnen einer Seite kommt es häufig vor, dass die Seite geladen wird. Wissen Sie als Front-End-Entwickler, wie man mit CSS3 Animationseffekte beim Laden von Seiten erzielt? In diesem Artikel stellen wir Ihnen einen coolen und praktischen CSS3-Ladeanimationseffektcode vor. Er hat einen gewissen Referenzwert und interessierte Freunde können einen Blick darauf werfen.
 Codebeispiel für reines CSS3 zur Erzielung eines 3D-Flip-Effekts
Codebeispiel für reines CSS3 zur Erzielung eines 3D-Flip-Effekts
25 Jan 2019
Dieser Artikel bietet Ihnen ein Codebeispiel für die Realisierung des 3D-Flip-Effekts mit reinem CSS3. Ich hoffe, dass er für Freunde hilfreich ist.
 Reines HTML5+CSS3-Codebeispiel für die Herstellung einer Geburtstagstorte
Reines HTML5+CSS3-Codebeispiel für die Herstellung einer Geburtstagstorte
13 Mar 2017
„Alles Gute zum Geburtstag, alles Gute zum Geburtstag ...“, ein Geburtstagslied ist notwendig, und eine Geburtstagstorte ist auch unverzichtbar. In diesem Artikel wird hauptsächlich die von Programmierern mit reinem HTML5 + CSS3 erstellte Geburtstagstorte ausführlich vorgestellt Interessierte Freunde können sich darauf beziehen.
 Reines CSS3 zum Zeichnen von Minions und zum Erzielen von Animationseffekten
Reines CSS3 zum Zeichnen von Minions und zum Erzielen von Animationseffekten
04 Apr 2017
Vorwort Vor zwei Tagen habe ich gerade einen Blog über die Verwendung von CSS3 zum Implementieren von Minions-Animationen veröffentlicht, aber die von mir implementierte CSS3-Animation basierte auf einem Bild von Minions im JPG-Format, das ich auf Zokuu.com gefunden hatte, und ich habe PS verwendet, um das Erforderliche auszuschneiden Der Teil, der die Animation implementiert, ist der endgültige Animationseffekt. Eigentlich war es meine ursprüngliche Absicht, den Reiz der Verwendung von Bildern zum Erstellen von Animationen zu erleben, aber ich konnte die Materialien nicht finden, also hatte ich keine andere Wahl, als die dümmste Methode zu verwenden, um meine Bedürfnisse zu erfüllen in der Lage, es zu sehen. Allerdings konnte ich der Perfektion in meinem Herzen immer noch nicht widerstehen, also verbrachte ich eine Nacht damit, CSS3 zu verwenden, um die Minions zu zeichnen und dann etwas Ähnliches zu erreichen ...
 Reines CSS3, um einen Briefpapier-/Klassenkameraden-Registrierungseffekt zu erzielen (Codebeispiel)
Reines CSS3, um einen Briefpapier-/Klassenkameraden-Registrierungseffekt zu erzielen (Codebeispiel)
15 Jun 2020
Dieser Artikel führt Sie anhand von Codebeispielen in die Verwendung von reinem CSS3 ein, um Briefpapier-/Klassenkameraden-Aufzeichnungseffekte zu erzielen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt